IKEA
IKEA
IKEA
Spatial Design, AI, 3D
Spatial Design, AI, 3D
Spatial Design, AI, 3D



Overview
Overview
Over the past two years, my team and I have been dedicated to designing 3D experiences for IKEA’s web platform, aiming to improve immersive shopping for millions of users worldwide. Our goal has been to make 3D shopping a natural and integral part of the user's shopping journey, seamlessly blending it with other interactive planning tools and features. Our aim was simple: make it easy and fun for people to use 3D models and planning tools to visualize their spaces and find the perfect furniture.
Over the past two years, my team and I have been dedicated to designing 3D experiences for IKEA’s web platform, aiming to improve immersive shopping for millions of users worldwide. Our goal has been to make 3D shopping a natural and integral part of the user's shopping journey, seamlessly blending it with other interactive planning tools and features. Our aim was simple: make it easy and fun for people to use 3D models and planning tools to visualize their spaces and find the perfect furniture.
Over the past two years, my team and I have been dedicated to designing 3D experiences for IKEA’s web platform, aiming to improve immersive shopping for millions of users worldwide. Our goal has been to make 3D shopping a natural and integral part of the user's shopping journey, seamlessly blending it with other interactive planning tools and features. Our aim was simple: make it easy and fun for people to use 3D models and planning tools to visualize their spaces and find the perfect furniture.
Tools Used

Figma
Design Tool

After Effects
Animations

UserZoom
User Interviews

Miro
Design workshops/sprints
Tools Used

Figma
Design Tool

After Effects
Animations

UserZoom
User Interviews

Miro
Design workshops/sprints
Tools Used

Figma
Design Tool

After Effects
Animations

UserZoom
User Interviews

Miro
Design workshops/sprints
Tools Used

Figma
Design Tool

After Effects
Animations

UserZoom
User Interviews

Miro
Design workshops/sprints
Created
Created
2022 - present
Process
Process
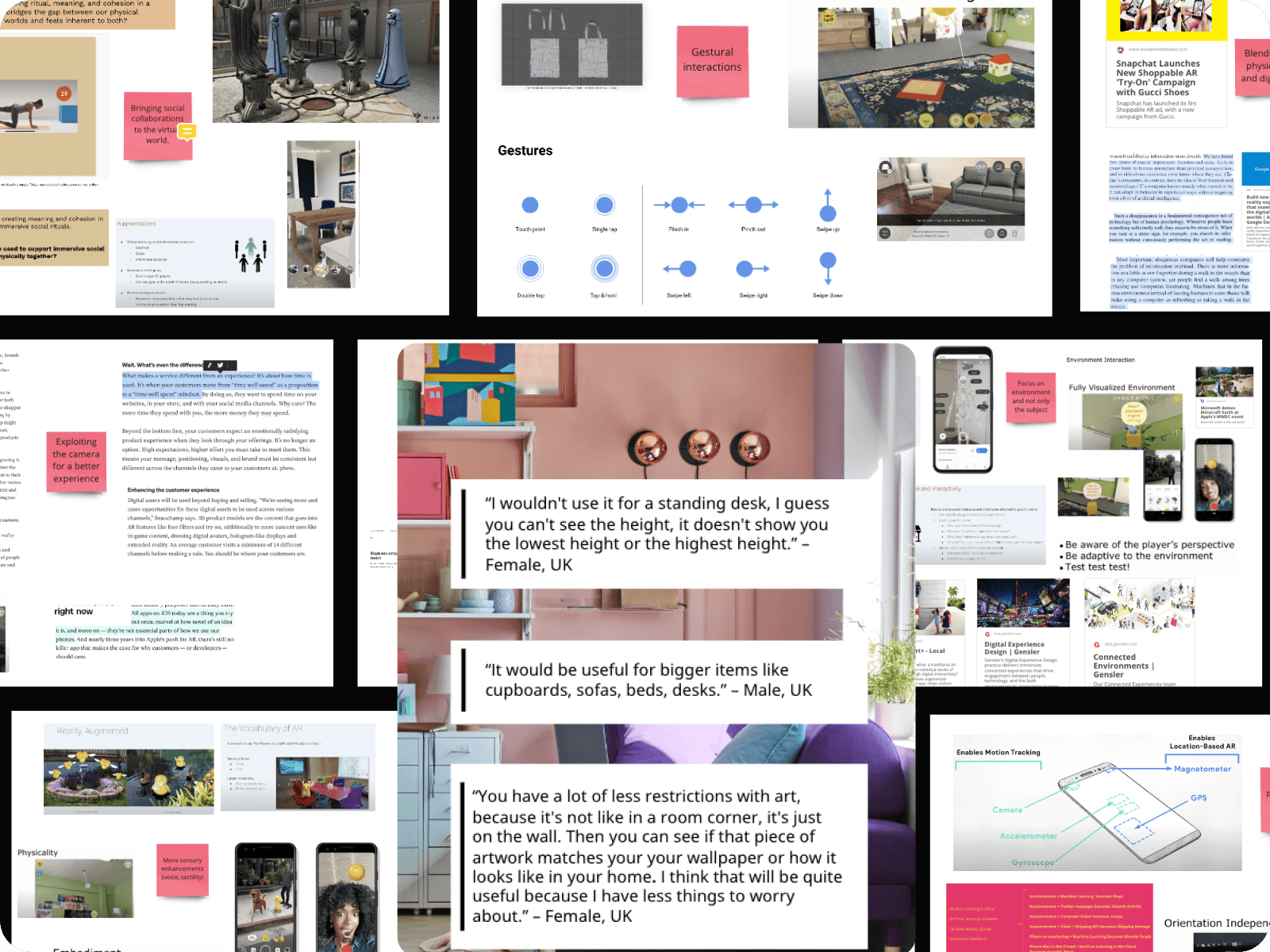
User Research
Designing for the many people who use IKEA means starting with user research and understanding what they need.
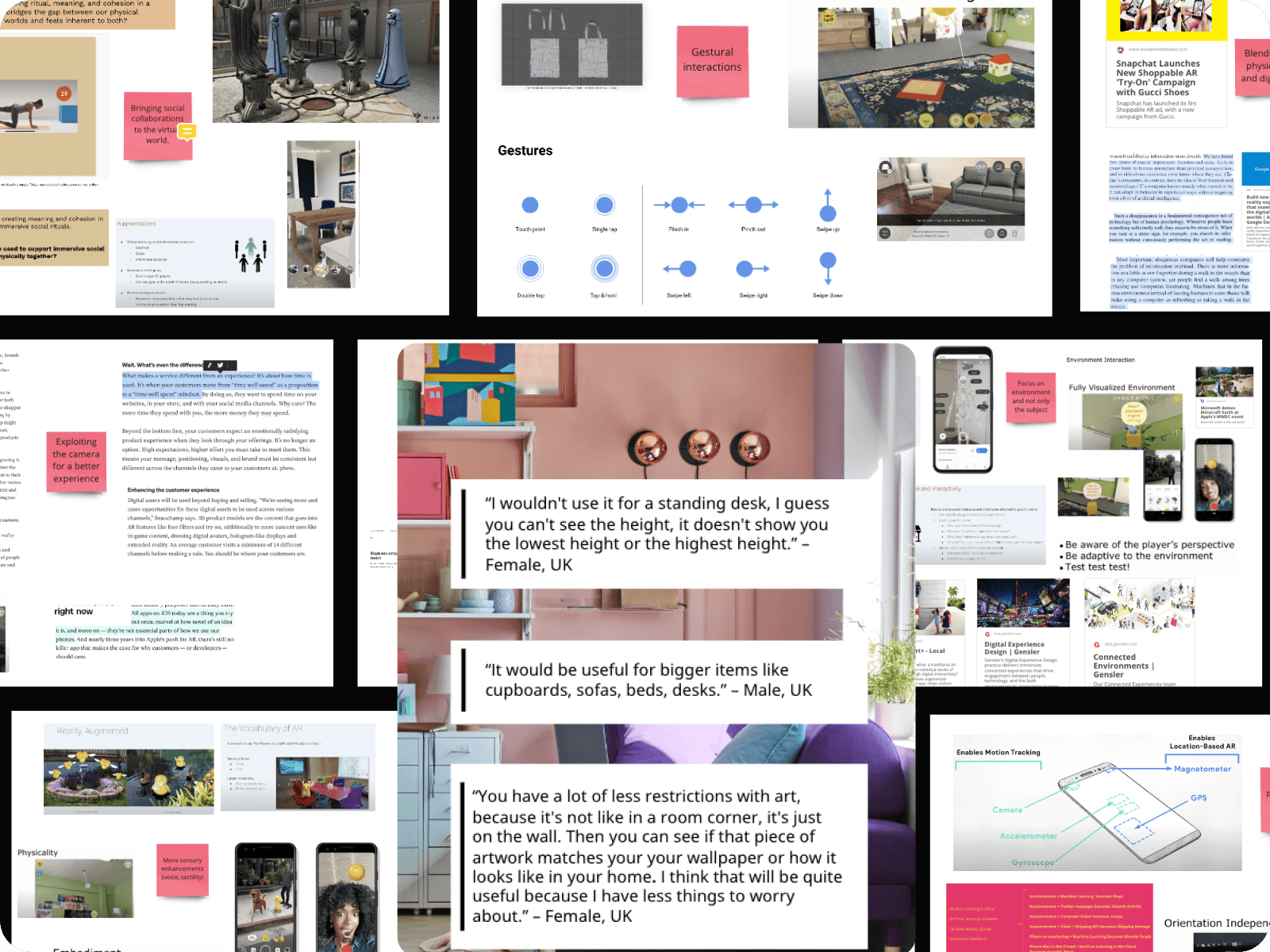
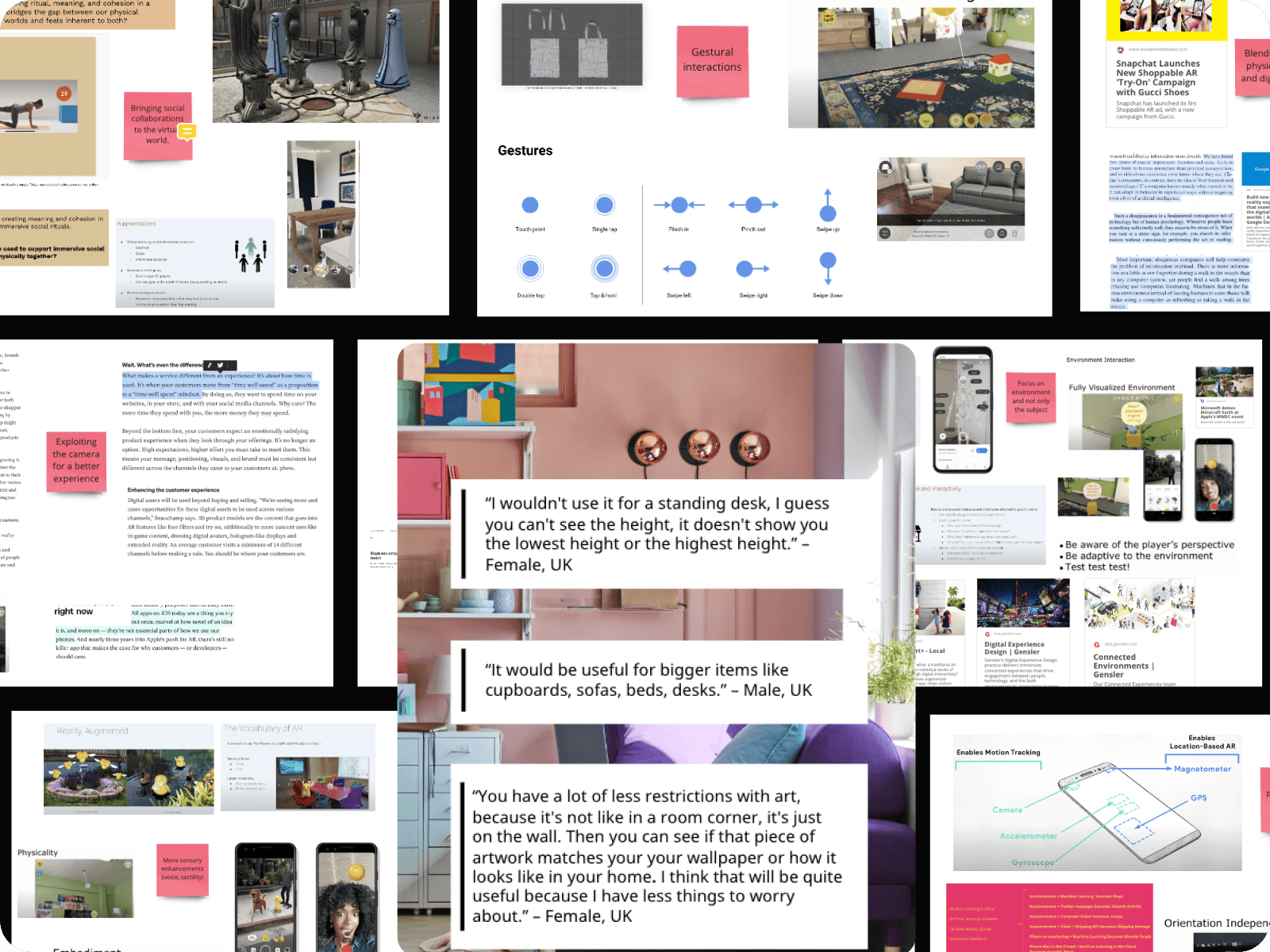
Our first step in the design process was comprehensive research. We began by engaging directly with customers to understand their needs, preferences, and pain points when shopping for furniture online. These conversations provided us with firsthand insights into what users wanted from a 3D shopping experience.
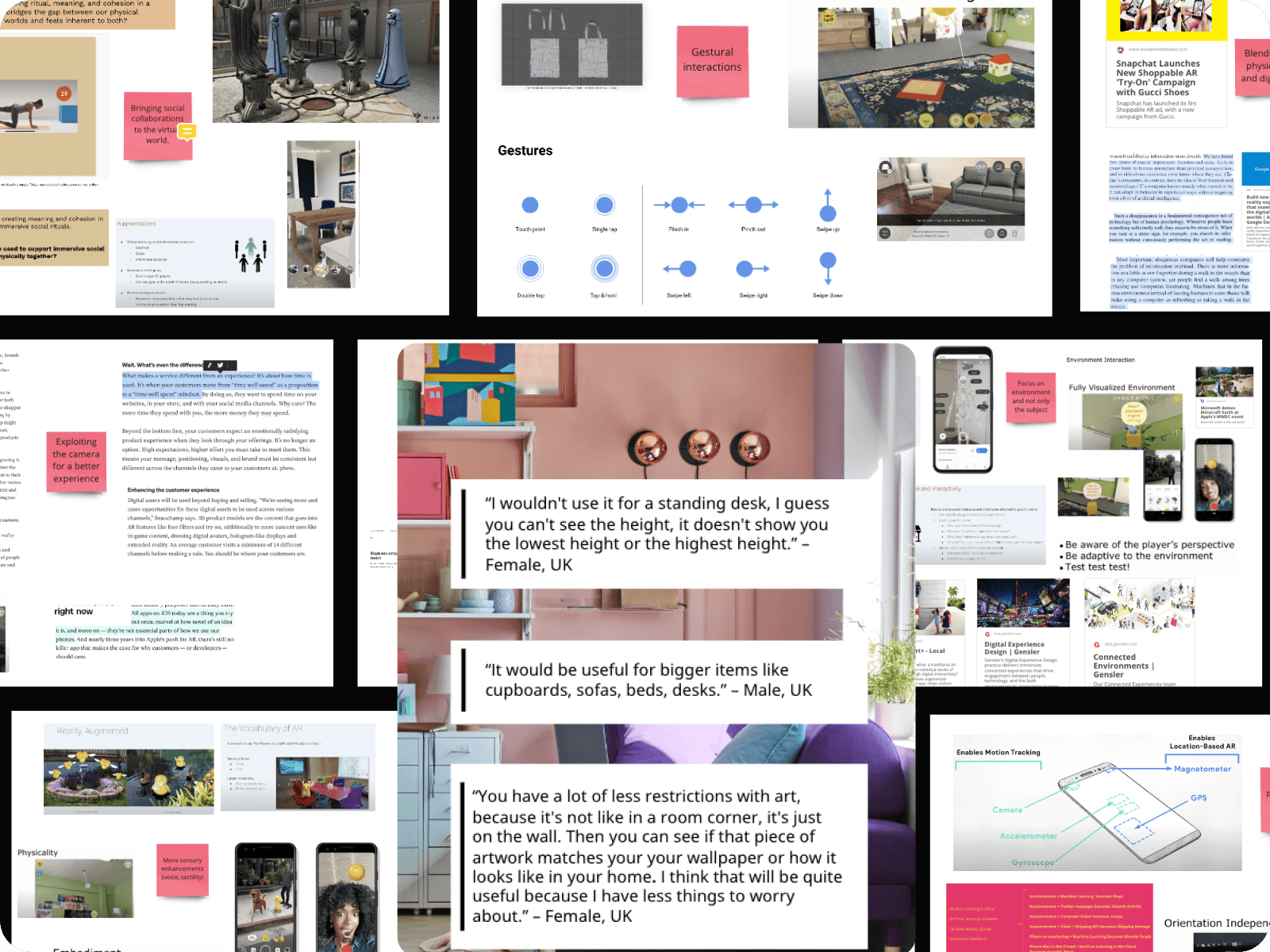
In addition to these customer interactions, I conducted extensive desk research to explore how 3D and AR technologies are being utilized in other industries, such as gaming and retail. This helped us identify best practices and innovative uses of these technologies that could be applied to our project.
Combining insights from customer interviews and industry research, we gathered a wealth of information that became the foundation for our design decisions.

Prototyping and Design
Over the course of more than 2 years, I prototyped and designed numerous concepts. Some of these ideas made it into production, others are slated for future testing, and a few will never see the light of day.
Here are some highlights from that creative journey.
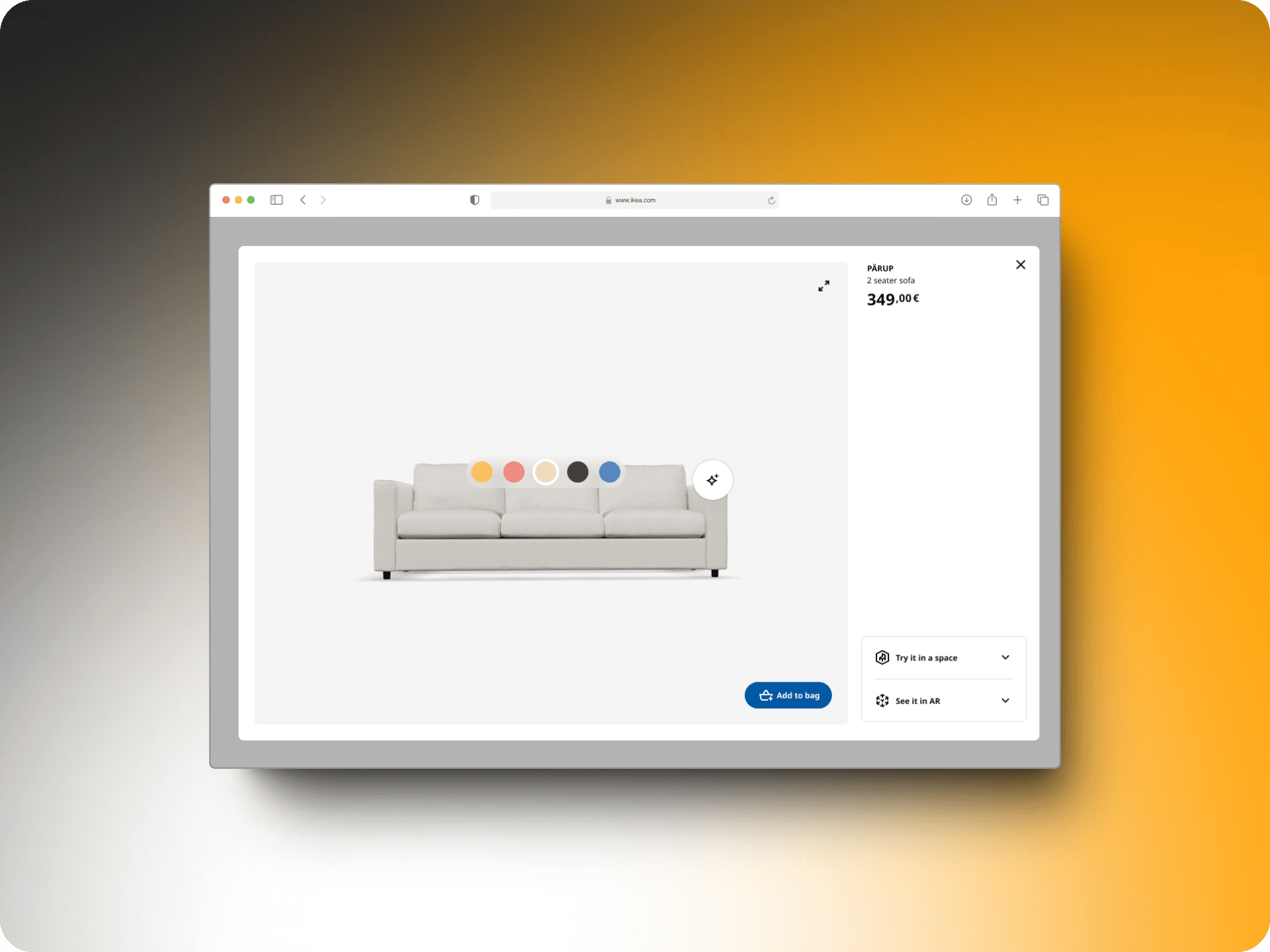
Version 1: Setting a foundation
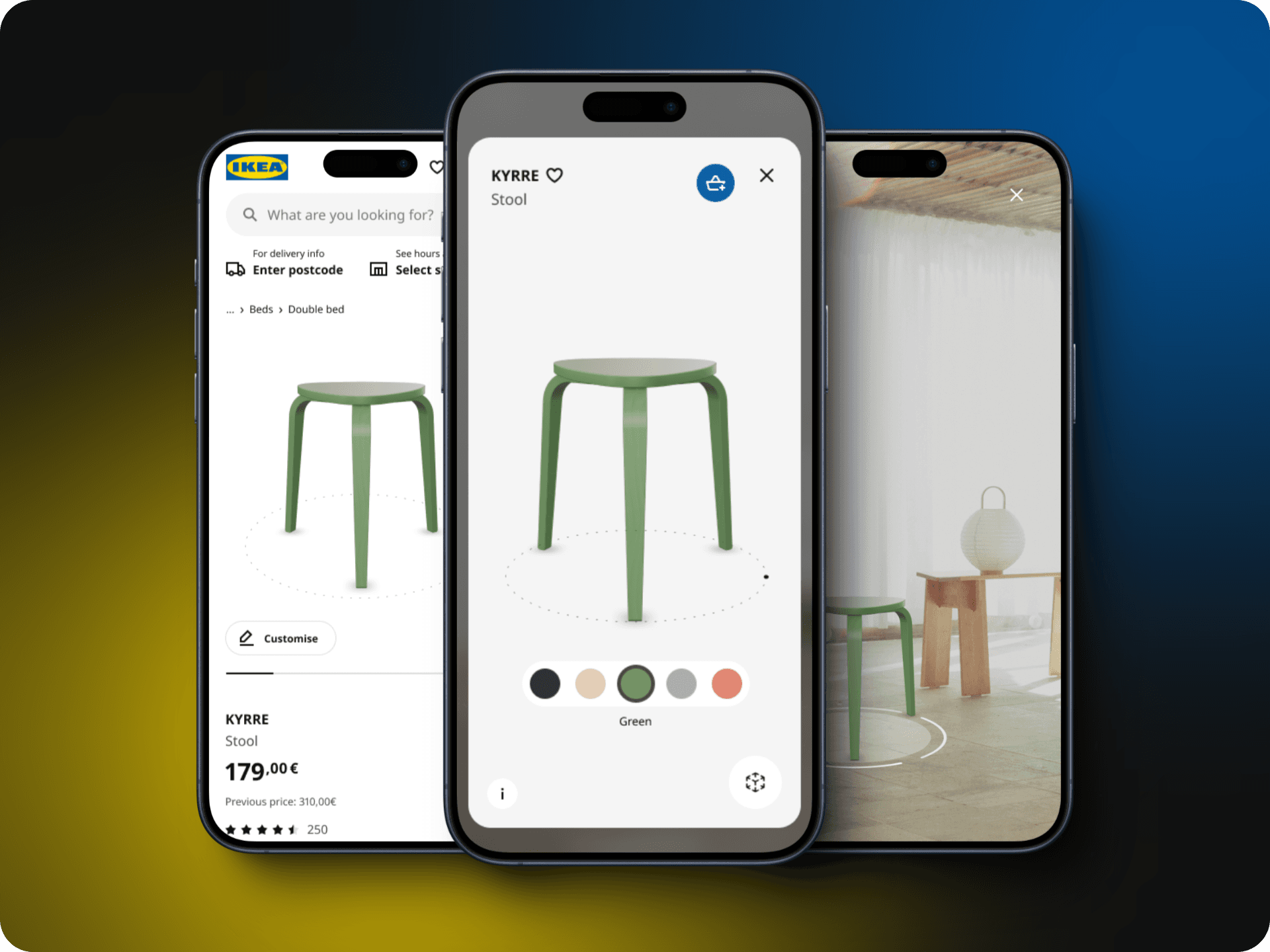
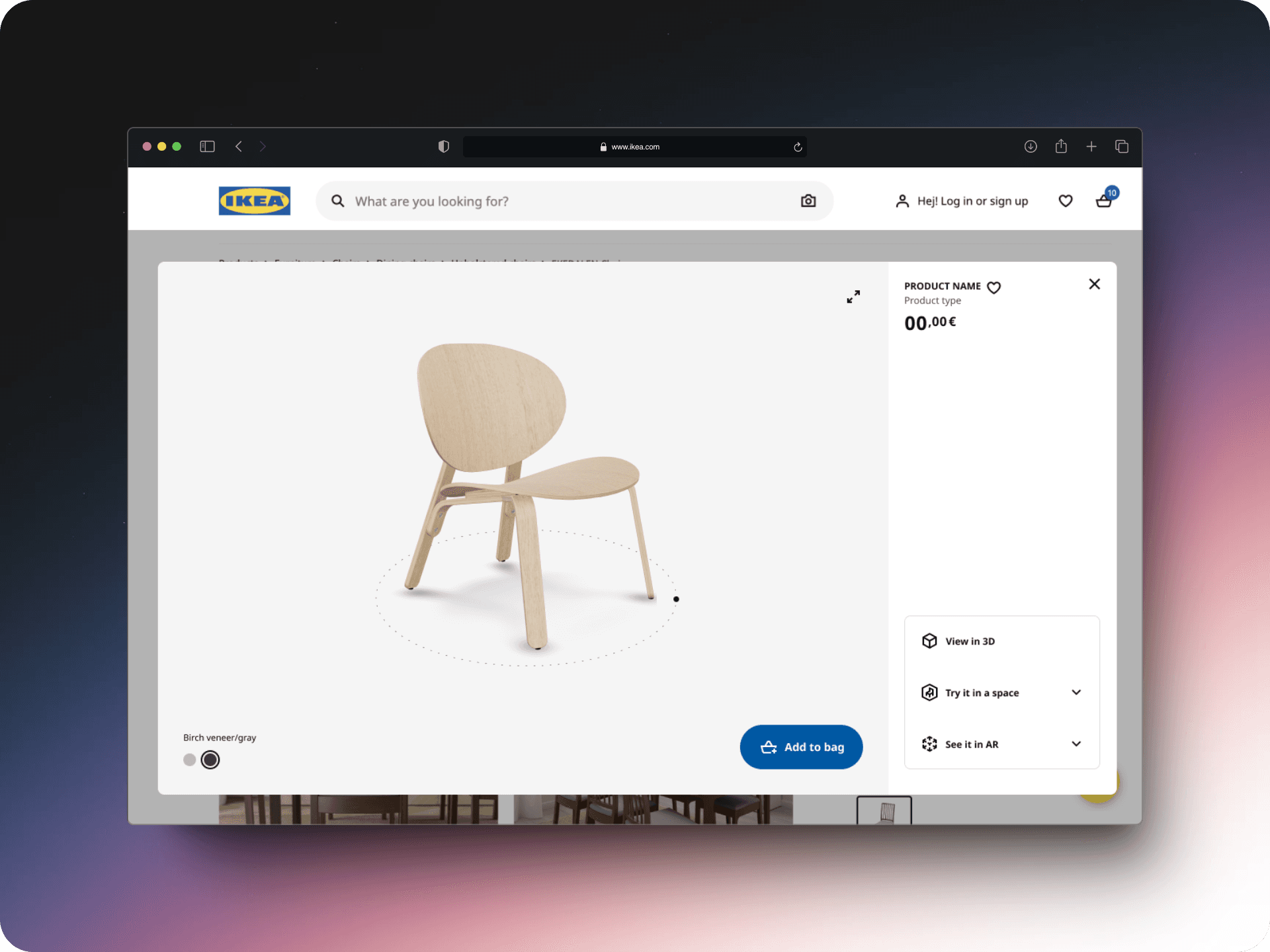
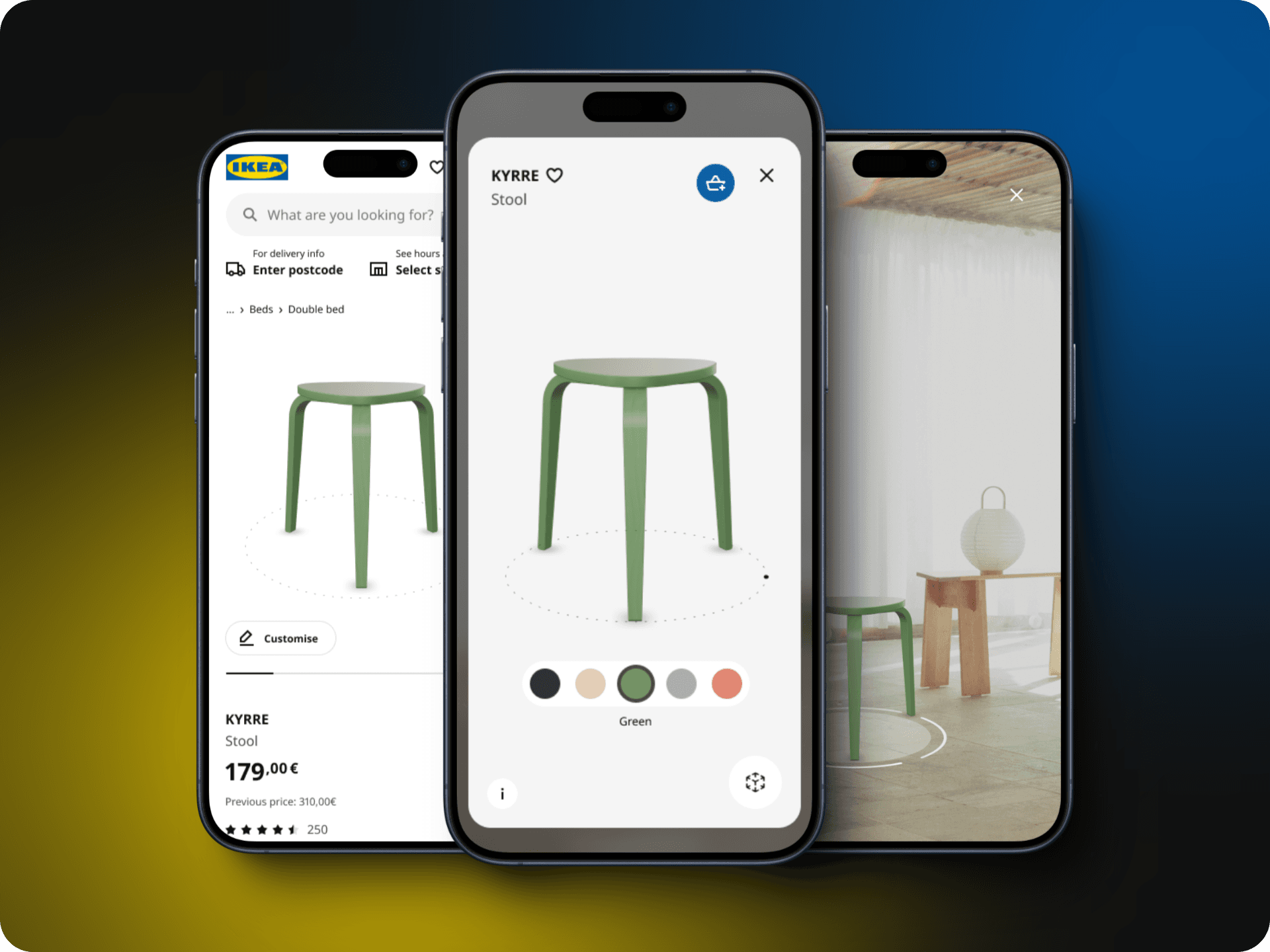
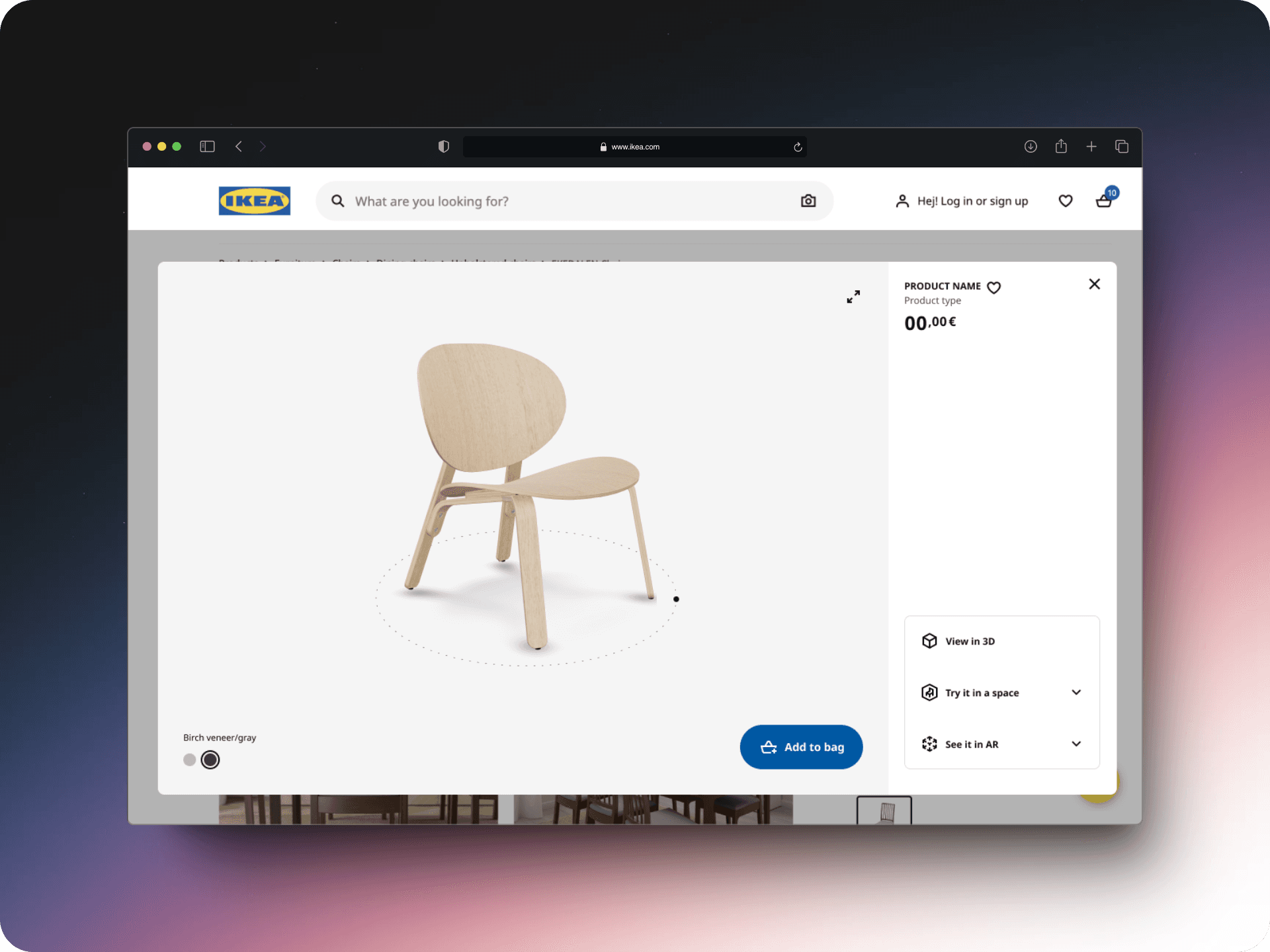
Our goal for Version 1 was to create a Minimum Viable Product (MVP) that boosted user engagement with 3D products in a fun and easy-to-use manner.
In this version, we introduced several key features:
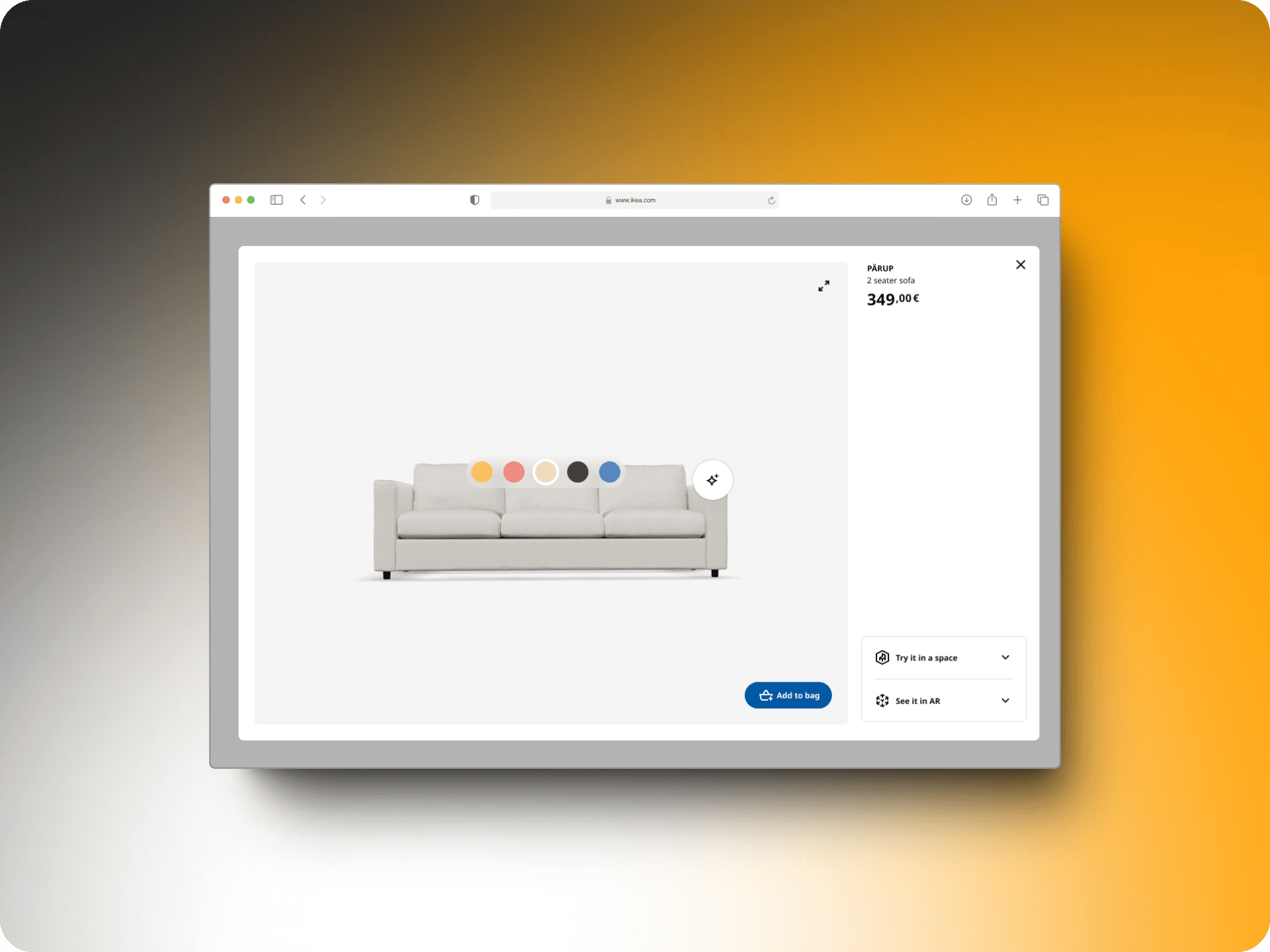
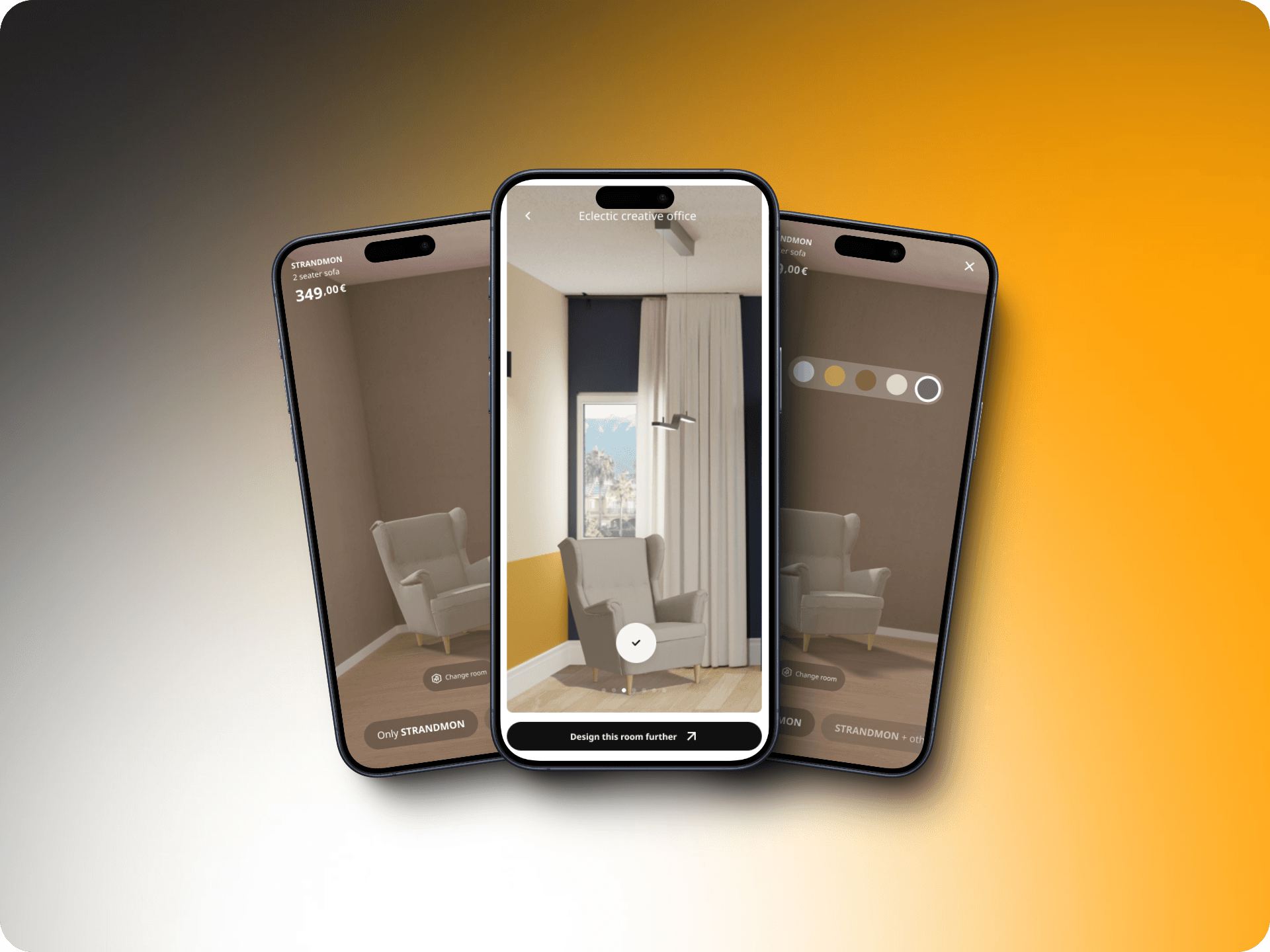
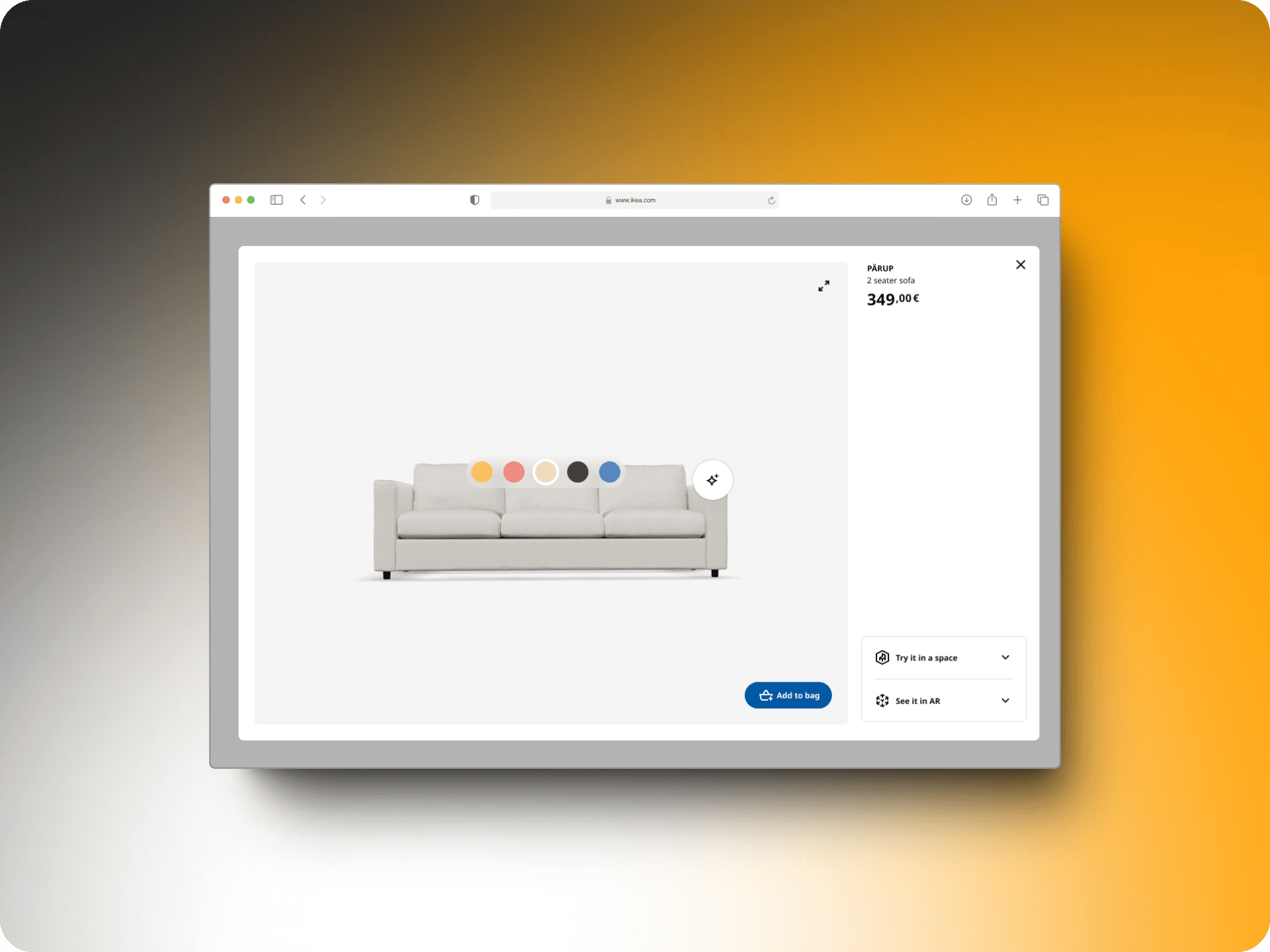
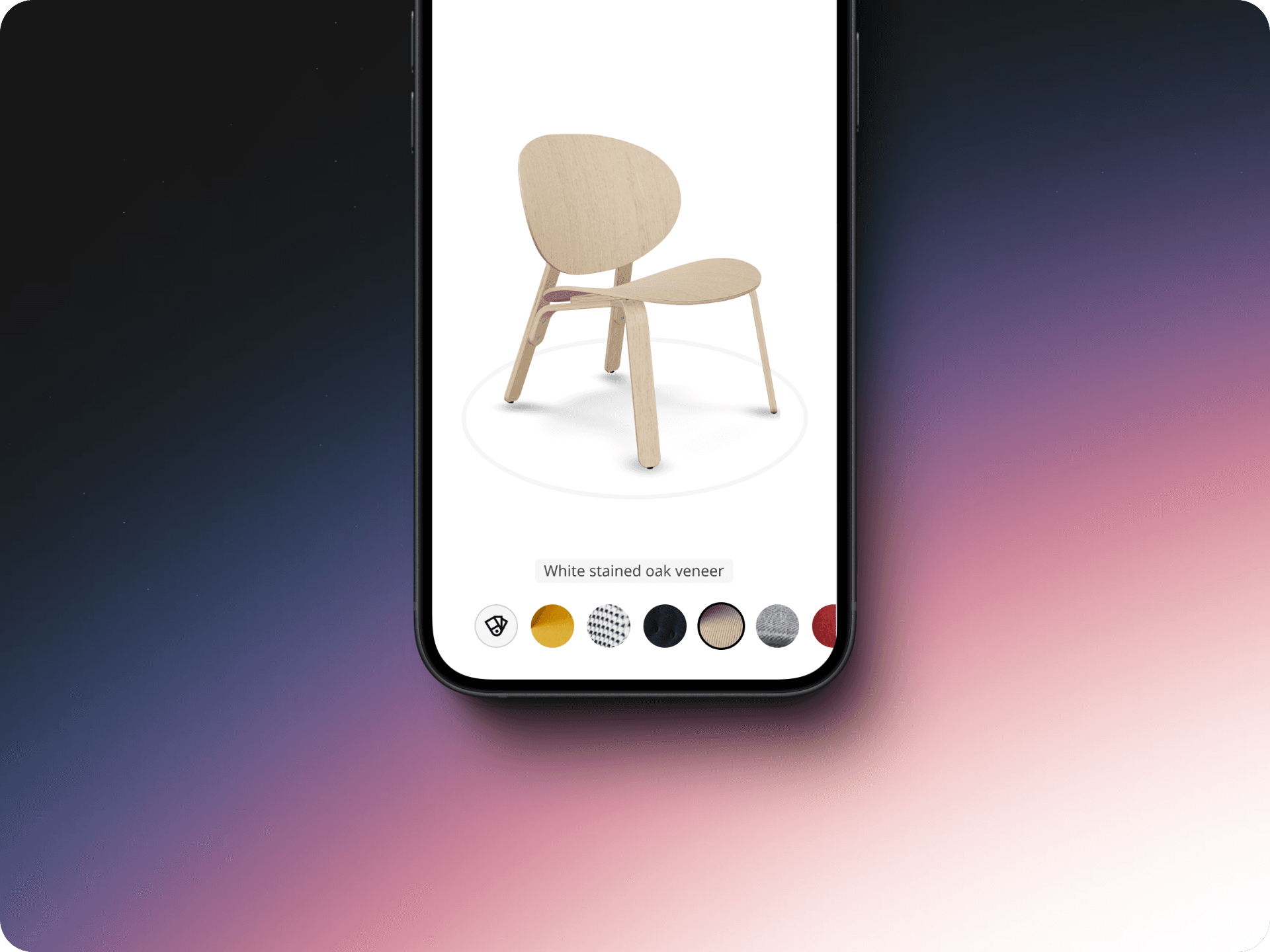
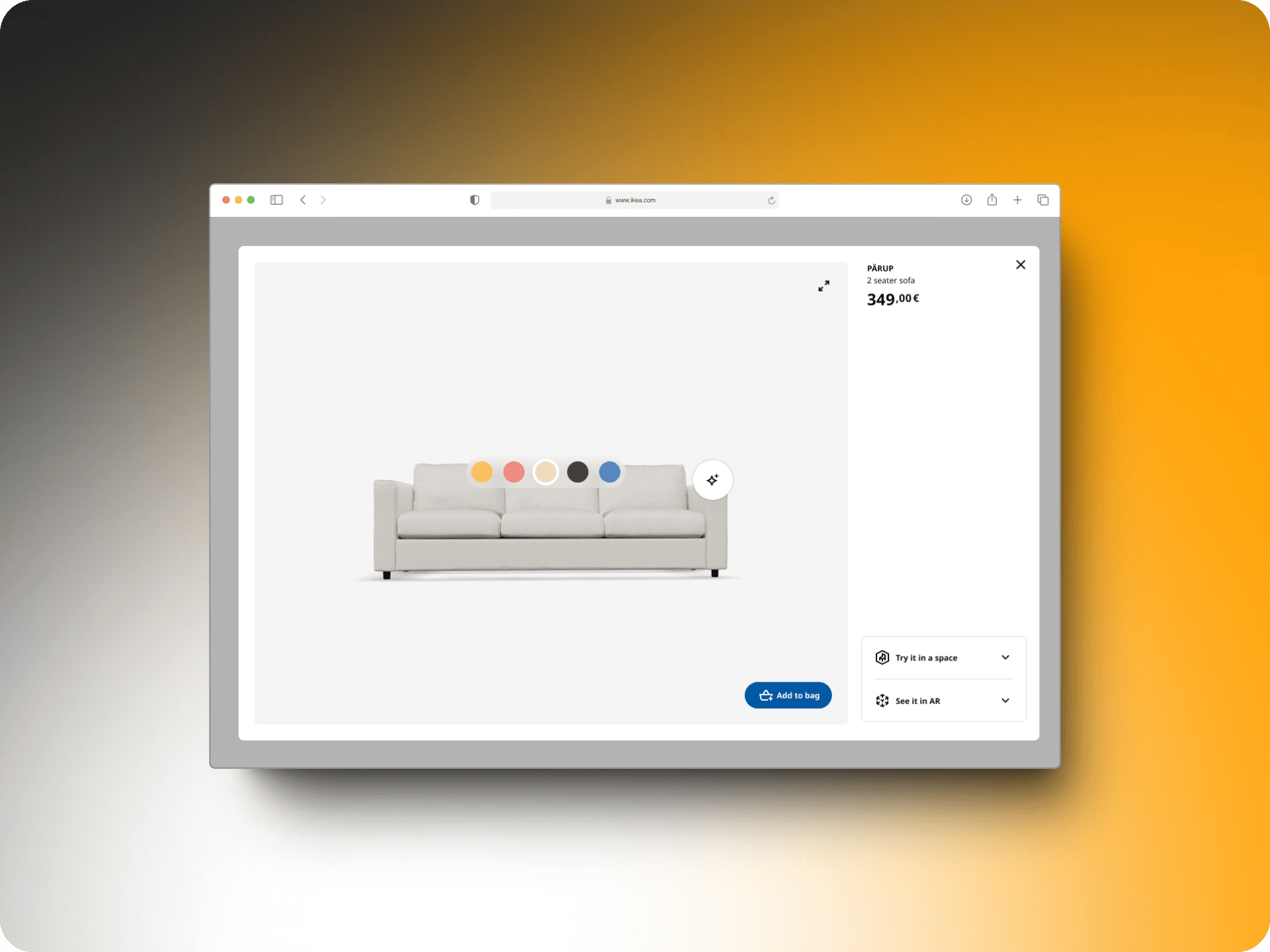
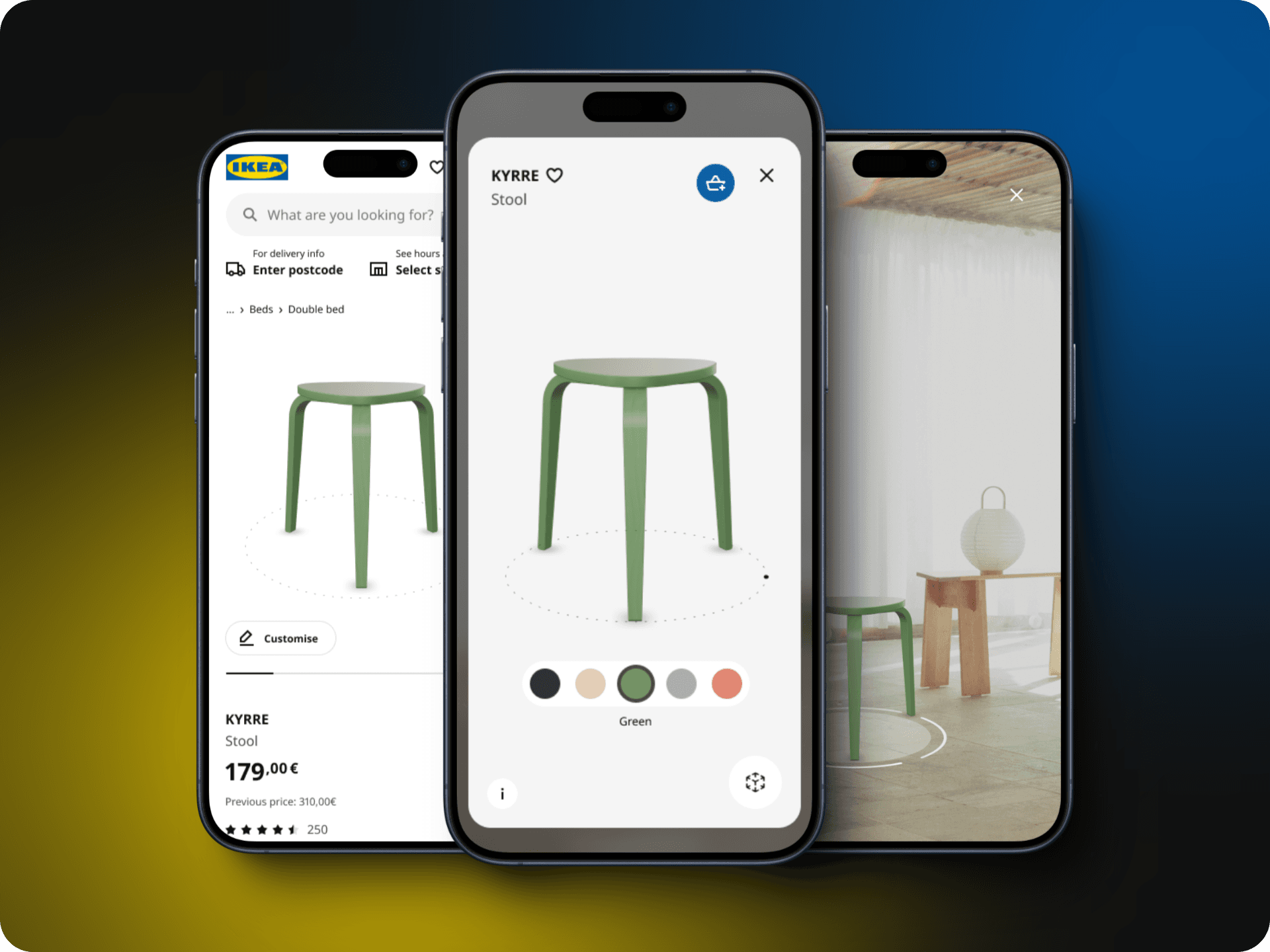
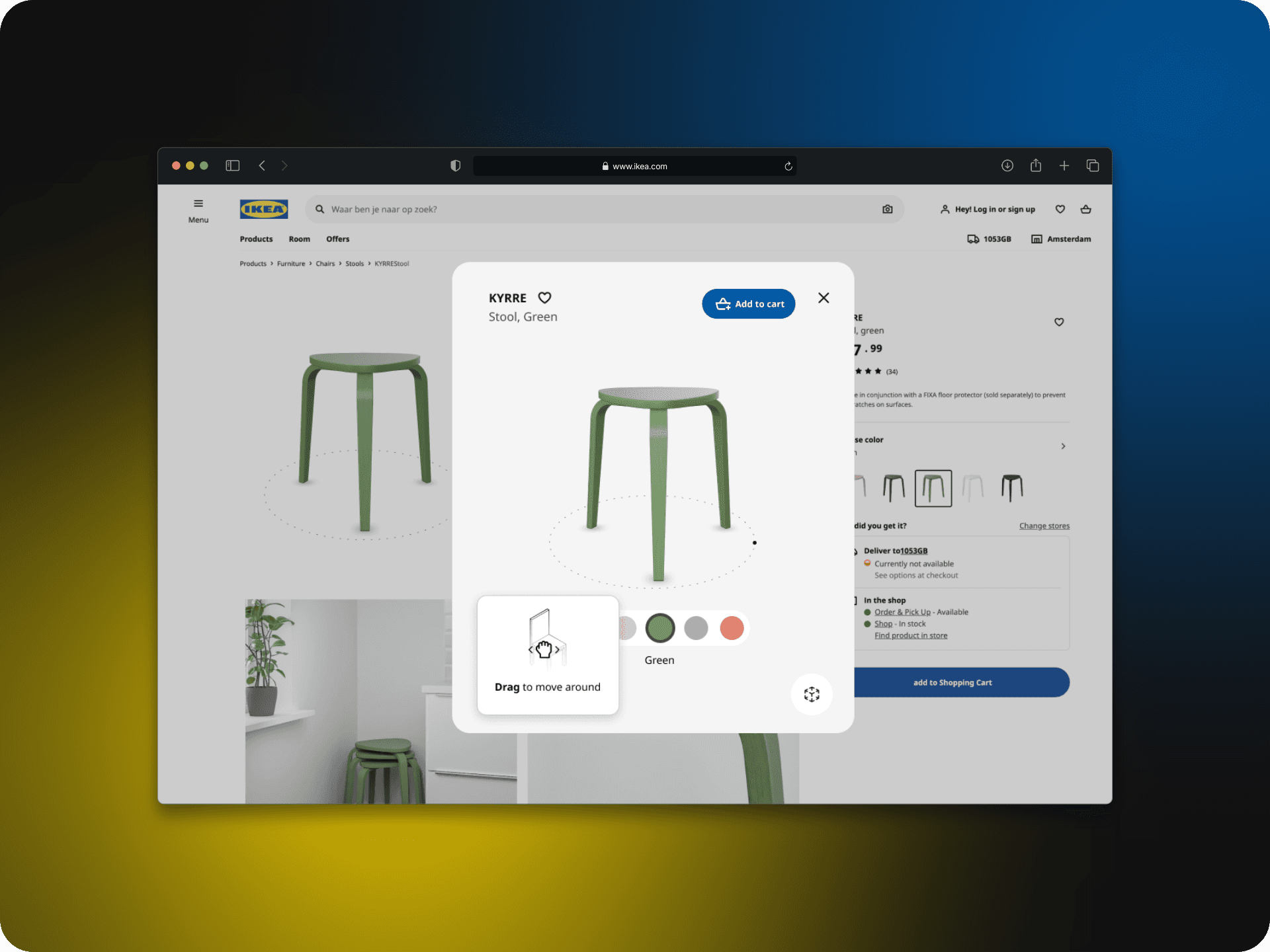
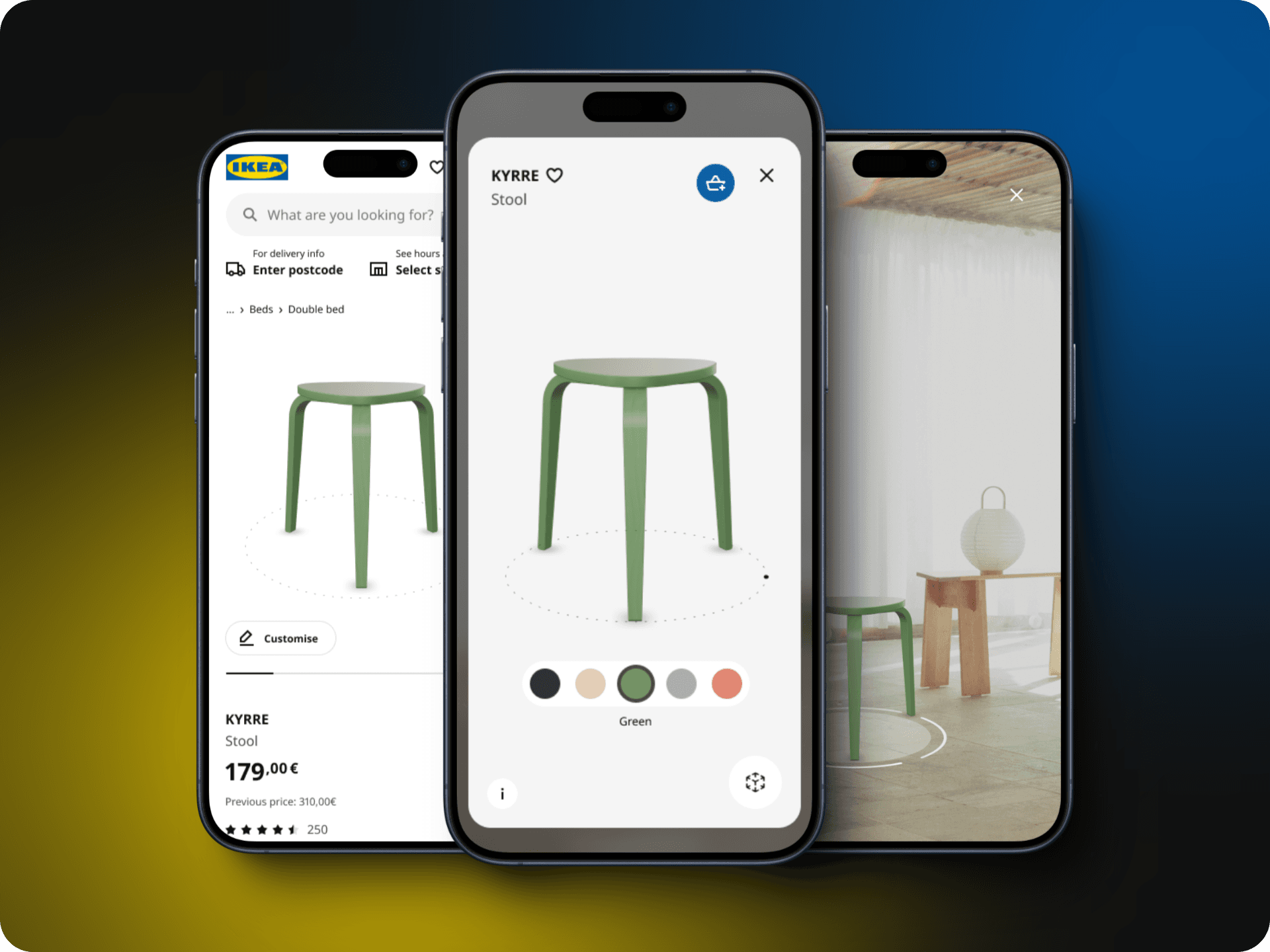
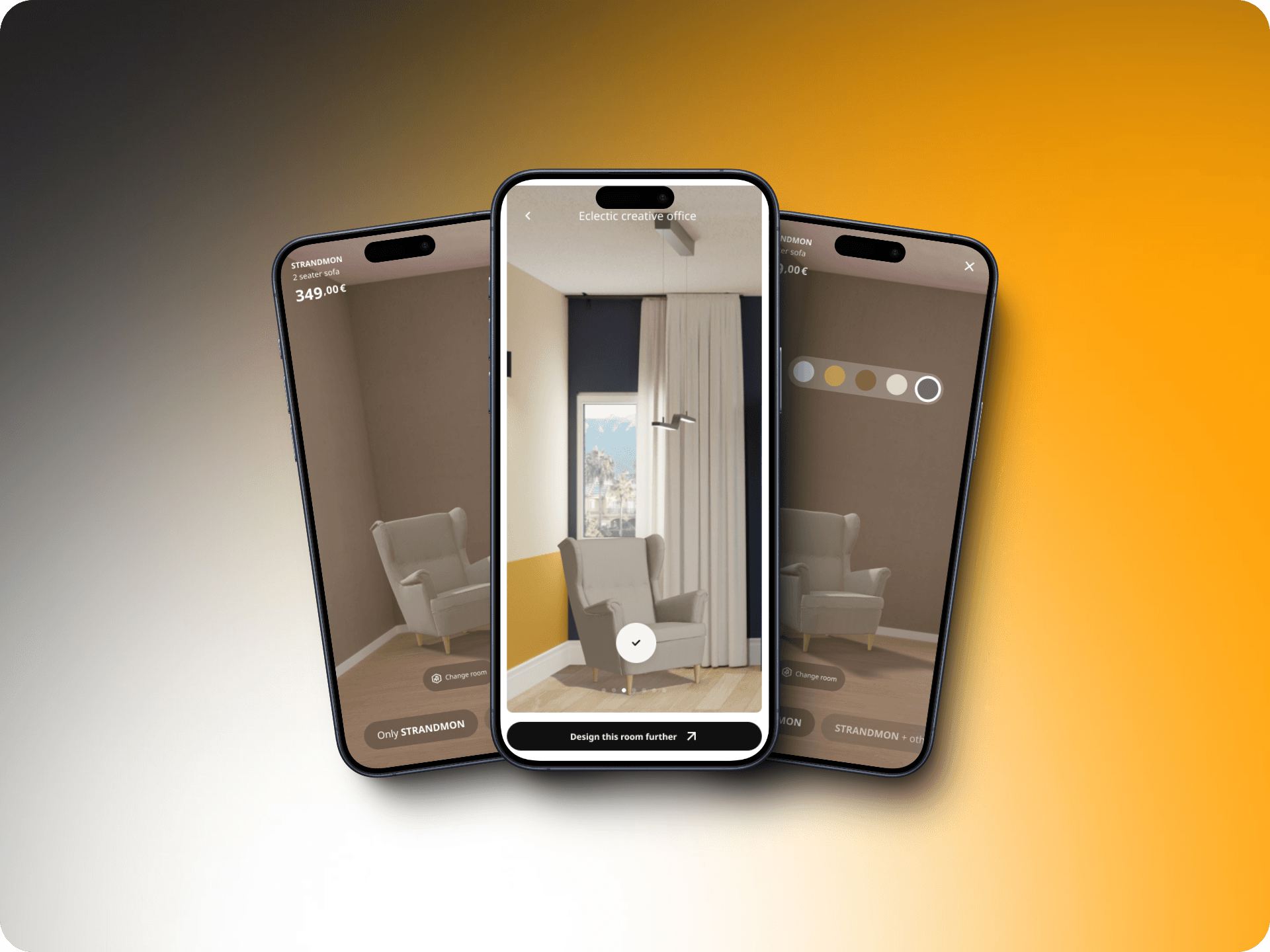
Colour Selection:Users could now customize the color of 3D objects, adding a personal touch to their shopping experience.Tooltips:To help new users navigate the features, we added helpful tooltips that provided guidance and enhanced usability.Improved AR Functionality:We made the augmented reality (AR) feature more intuitive, allowing users to easily place products in their rooms and visualize how they would fit.Allowing Add to Cart:Now users could add products to cart directly from the 3D view, which increased our conversions by a significant percentage
These enhancements laid a solid foundation for making 3D shopping more engaging and accessible.


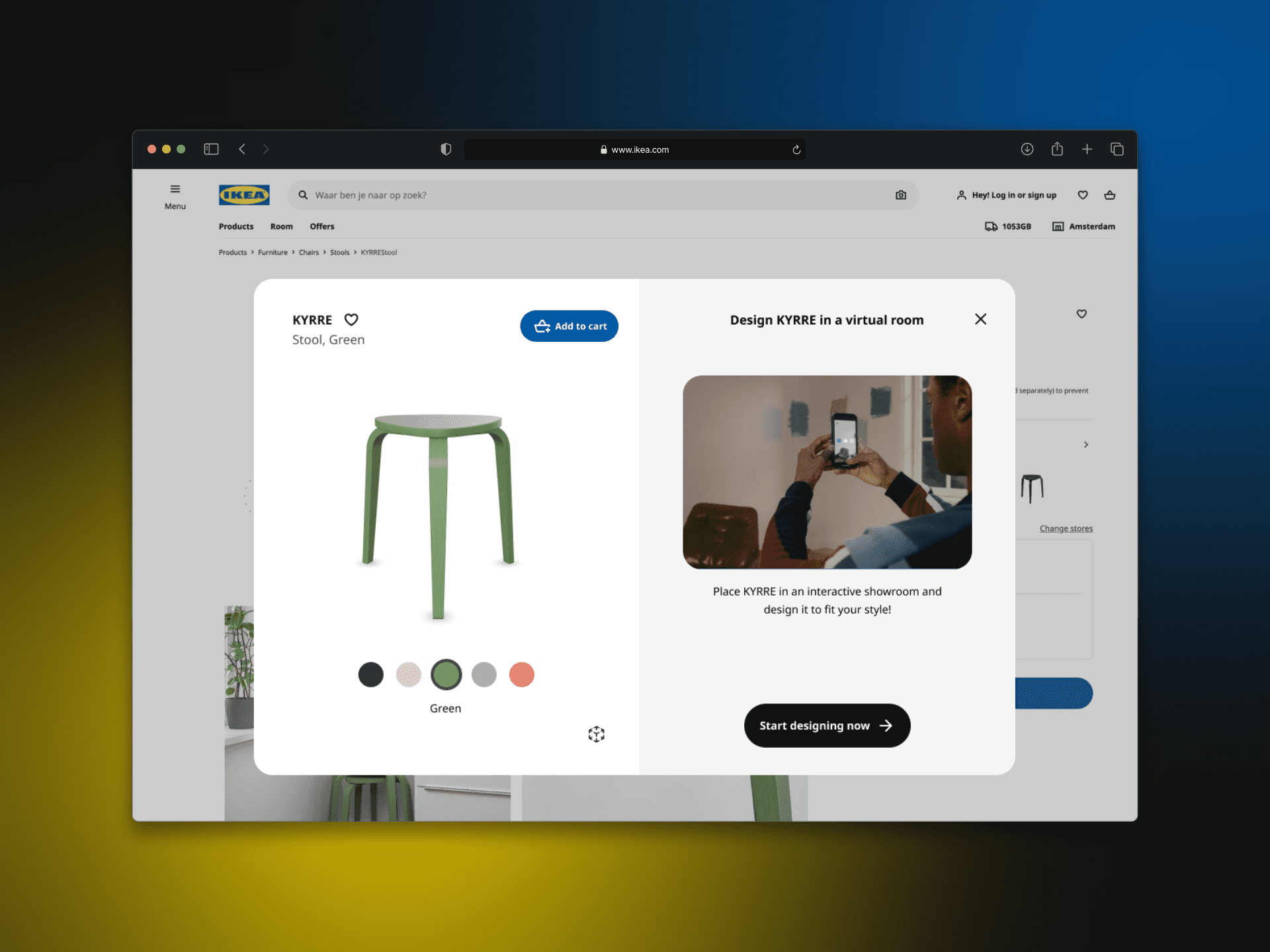
Version 1.1: Enhancing the 3D Shopping Journey
Building on the success of Version 1, we aimed to make the 3D shopping experience feel like a seamless journey that encourages further exploration and purchase. To achieve this, we introduced IKEA Kreativ, a room planning tool, and IKEA Planners into the user flow.
For this MVP, we provided direct links to these tools, enabling users to easily transition from viewing 3D products to planning their spaces. In future iterations, as you will see later, we focused on better integrating these tools to create a more cohesive and engaging shopping experience.
By creating a robust MVP in Version 1, we set the foundation for an engaging and accessible 3D shopping experience.


Version 2: Expanding and Refining the Experience
The insights gained from Version 1 were pivotal in shaping Version 2. I began this phase with bold explorations, pushing the boundaries of what we could achieve.
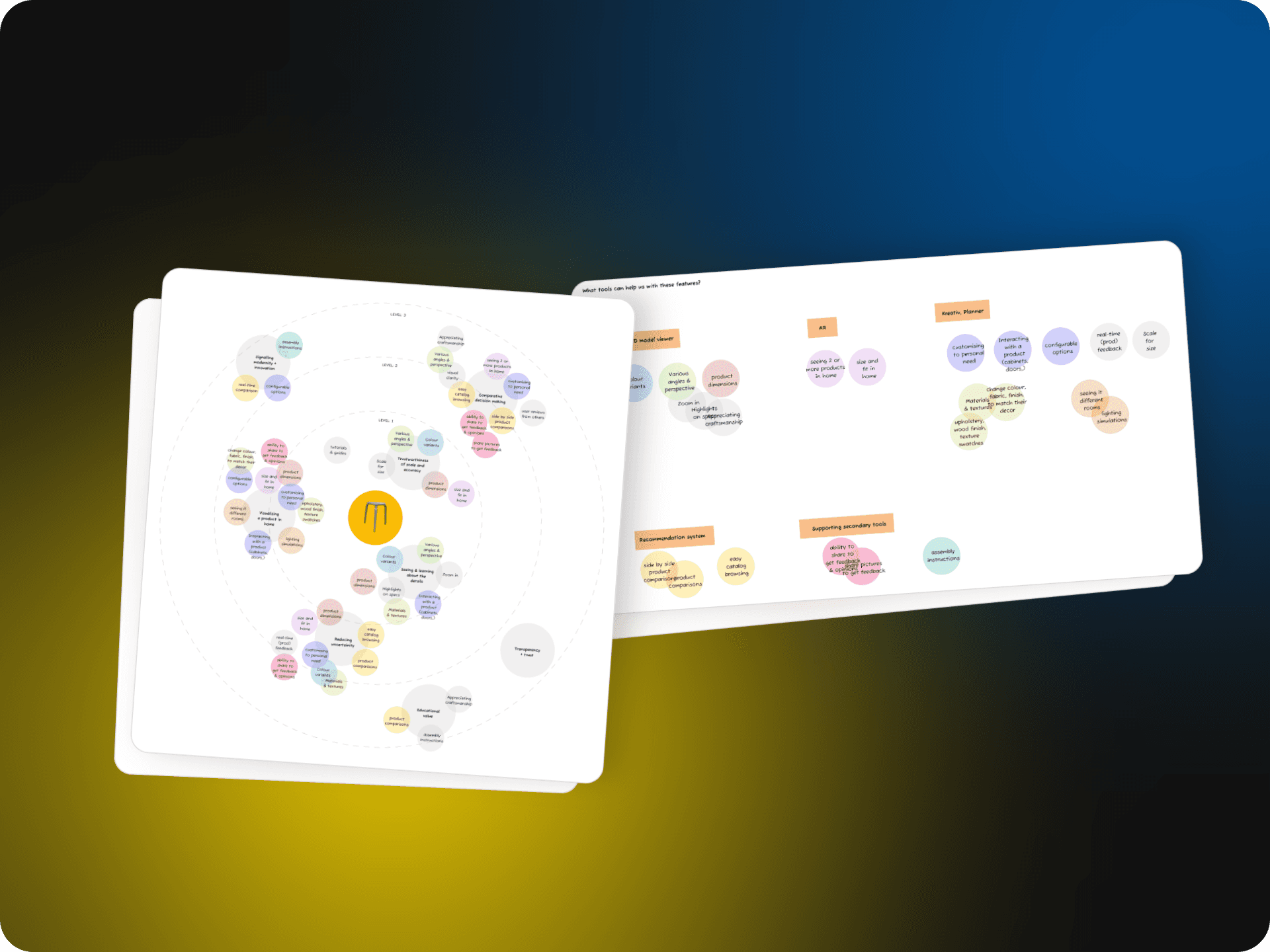
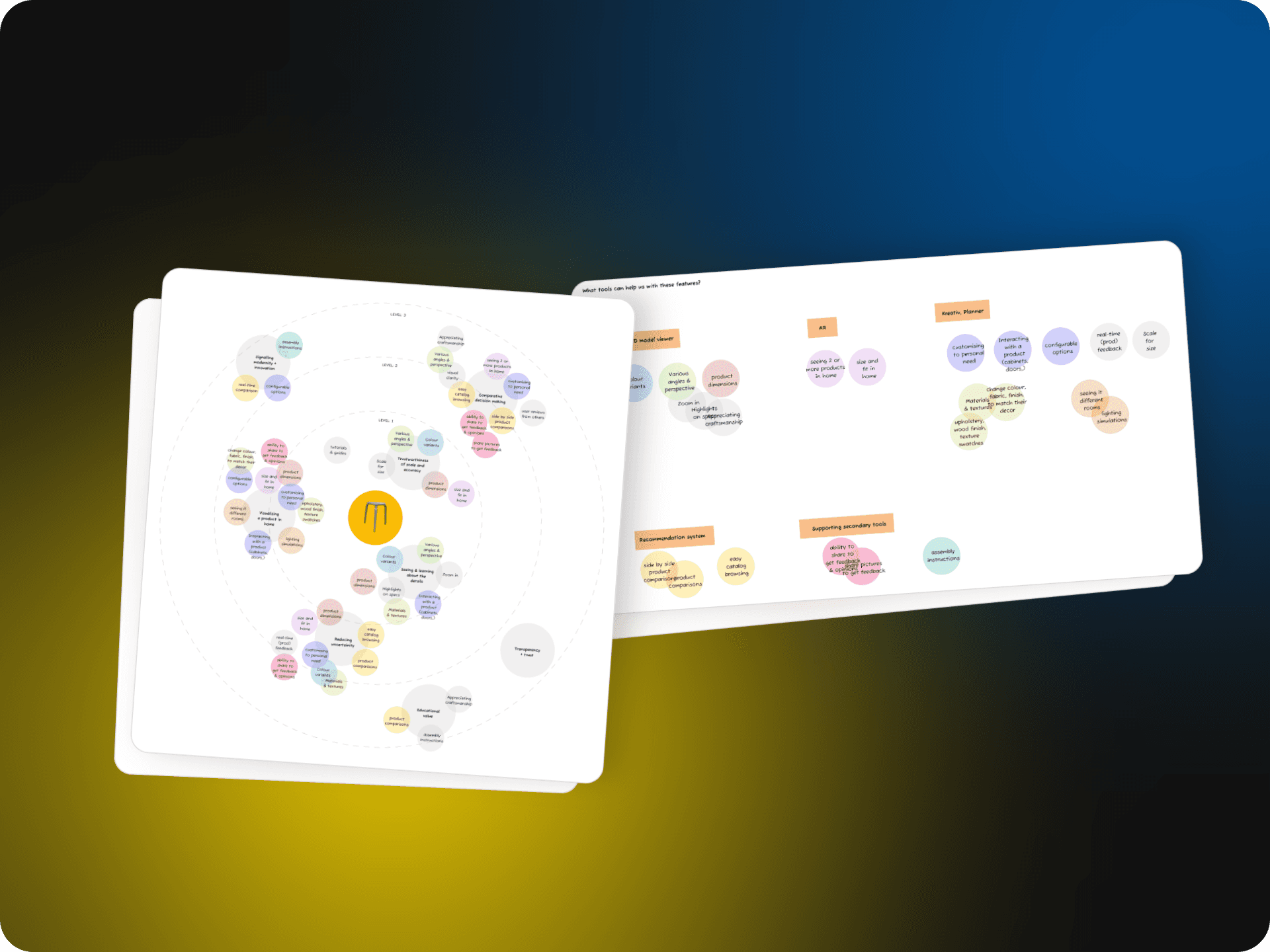
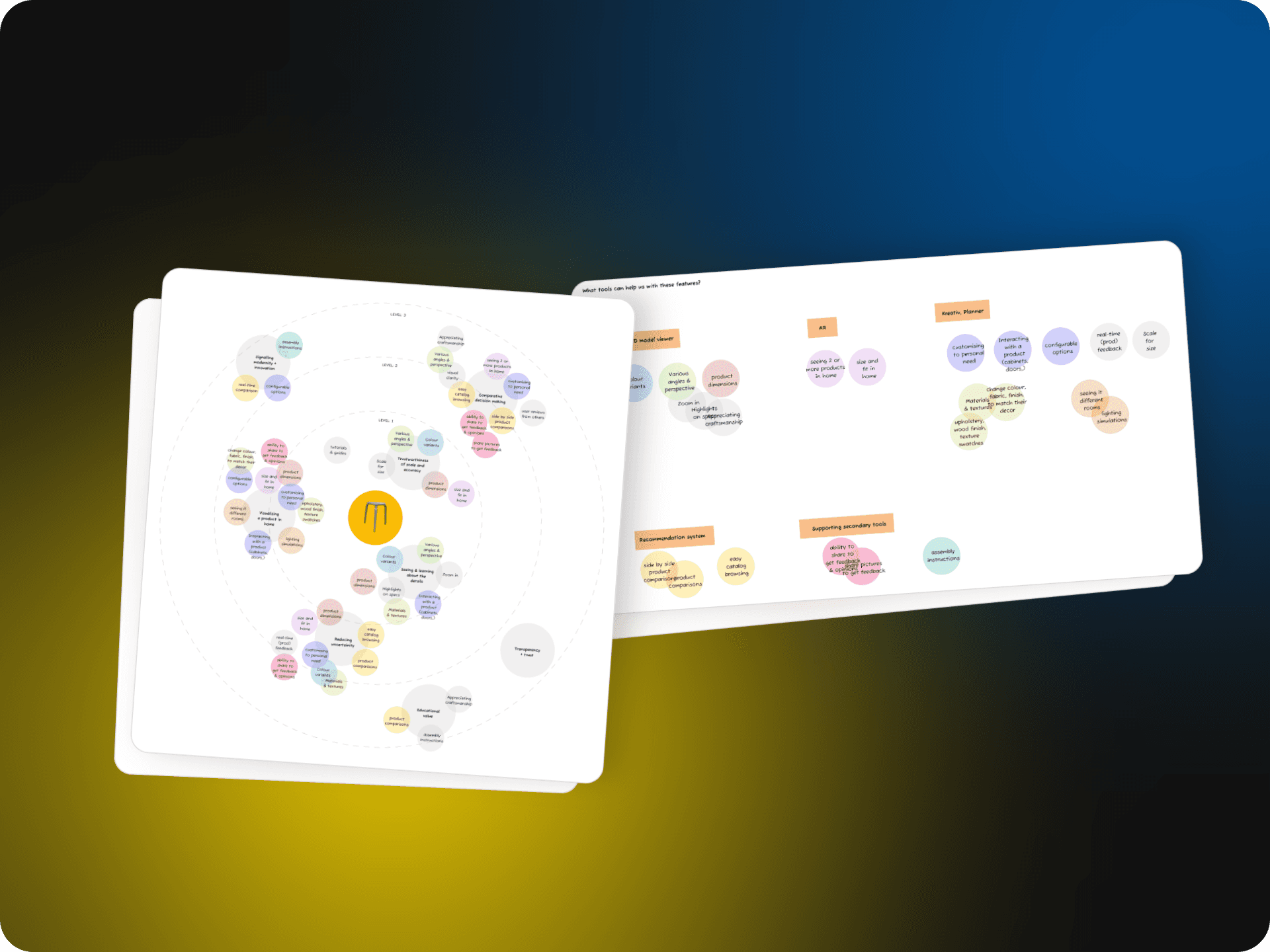
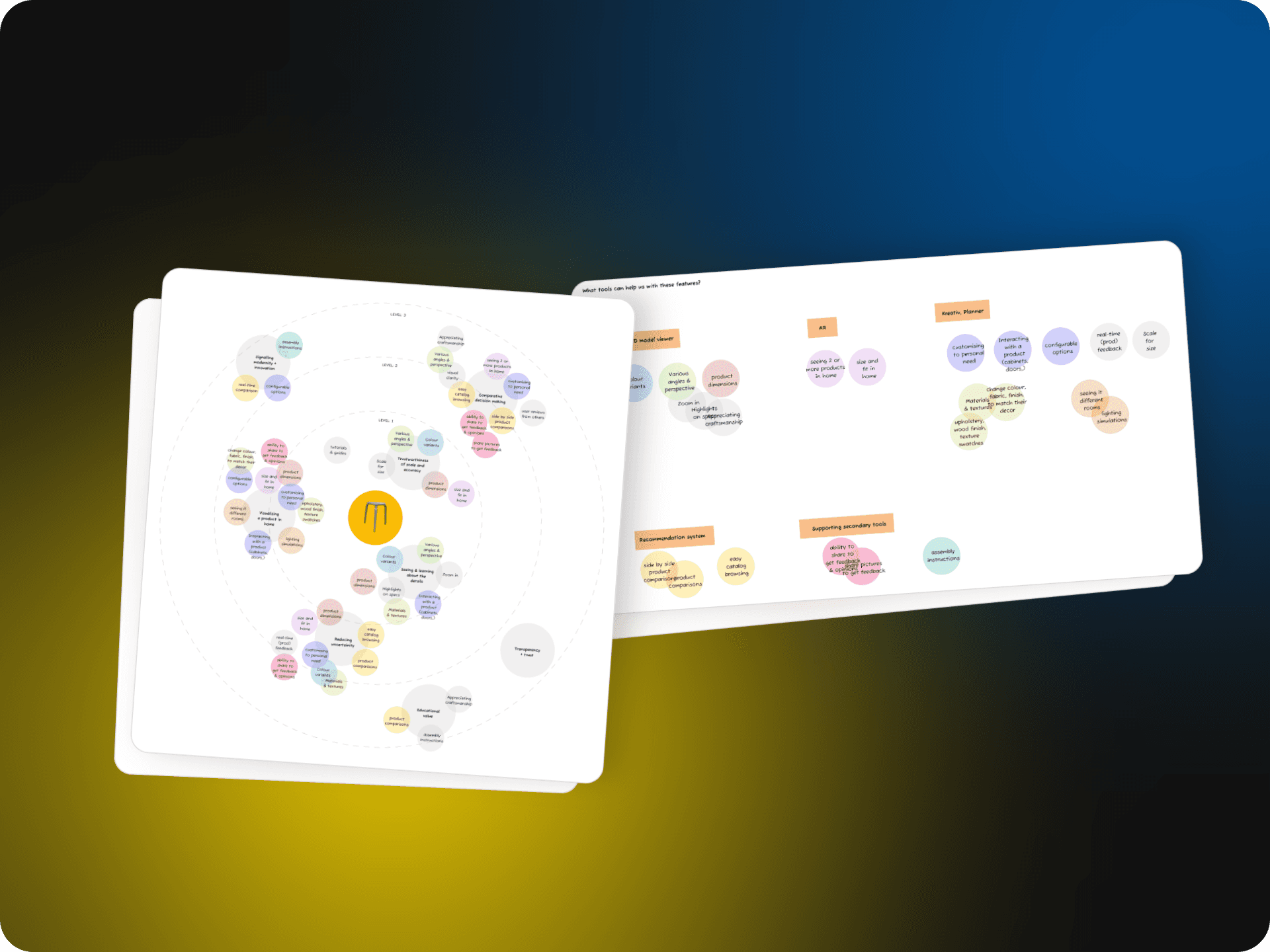
Our initial objective was to understand the full scope of tools and features that could be supported using 3D models. To accomplish this, I created an ecosystem map, which helped us prioritize features and identify the best tools for implementation.

Through extensive prototyping and multiple iterations, we finalized the designs for Version 2.
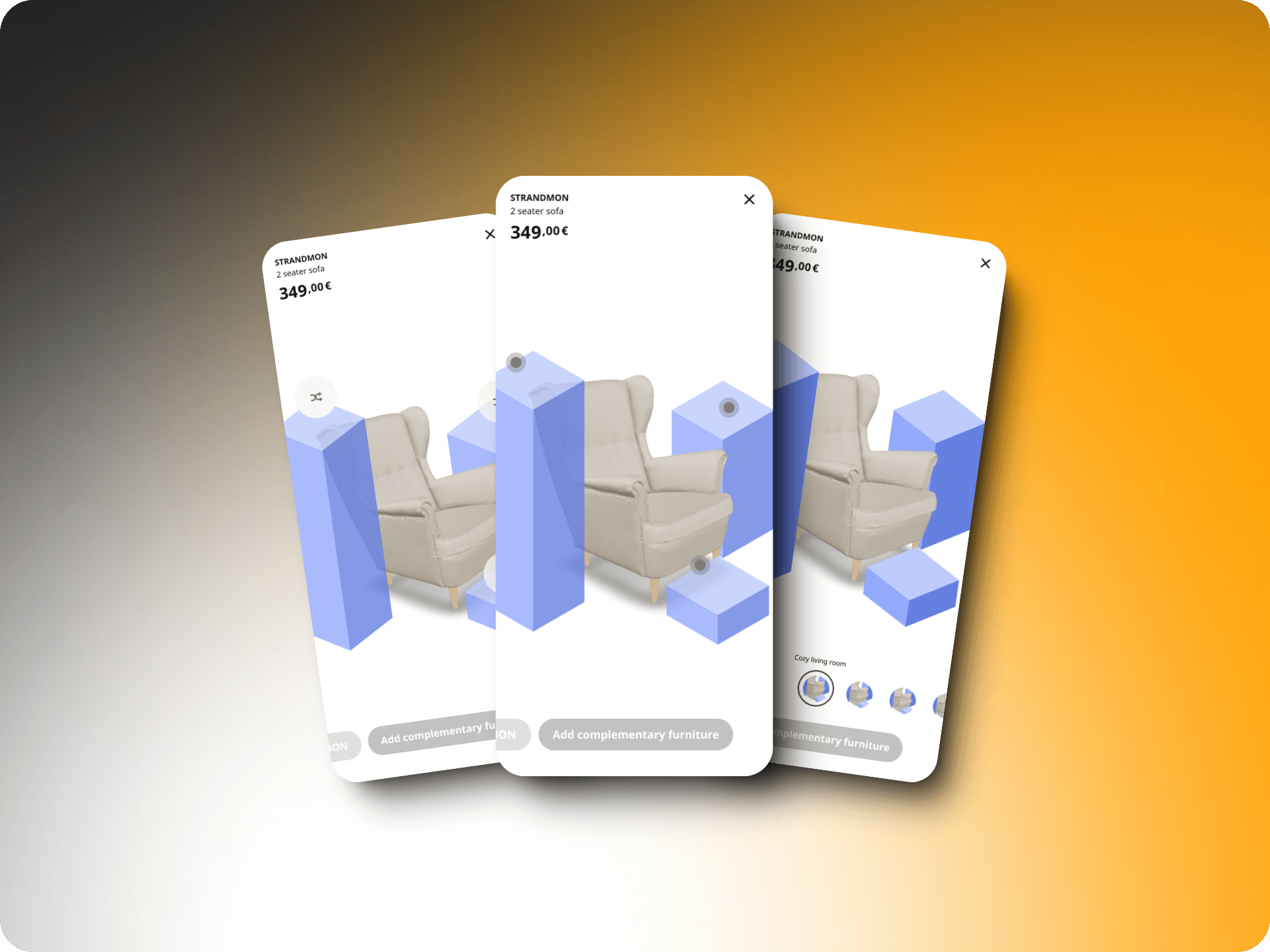
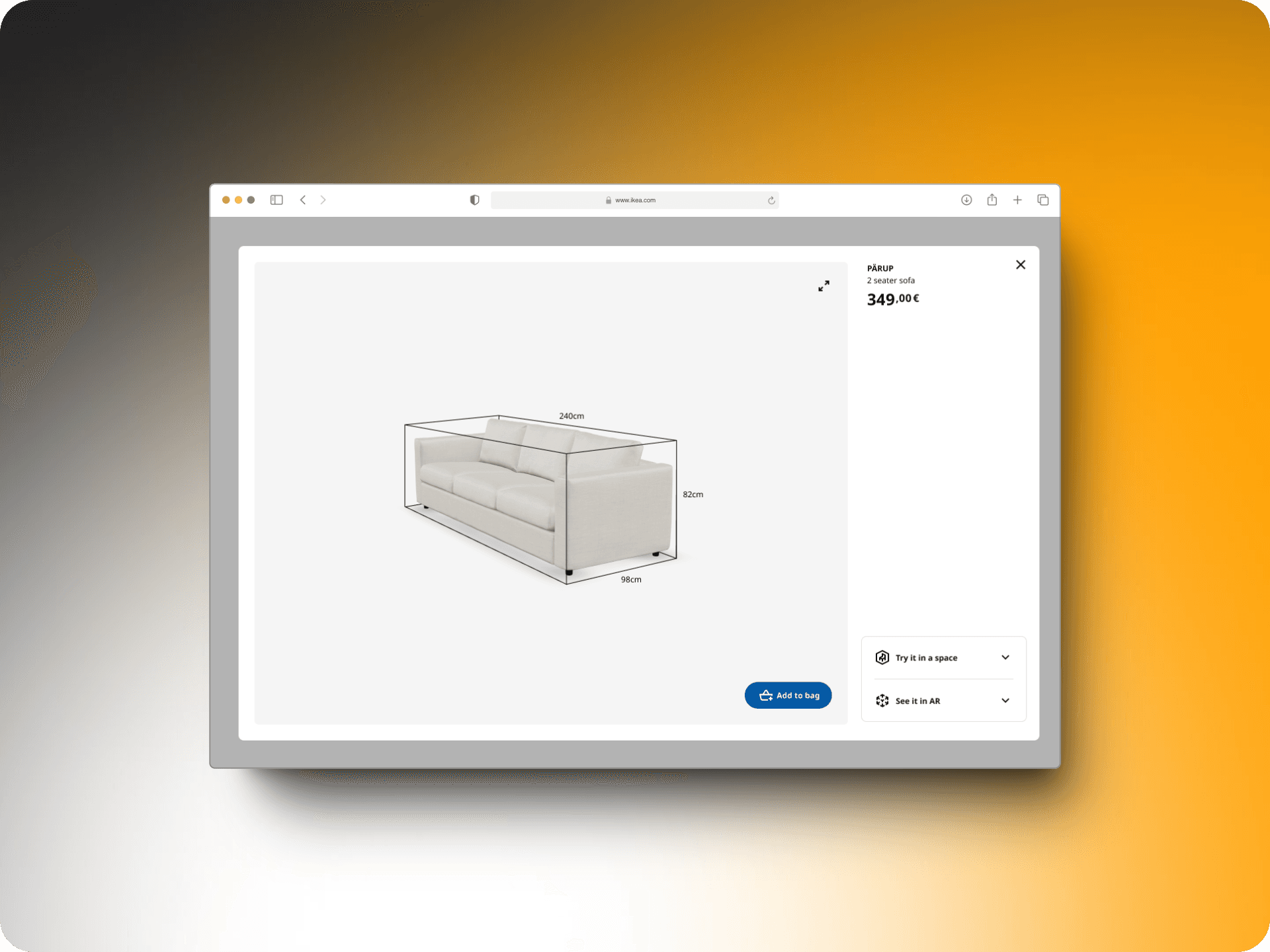
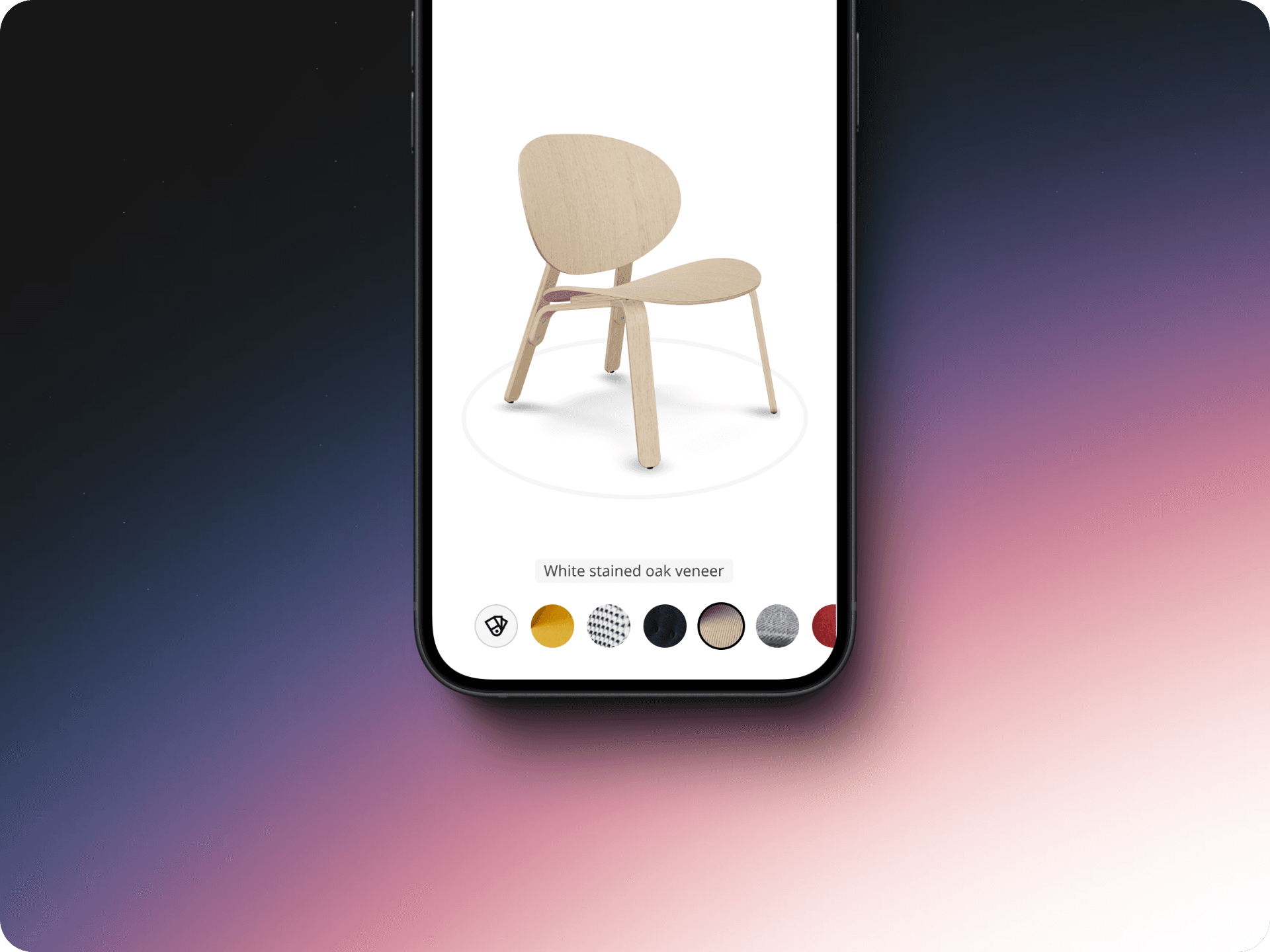
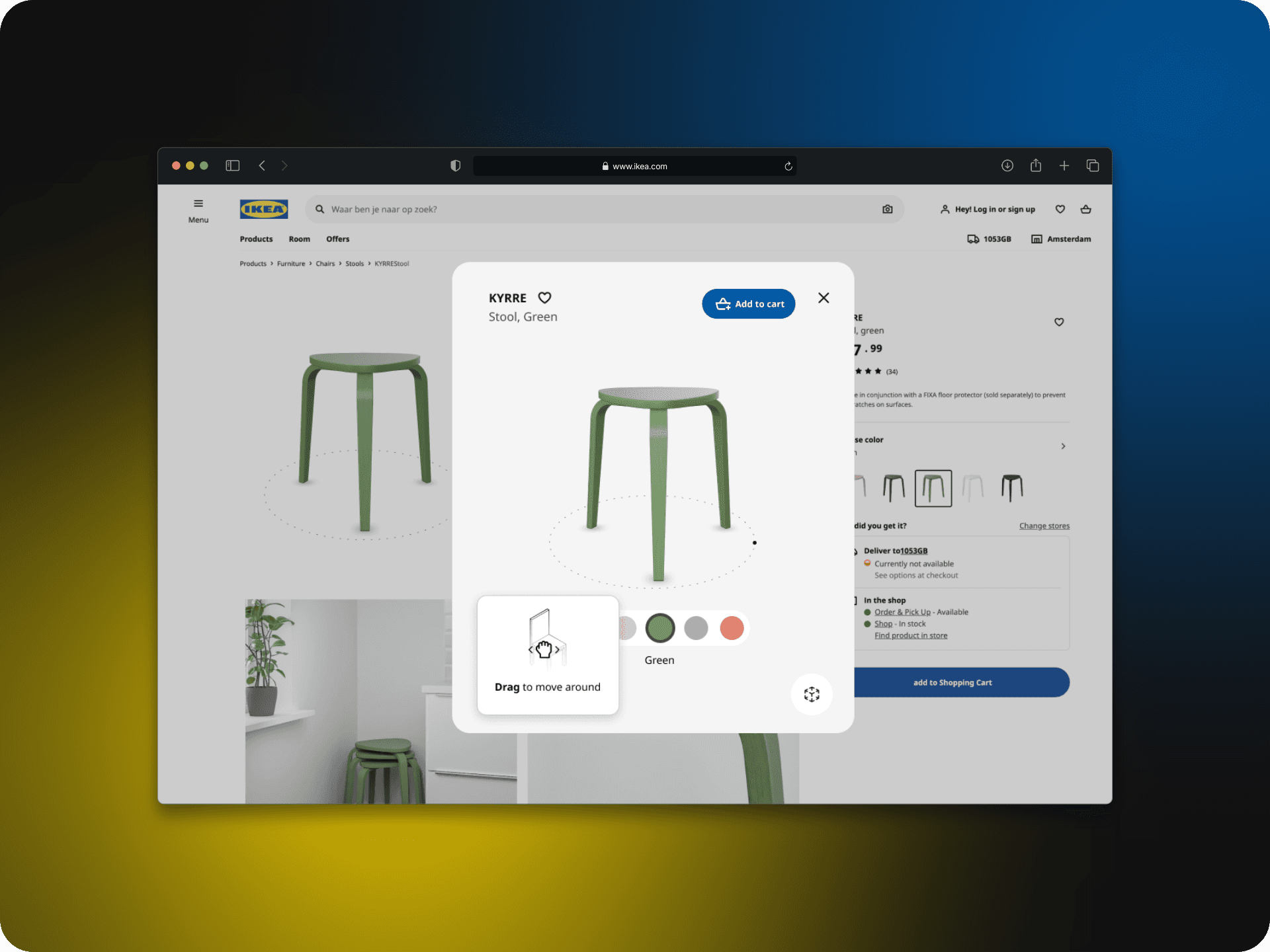
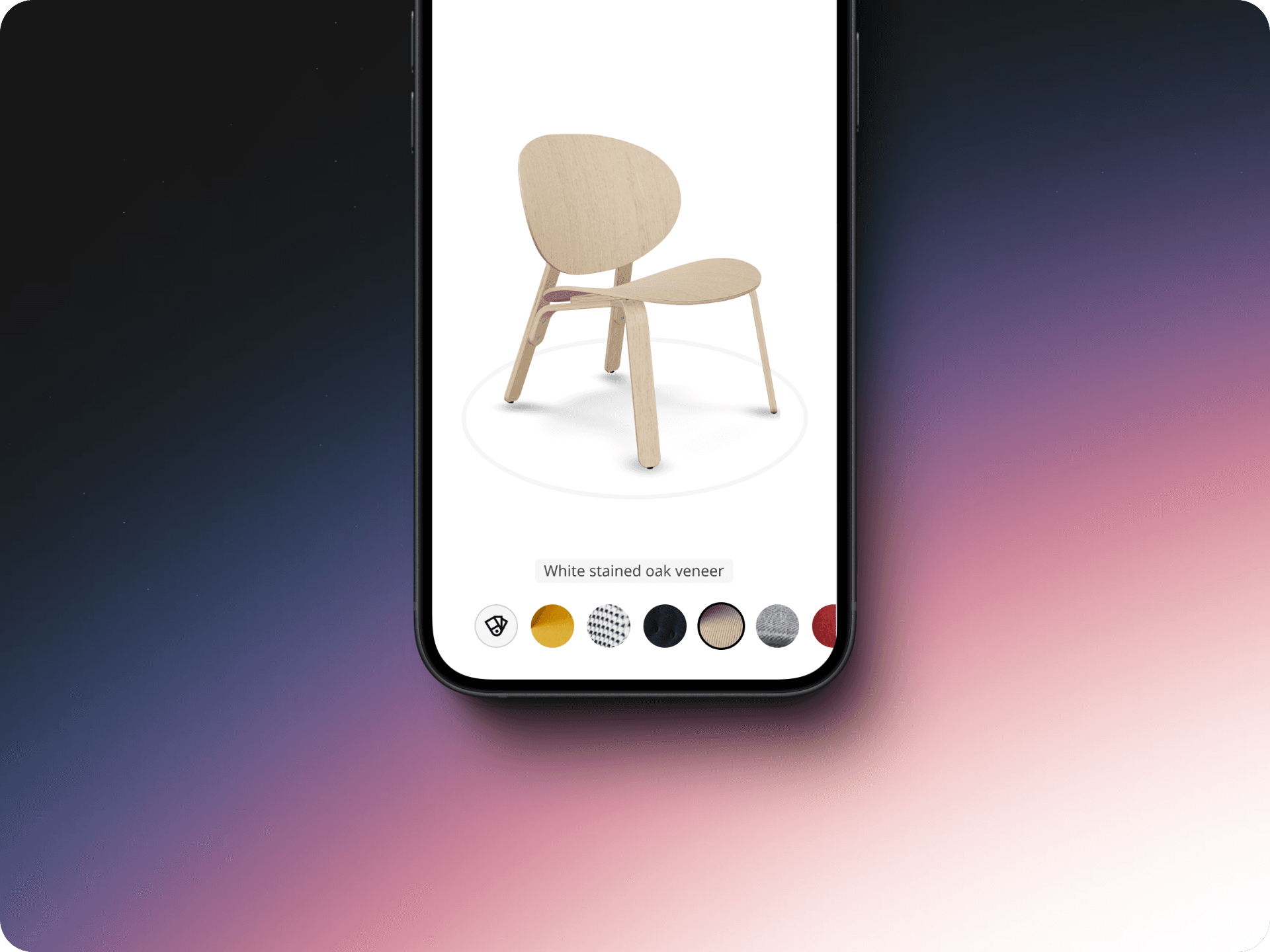
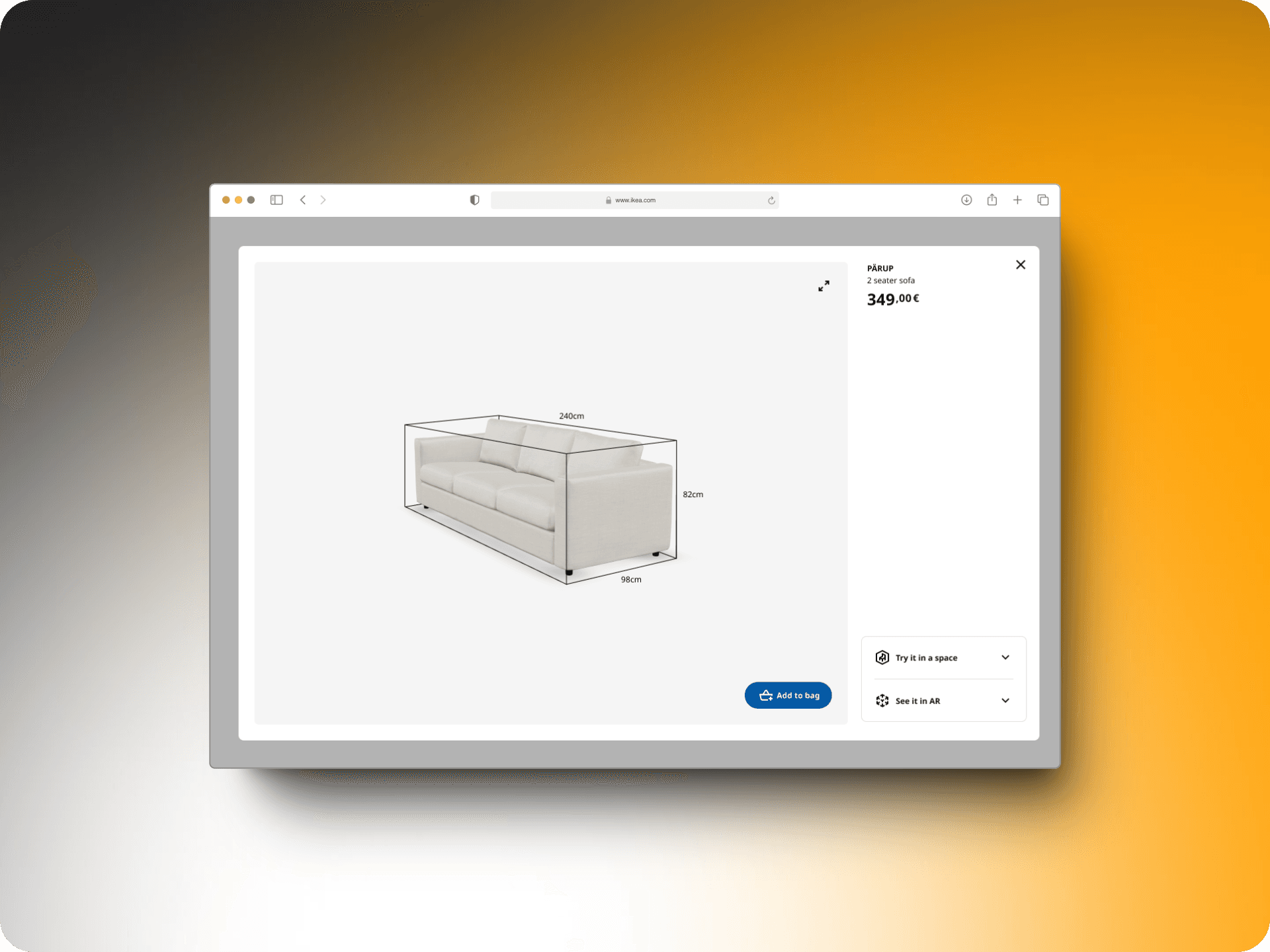
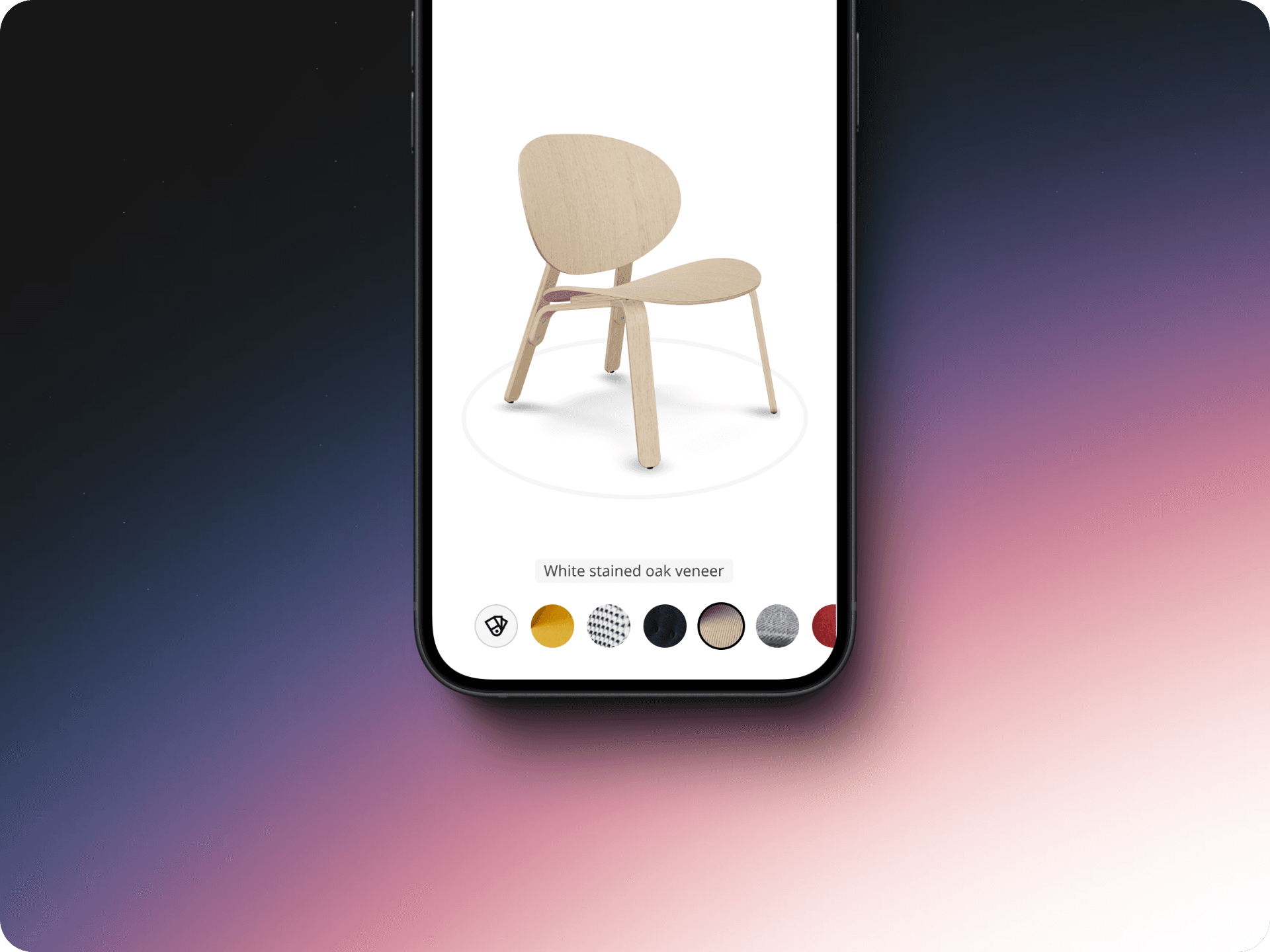
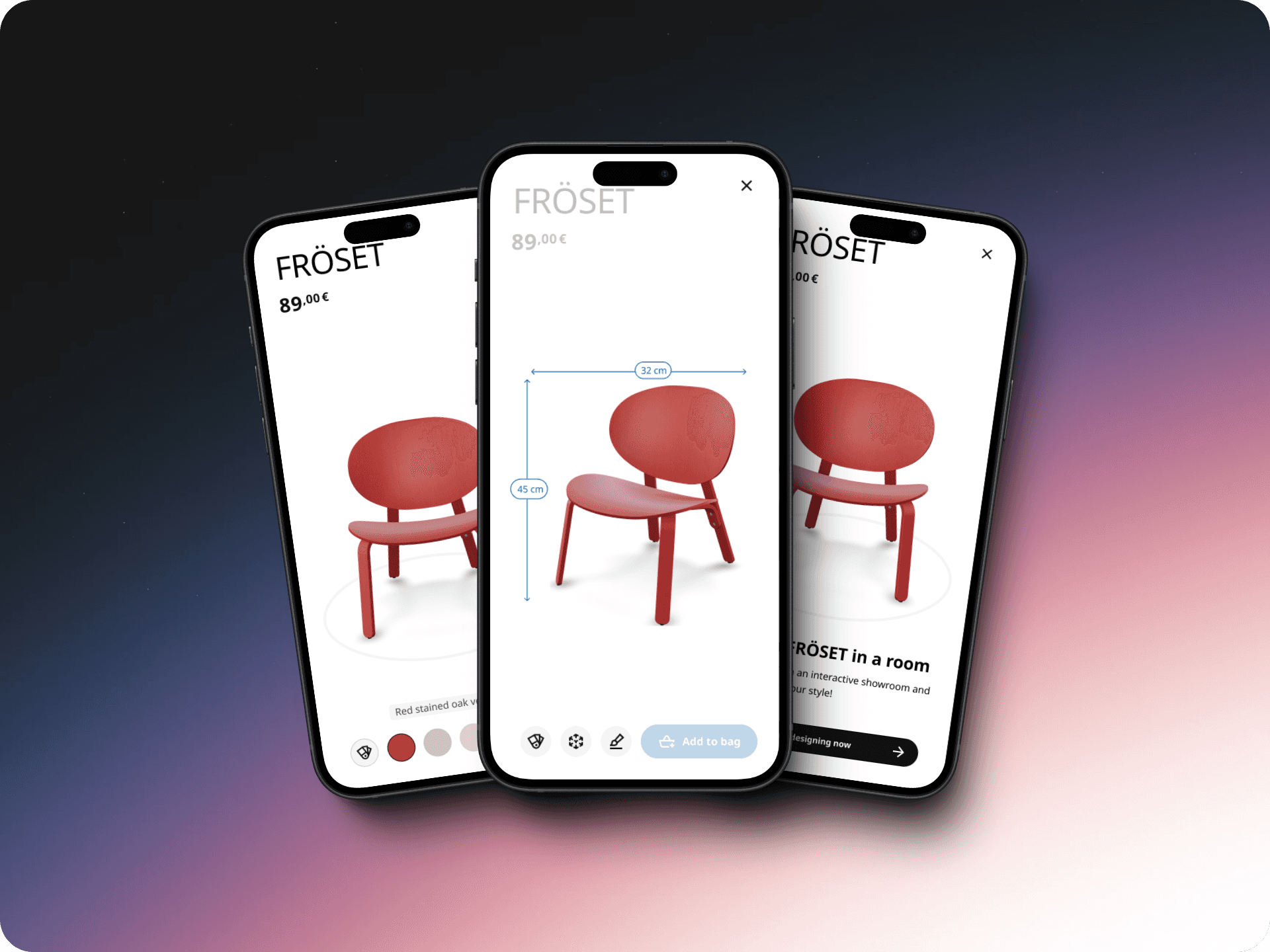
We introduced a new colour palette system that indicated the texture of the product by using zoomed-in images of the actual materials. This added a layer of realism and helped users better understand the look and feel of the furniture.

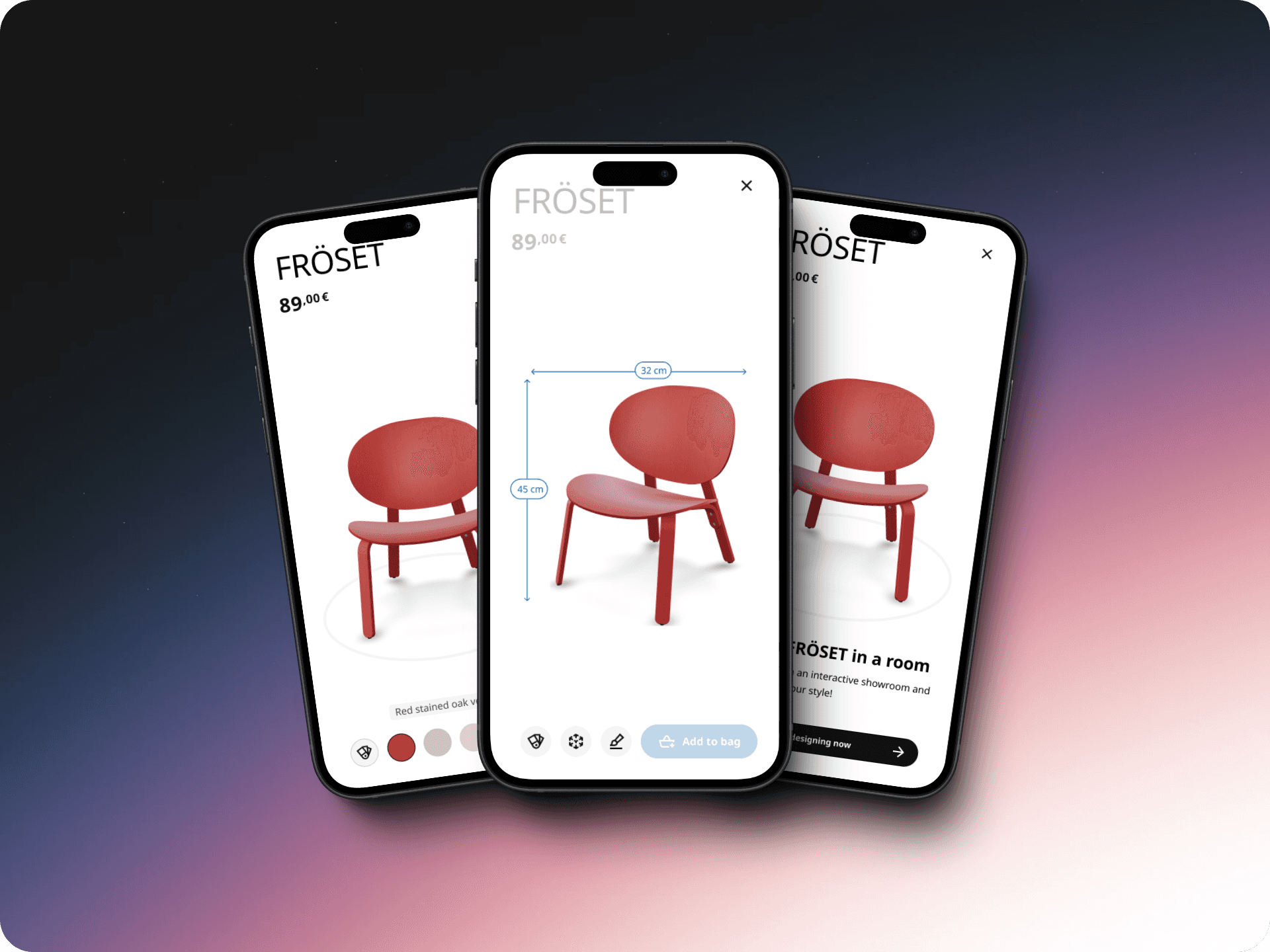
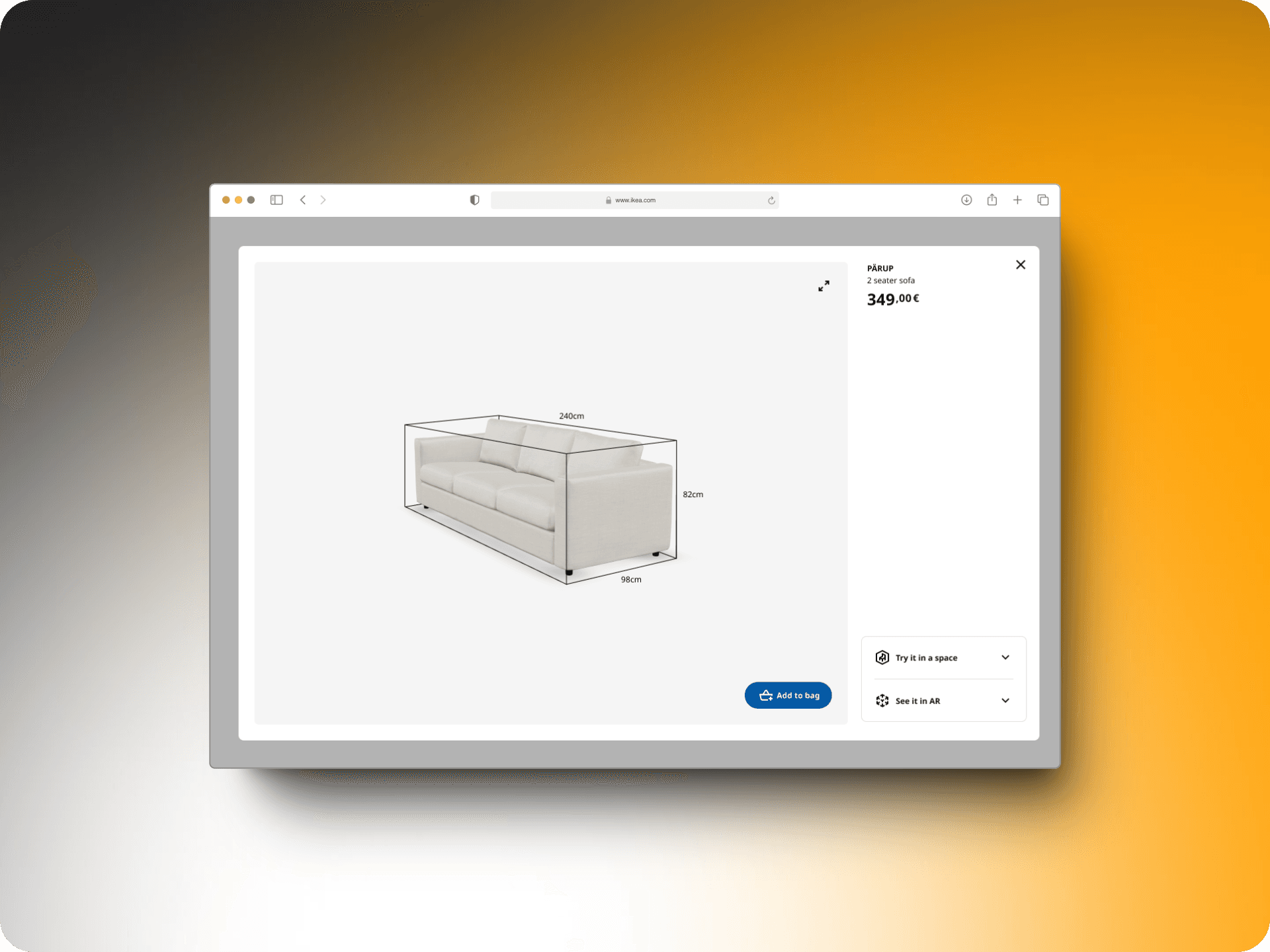
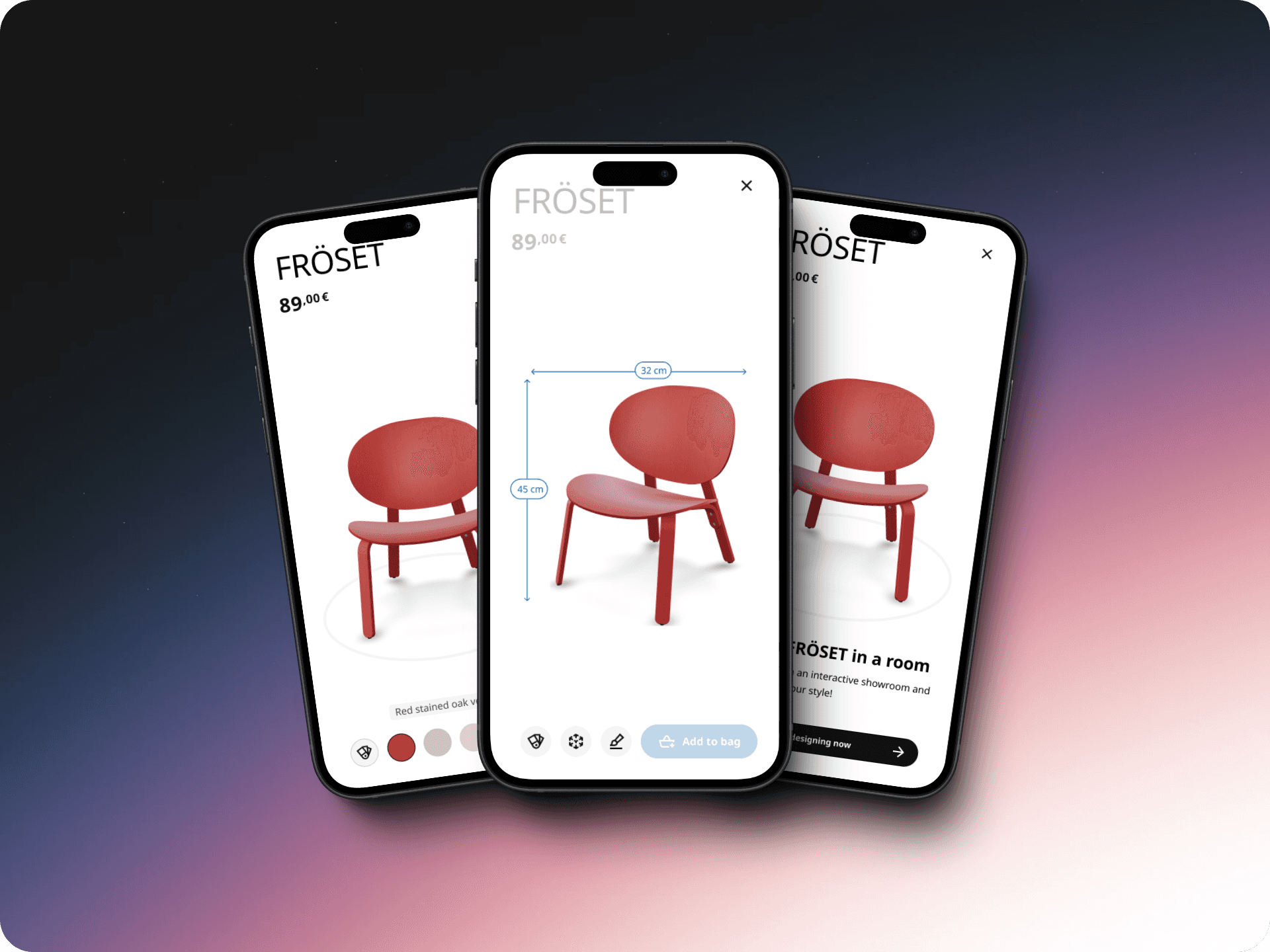
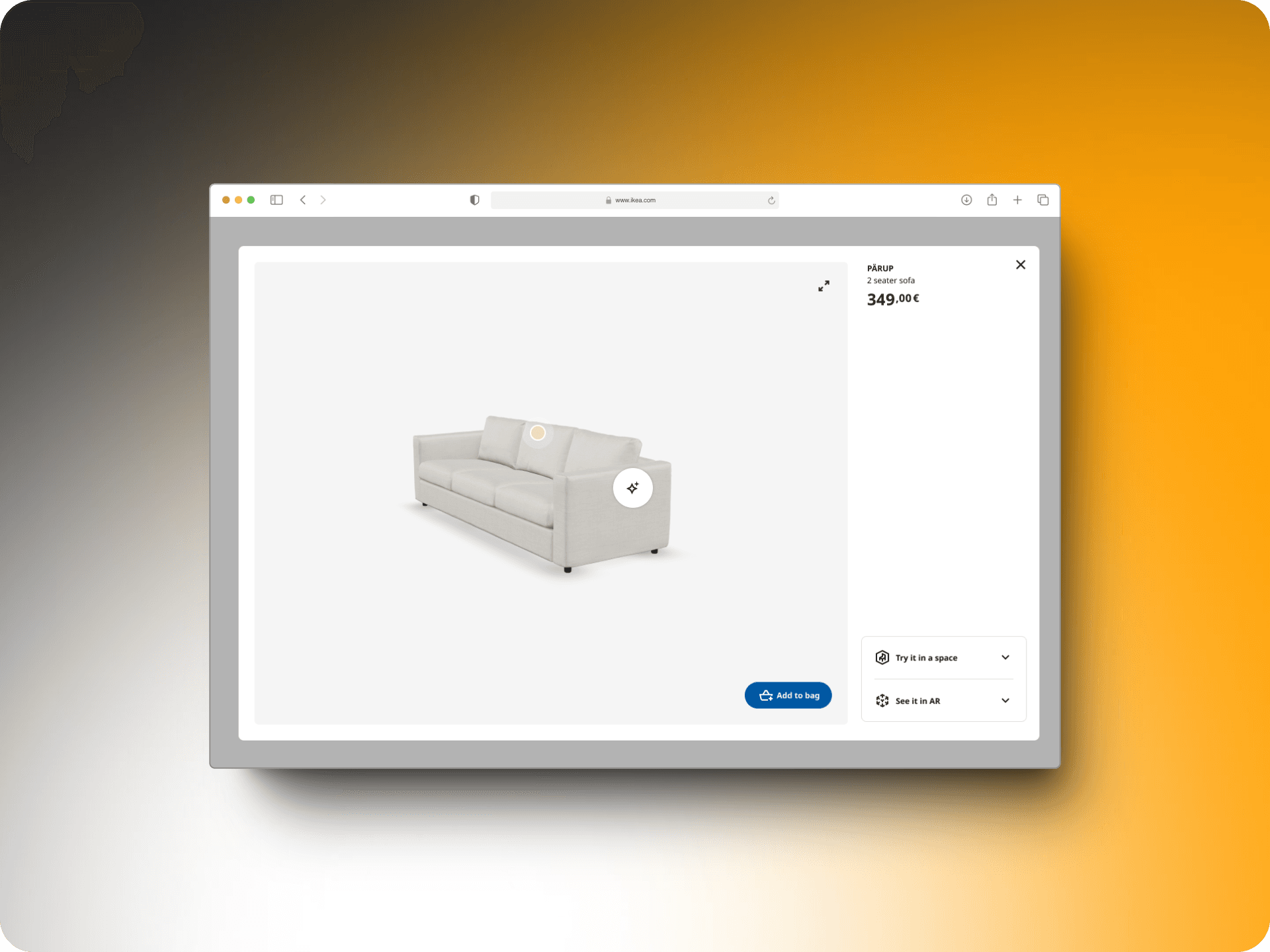
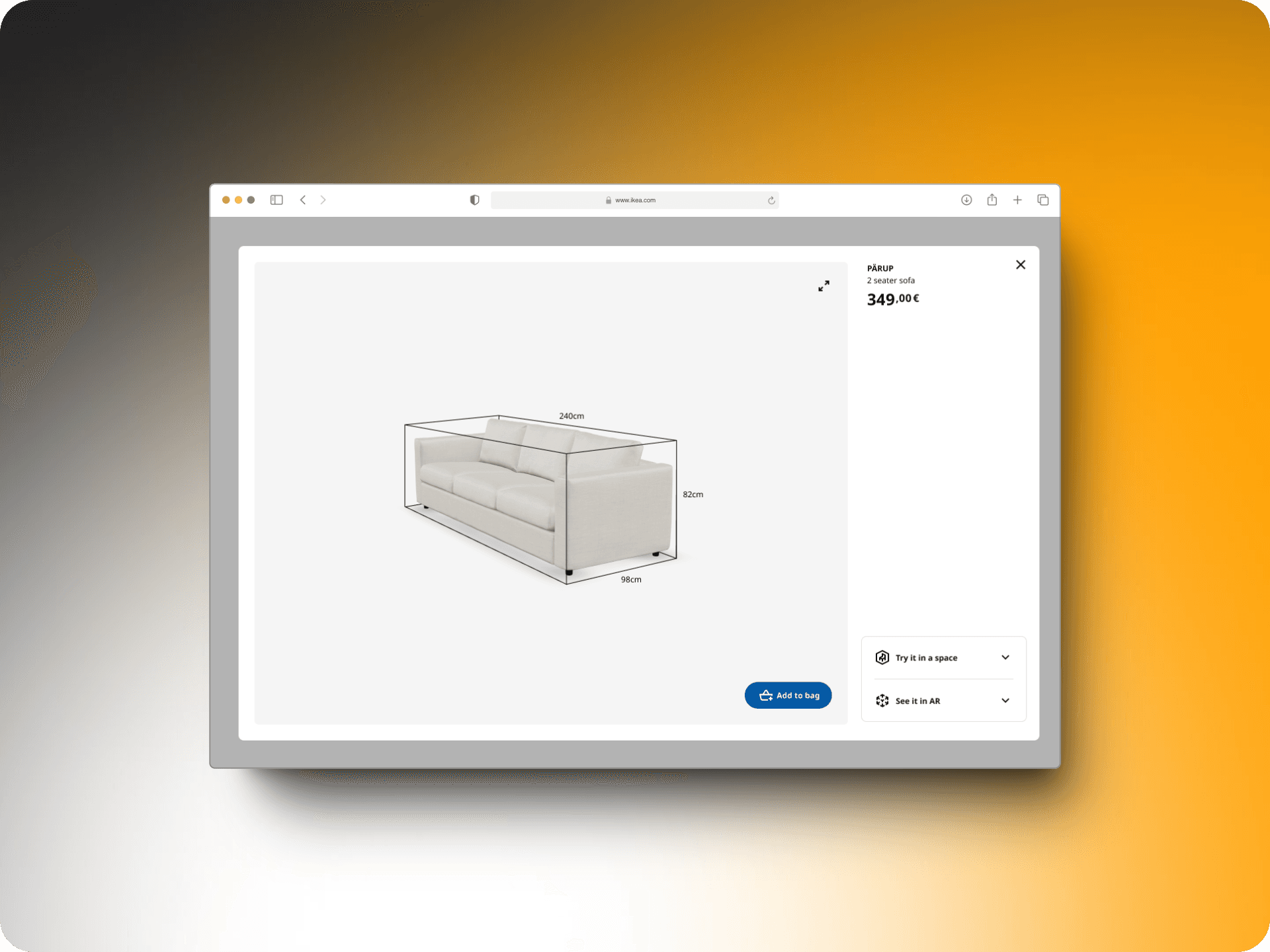
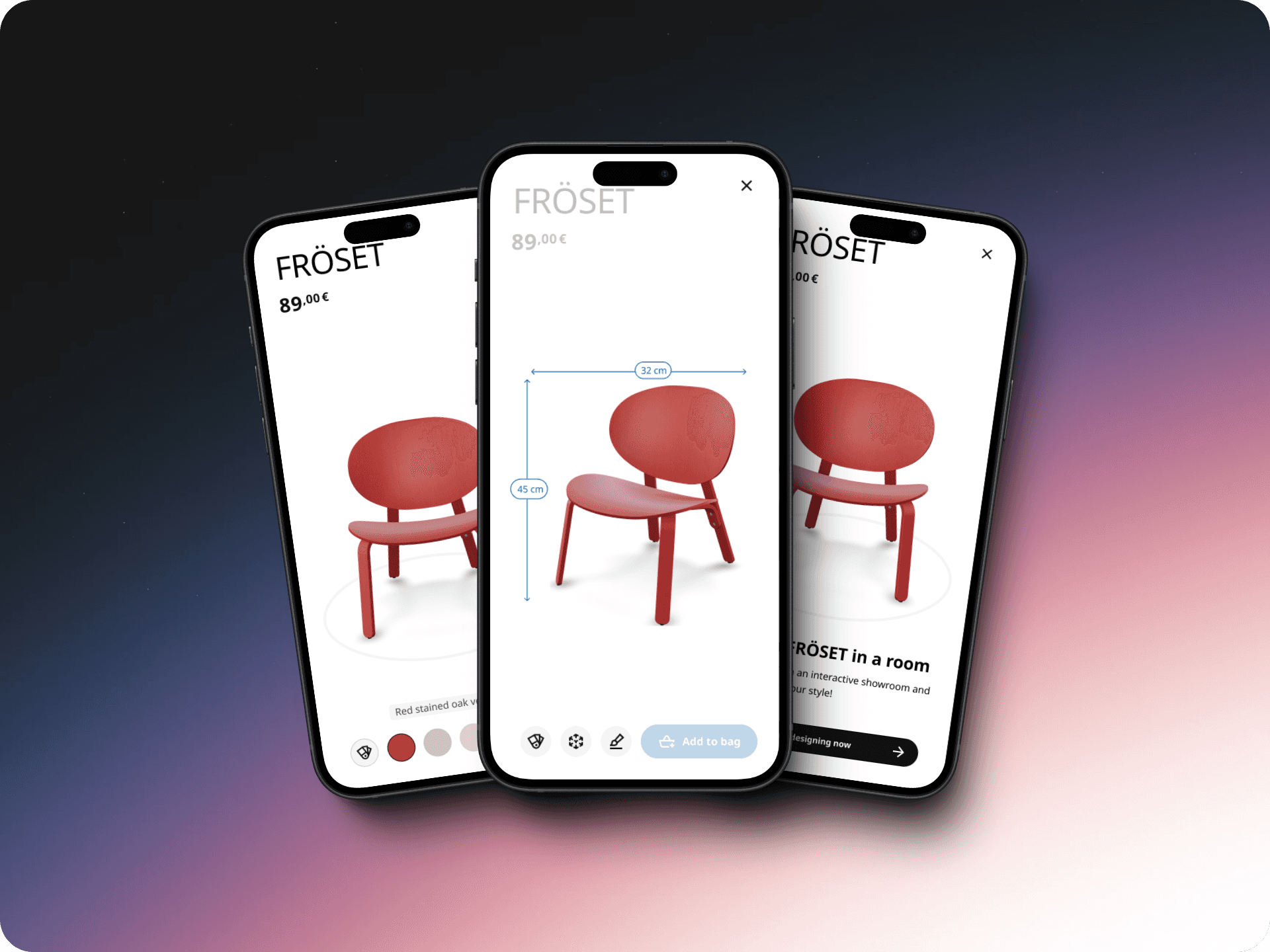
After multiple rounds of user feedback, Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions. One key improvement was how dimensions were displayed: they now appear when the model is interacted with, making it an almost intuitive action. We also improved the way the color panel opened and maintained links to planning tools and IKEA Kreativ, though deeper integration is planned for the next version.

Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions to create a more intuitive user experience.
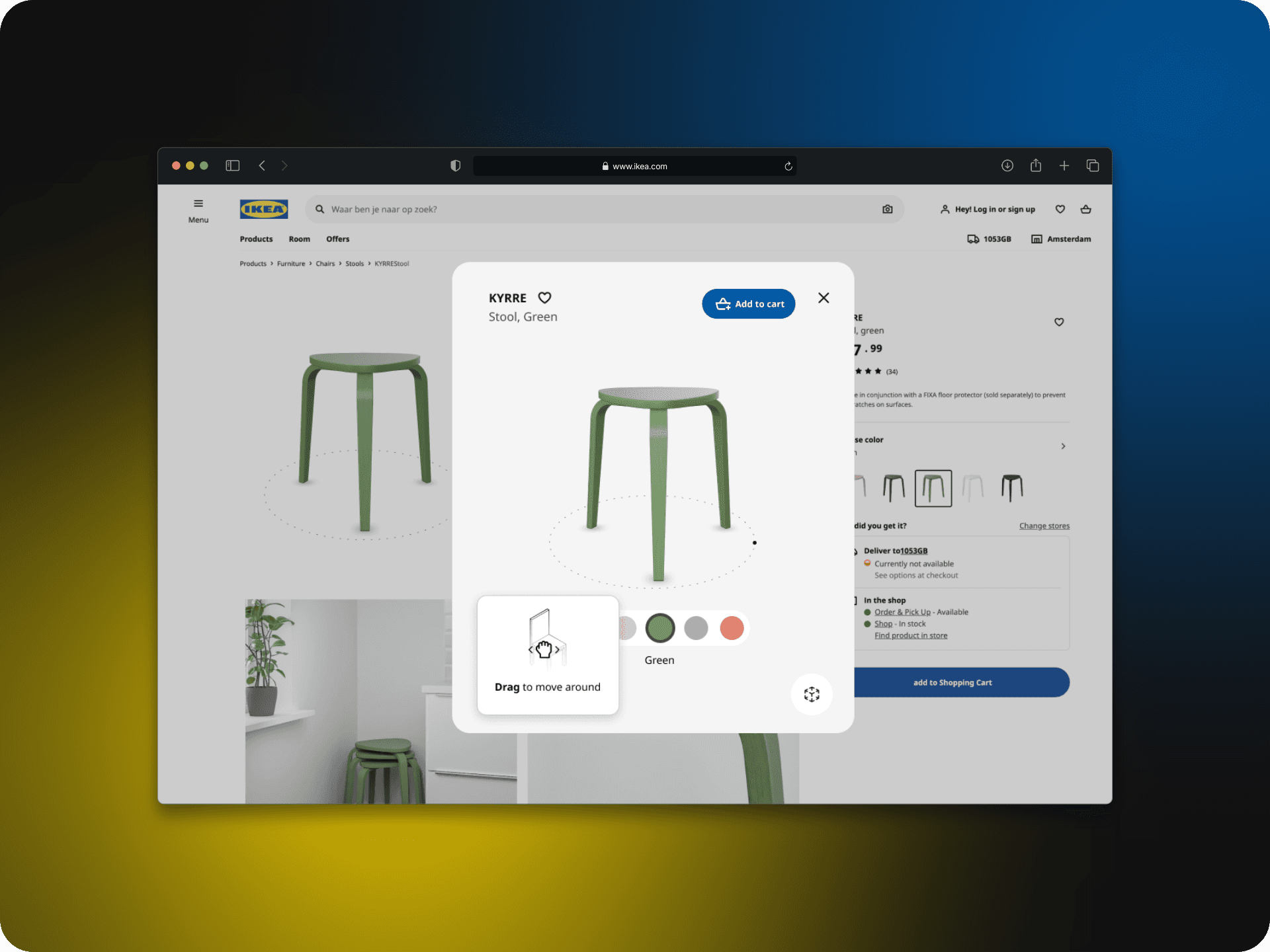
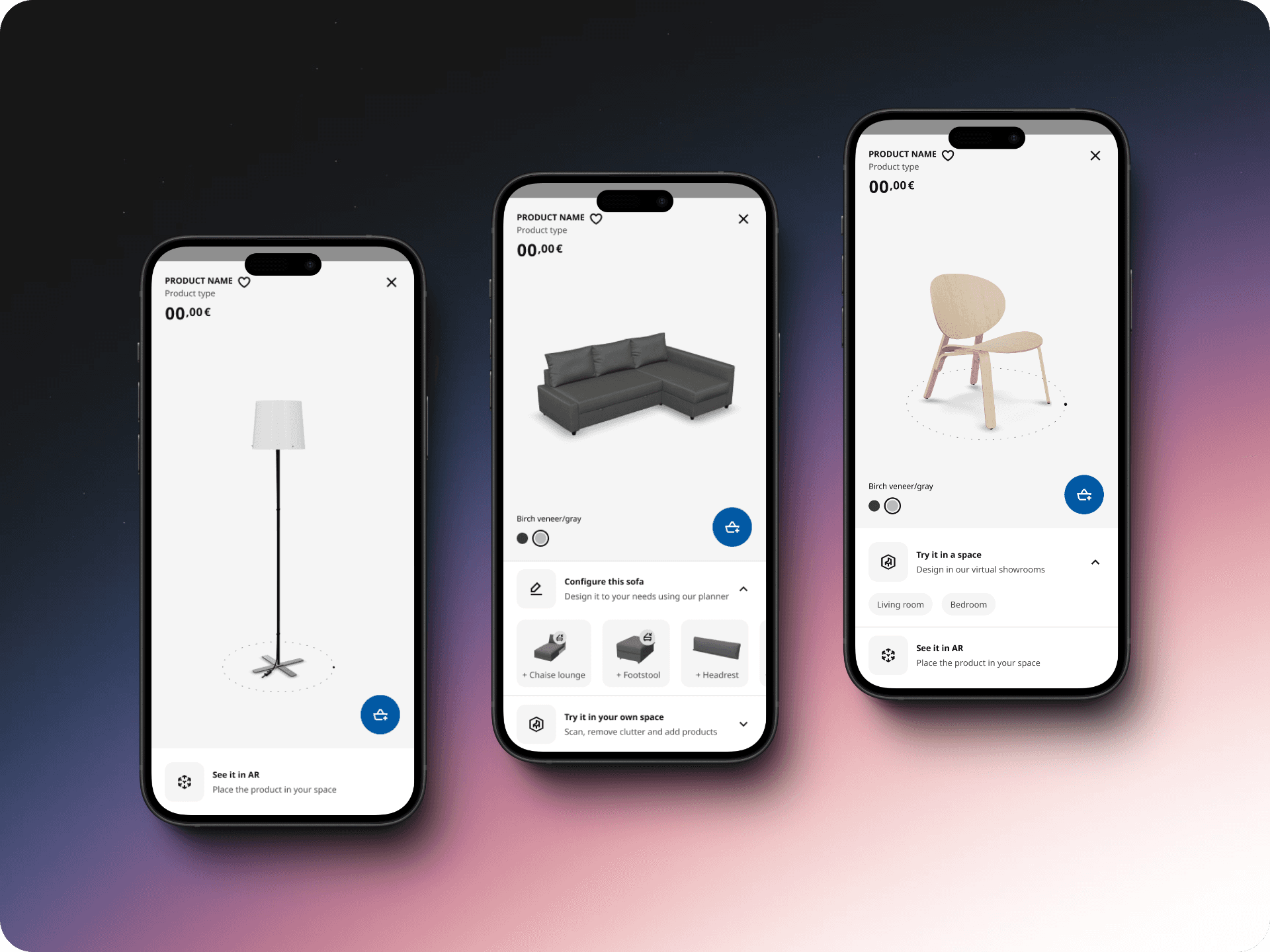
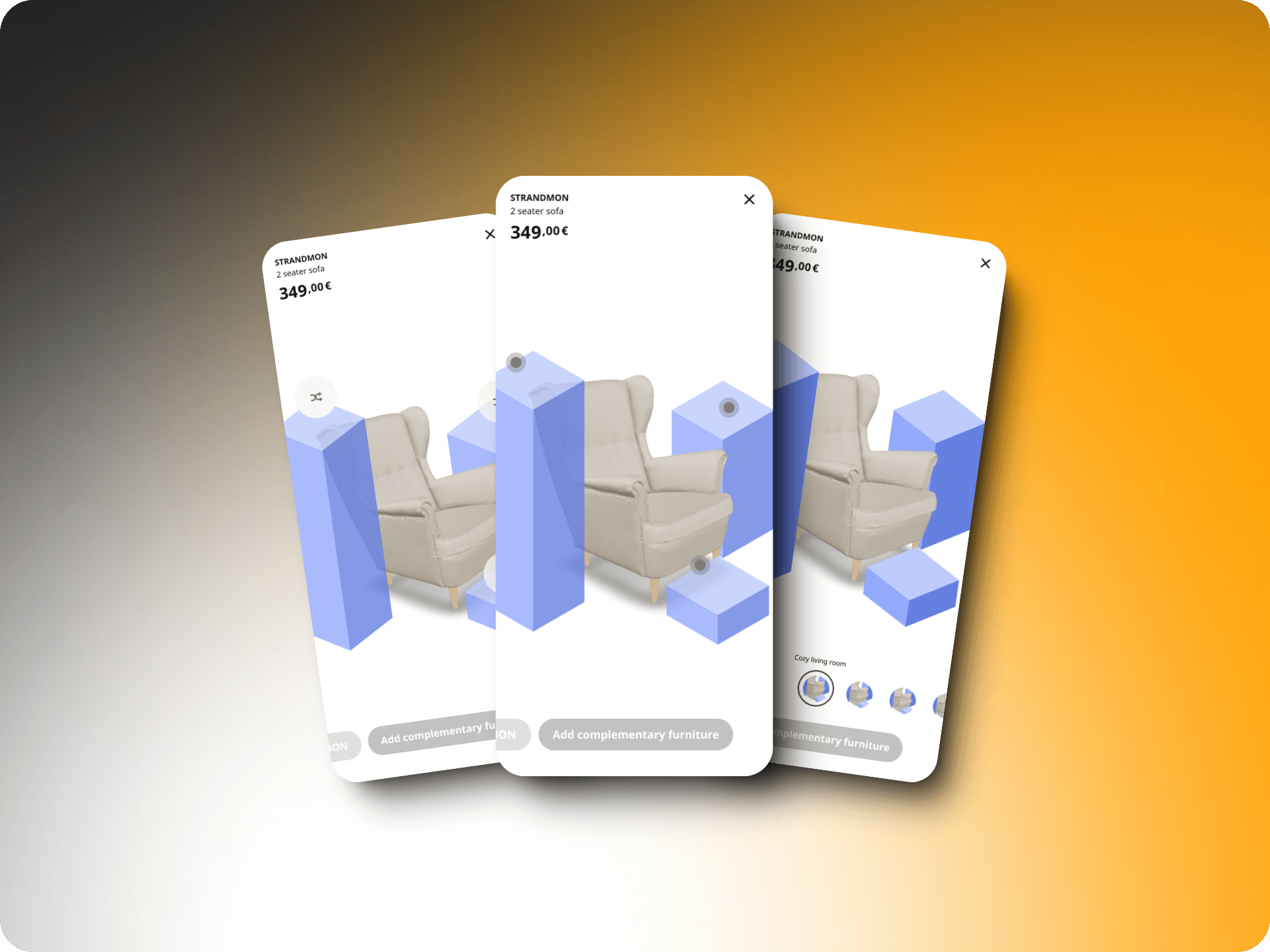
Version 3: Enhancing Usability and Contextual Shopping
Version 2 was a success, particularly with the increased engagement thanks to the interactive dimensions feature. However, we noticed that many users found the menu actions confusing and had to click to understand them.
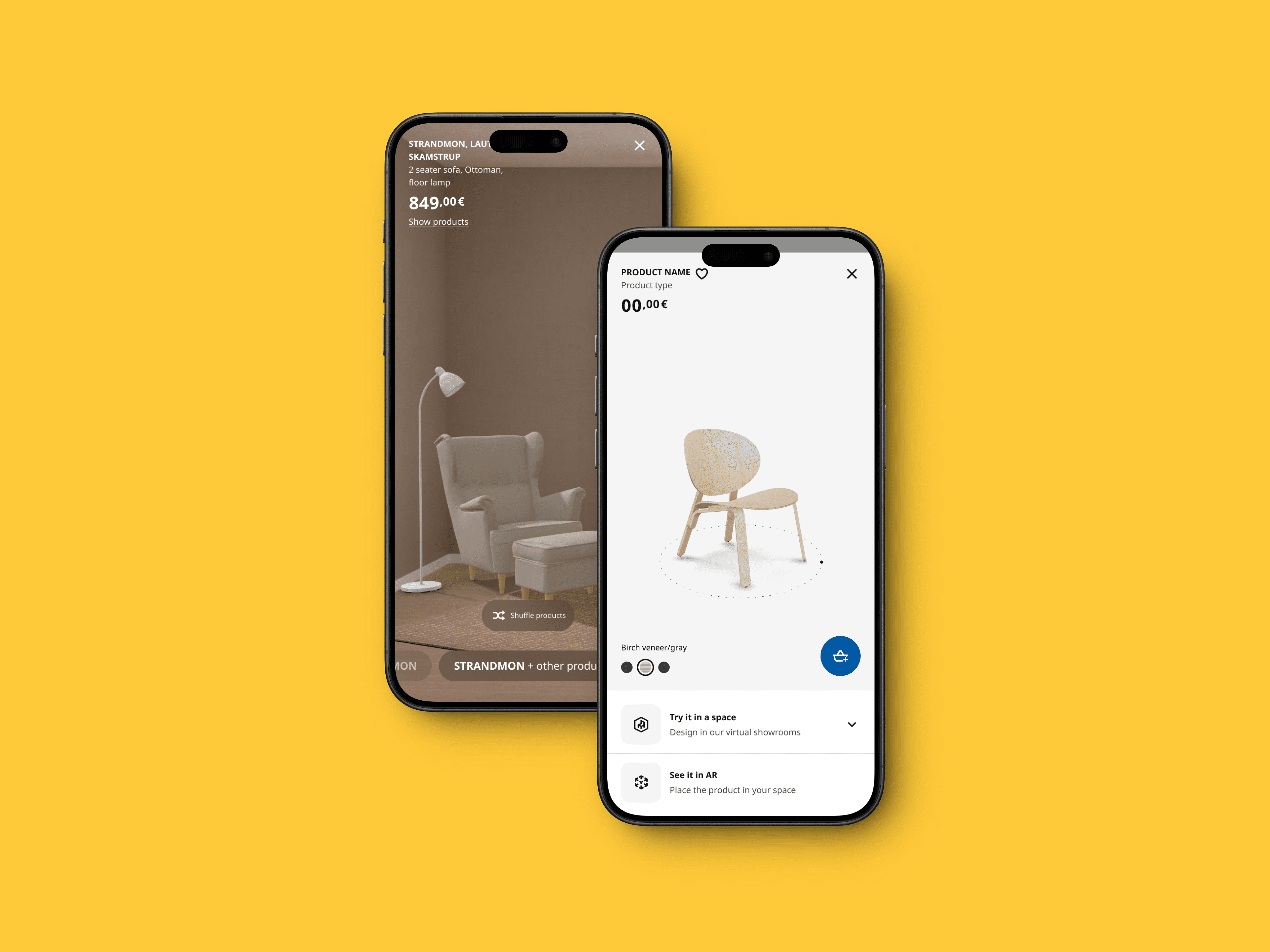
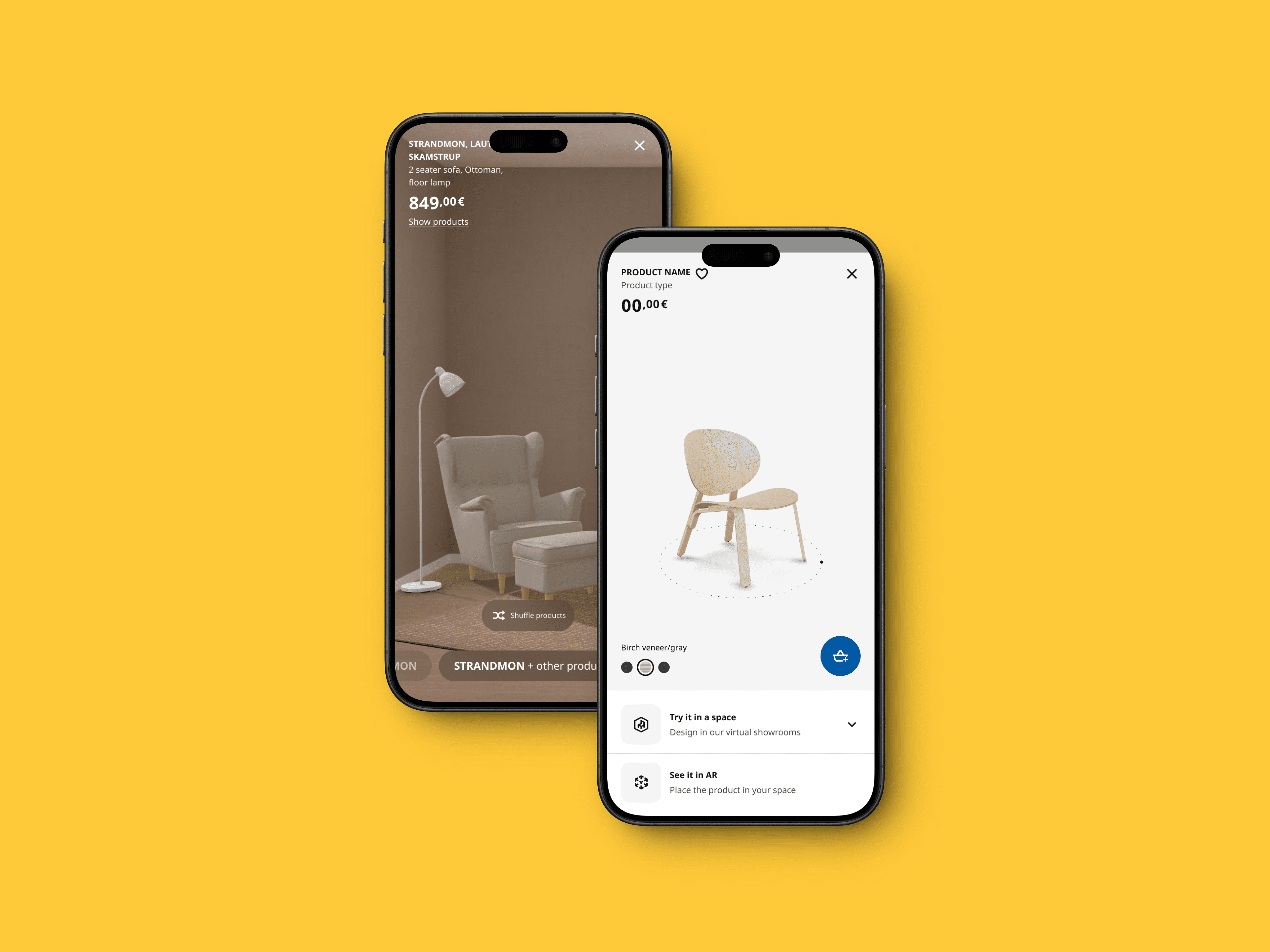
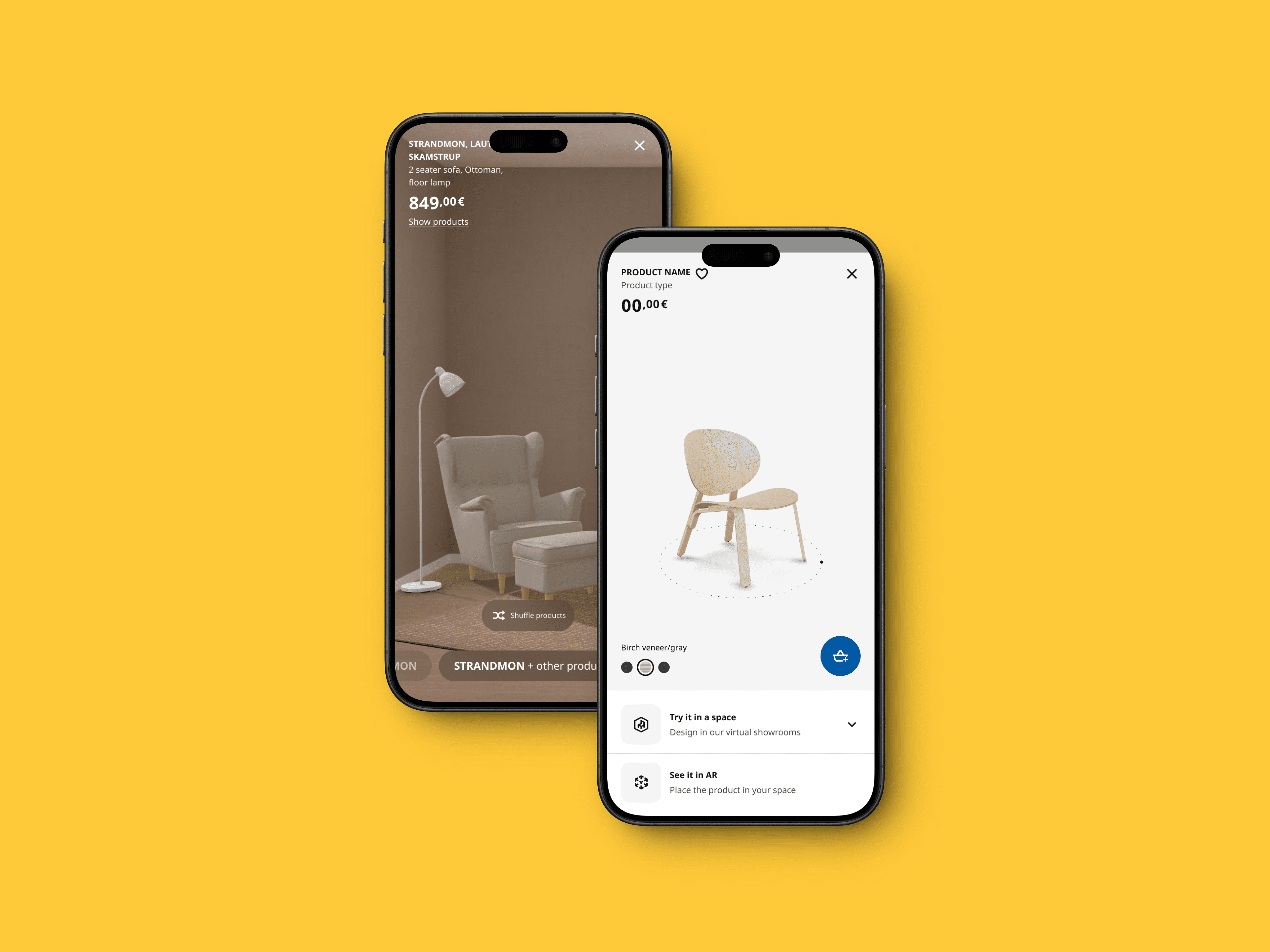
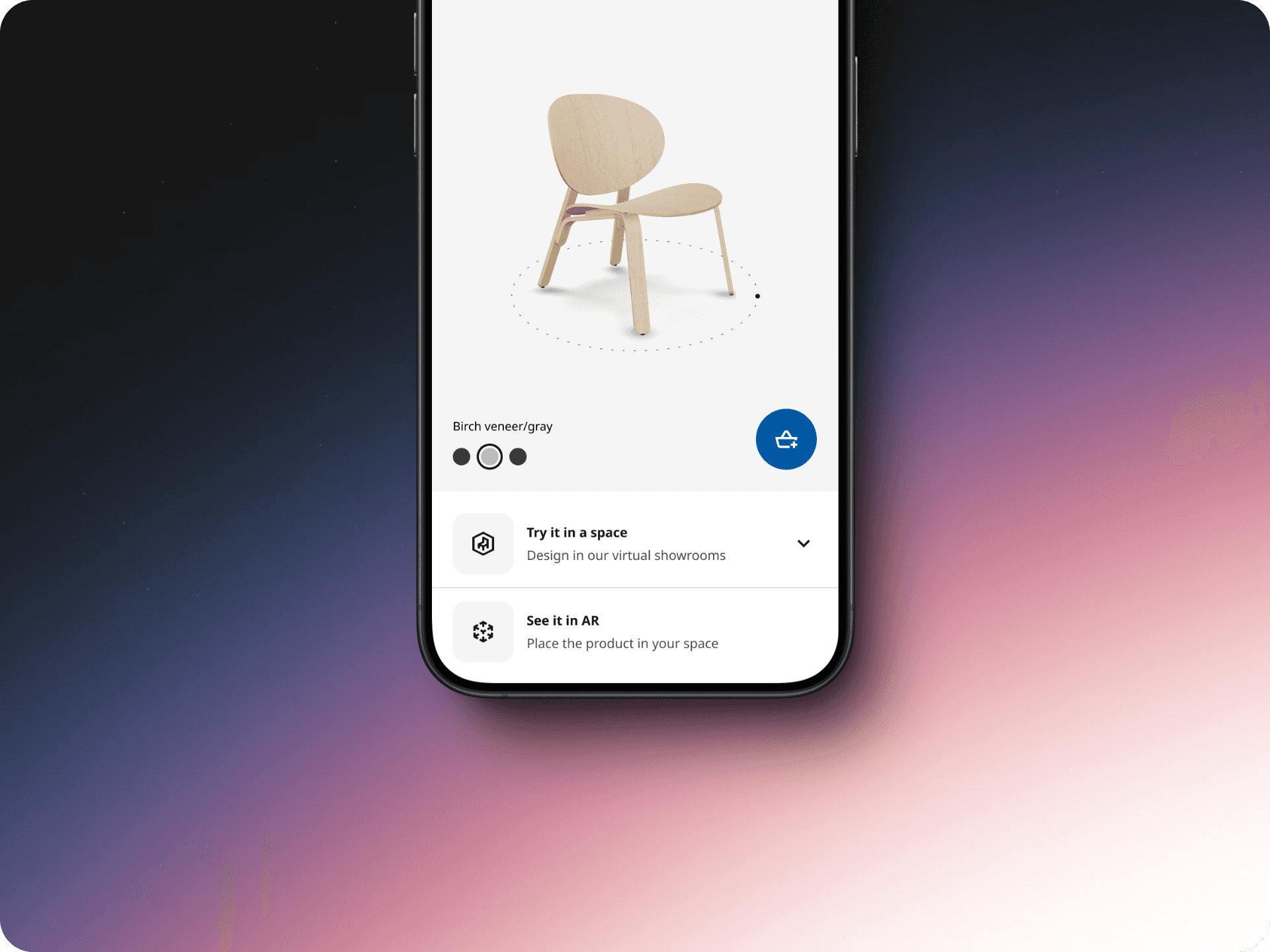
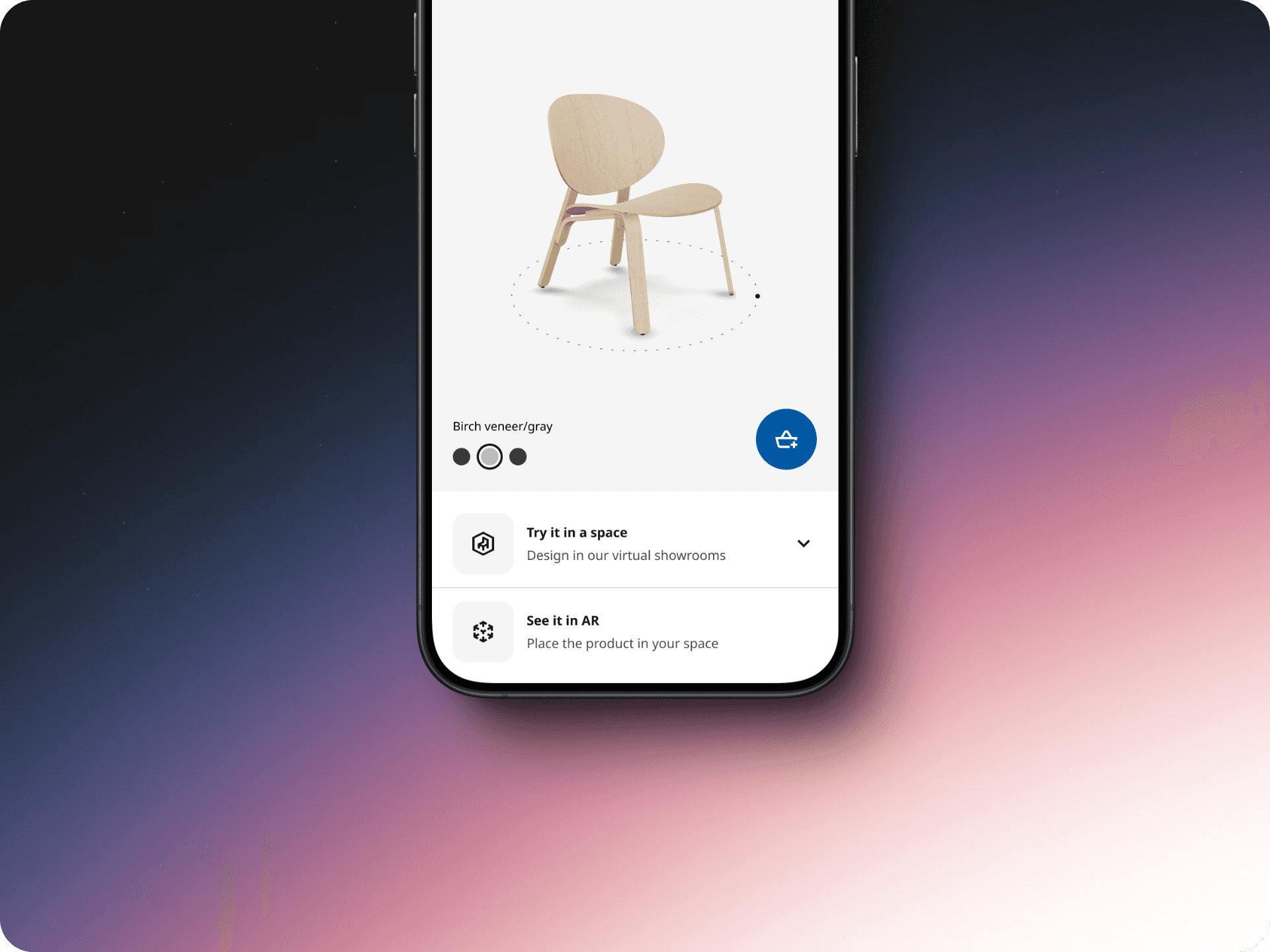
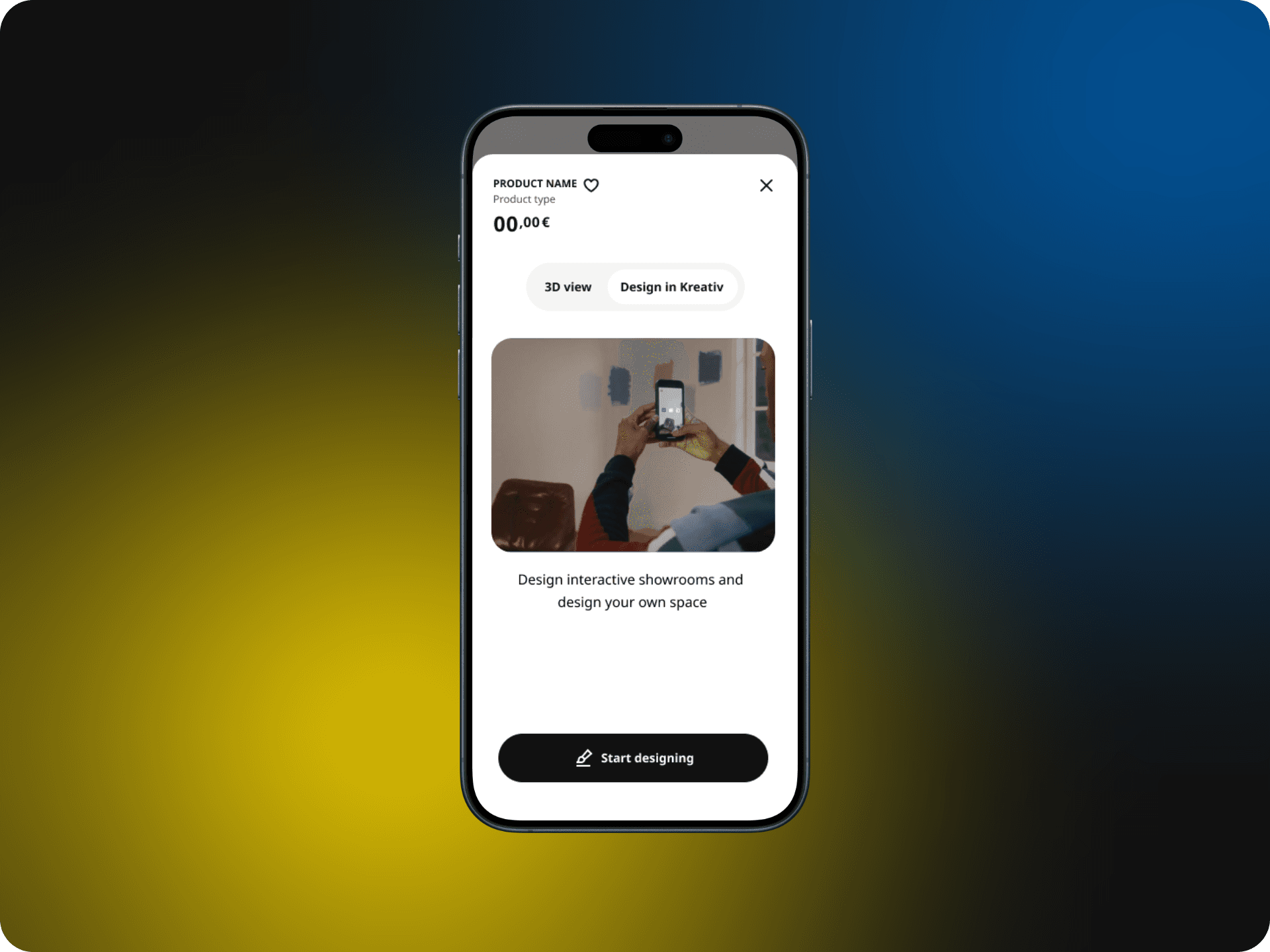
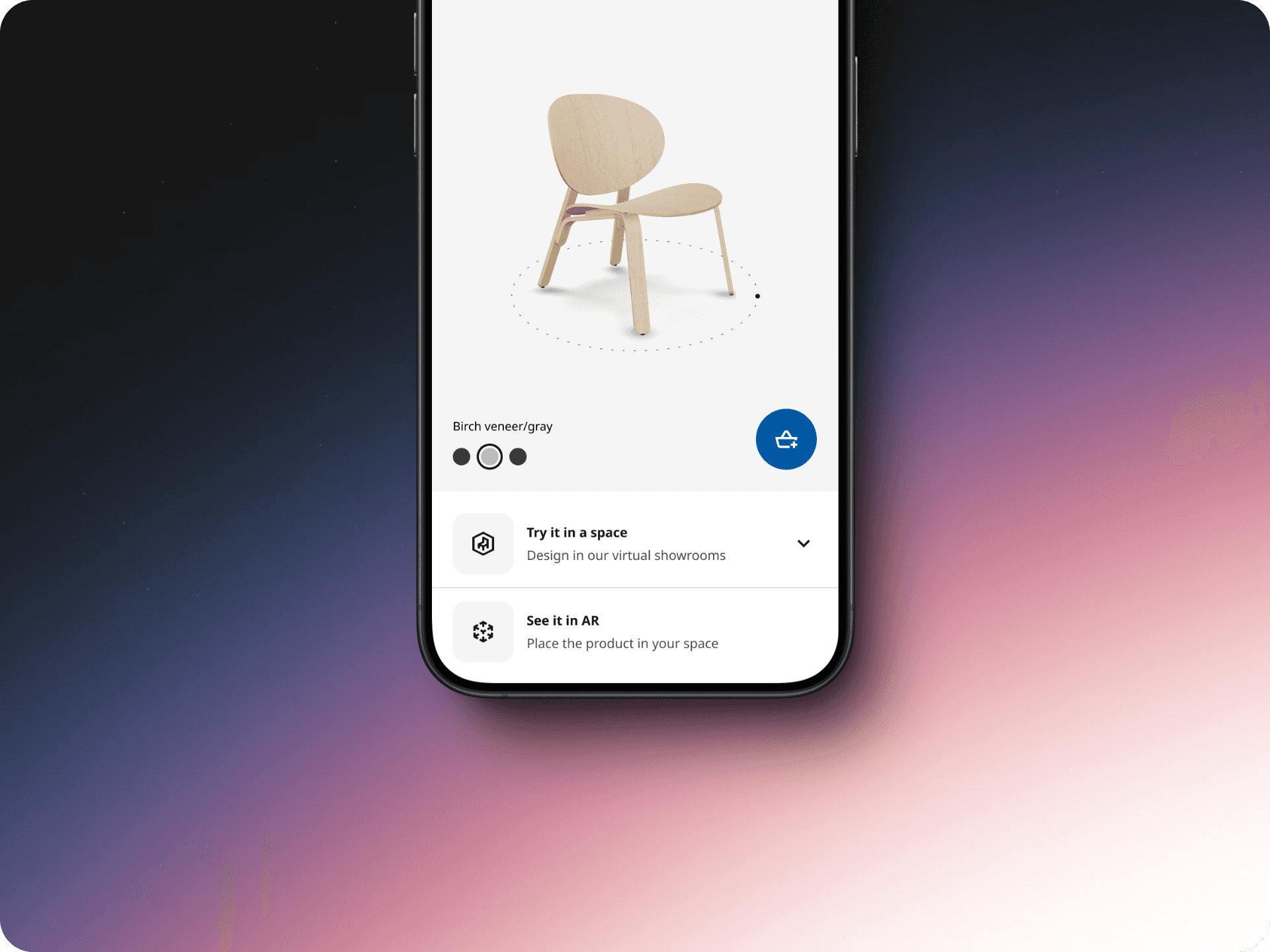
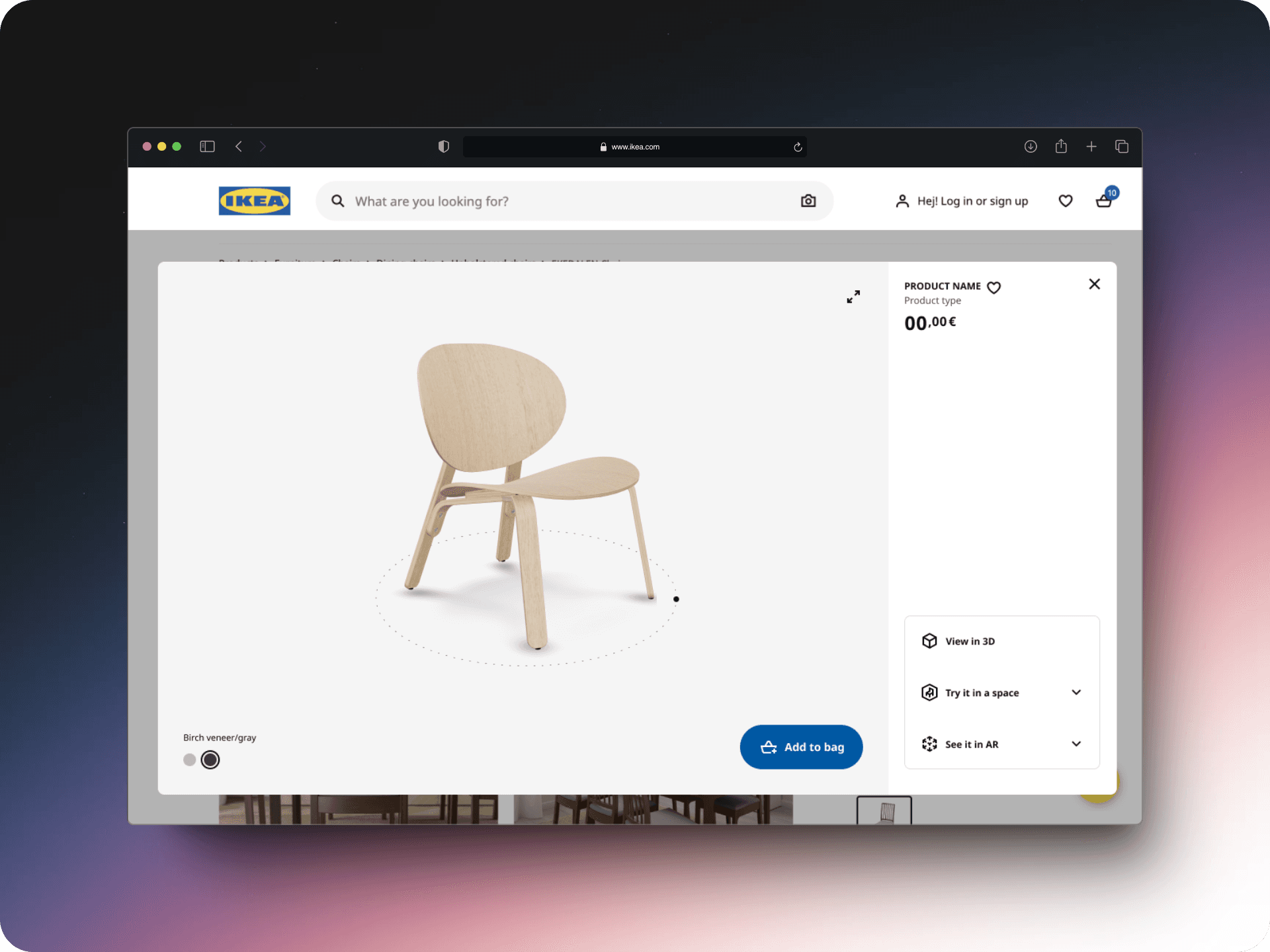
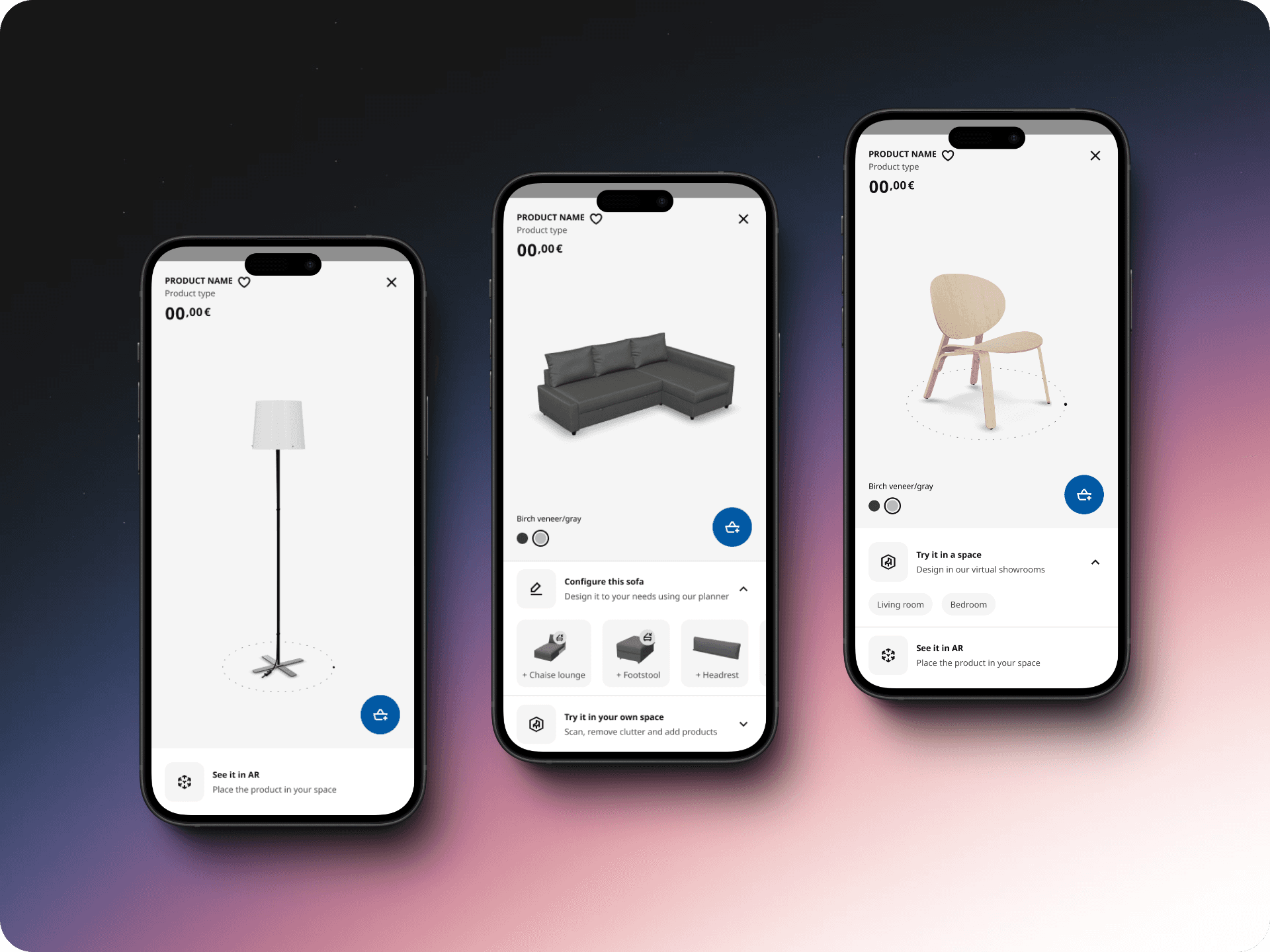
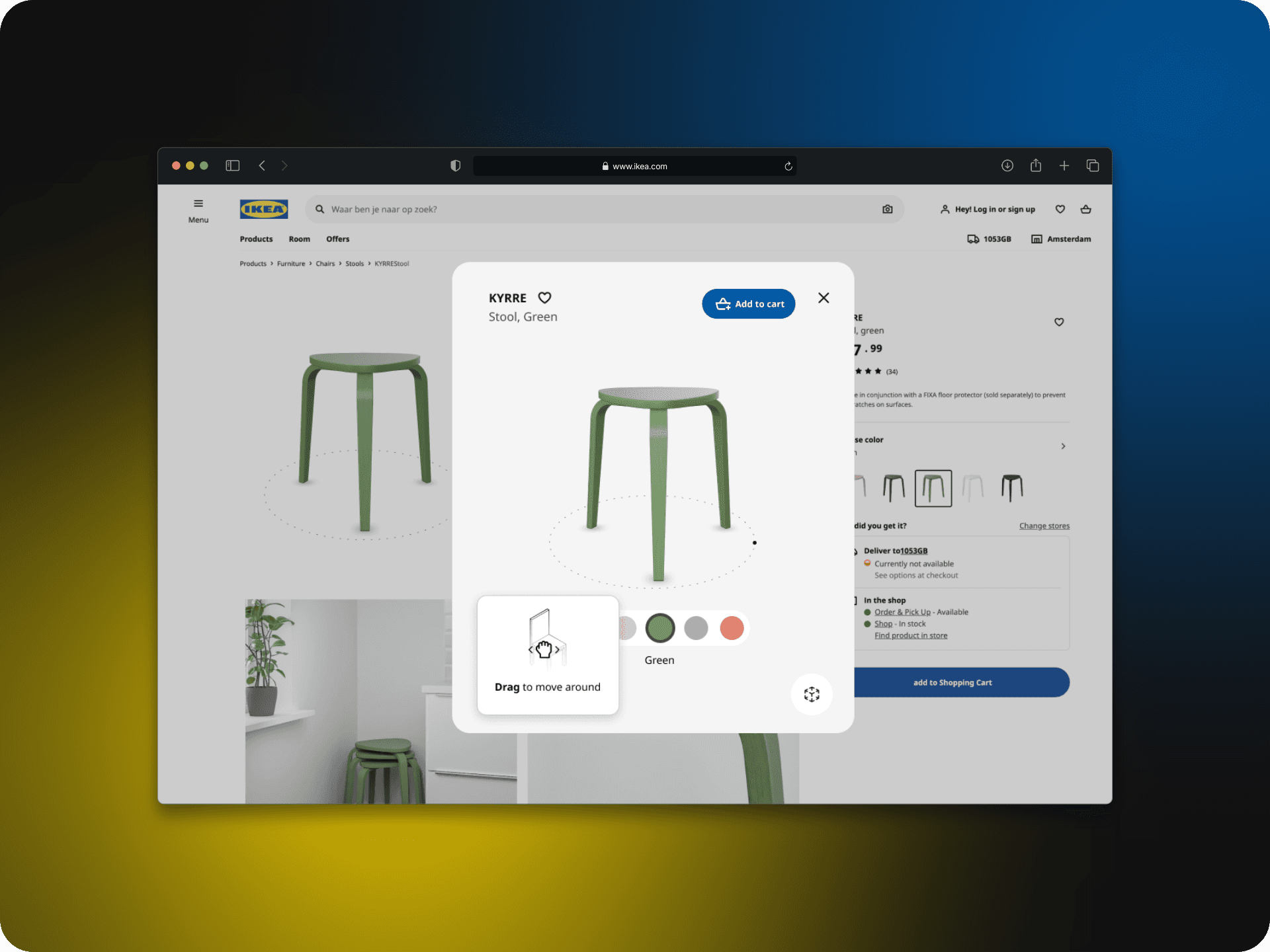
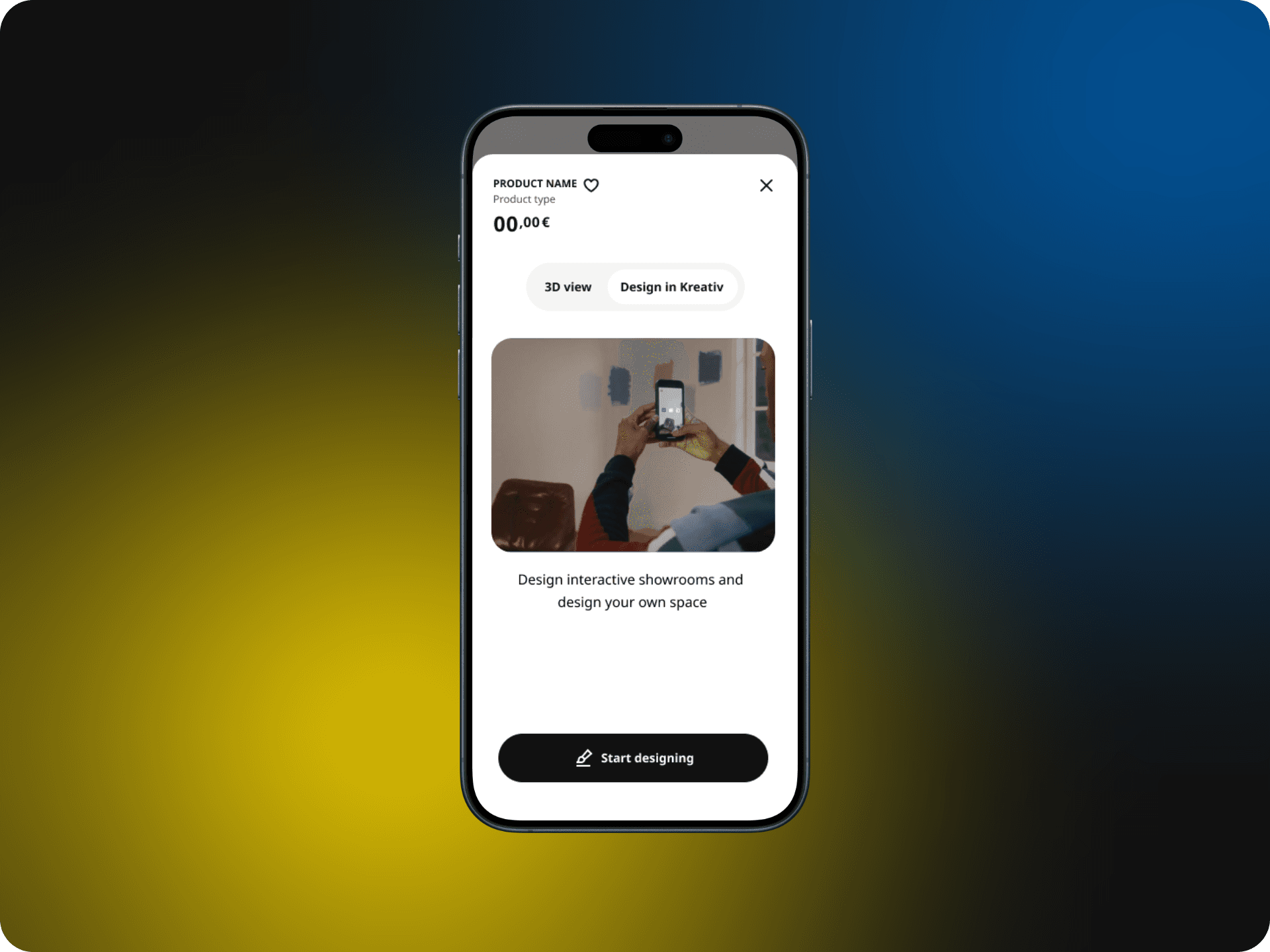
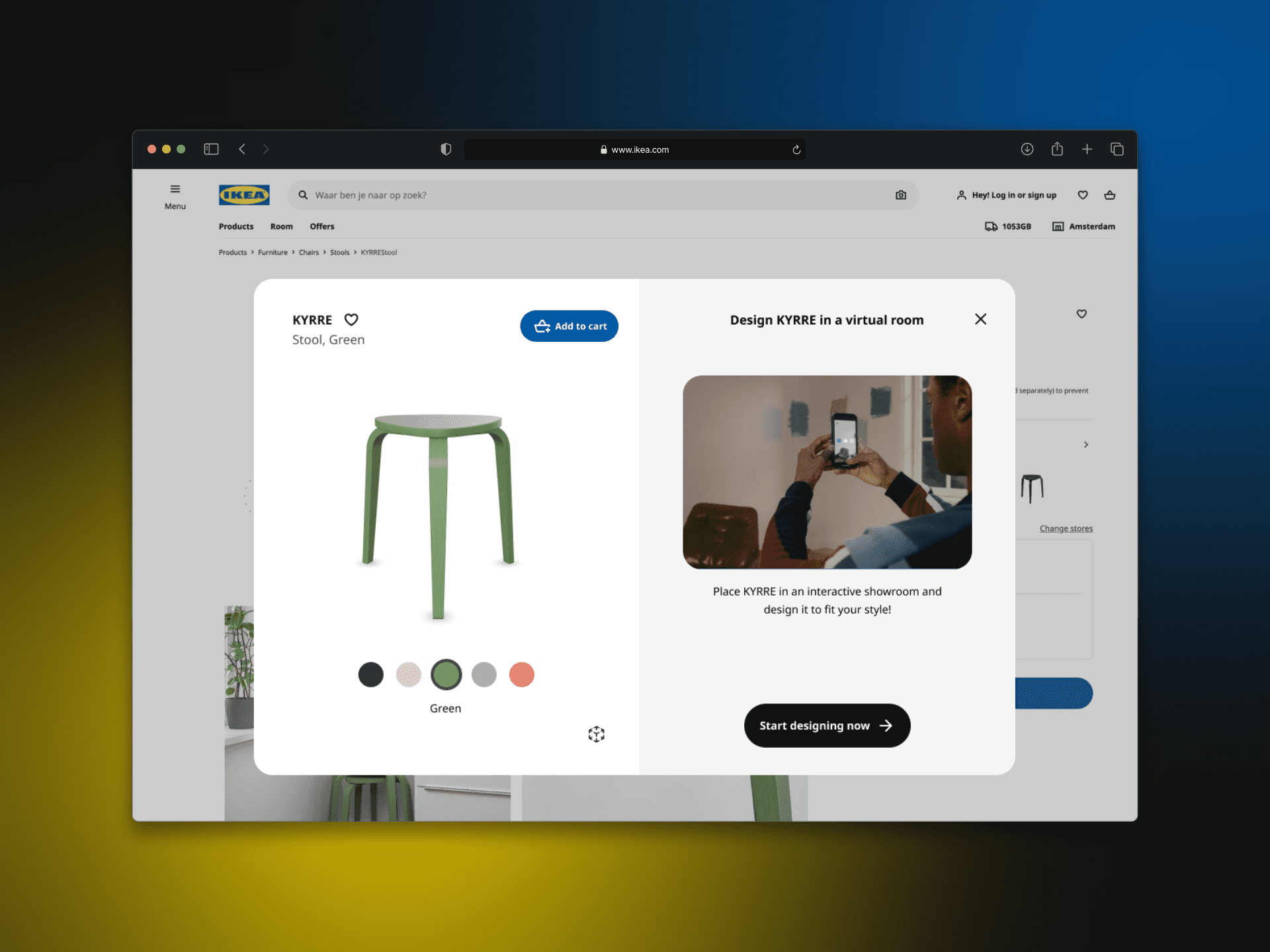
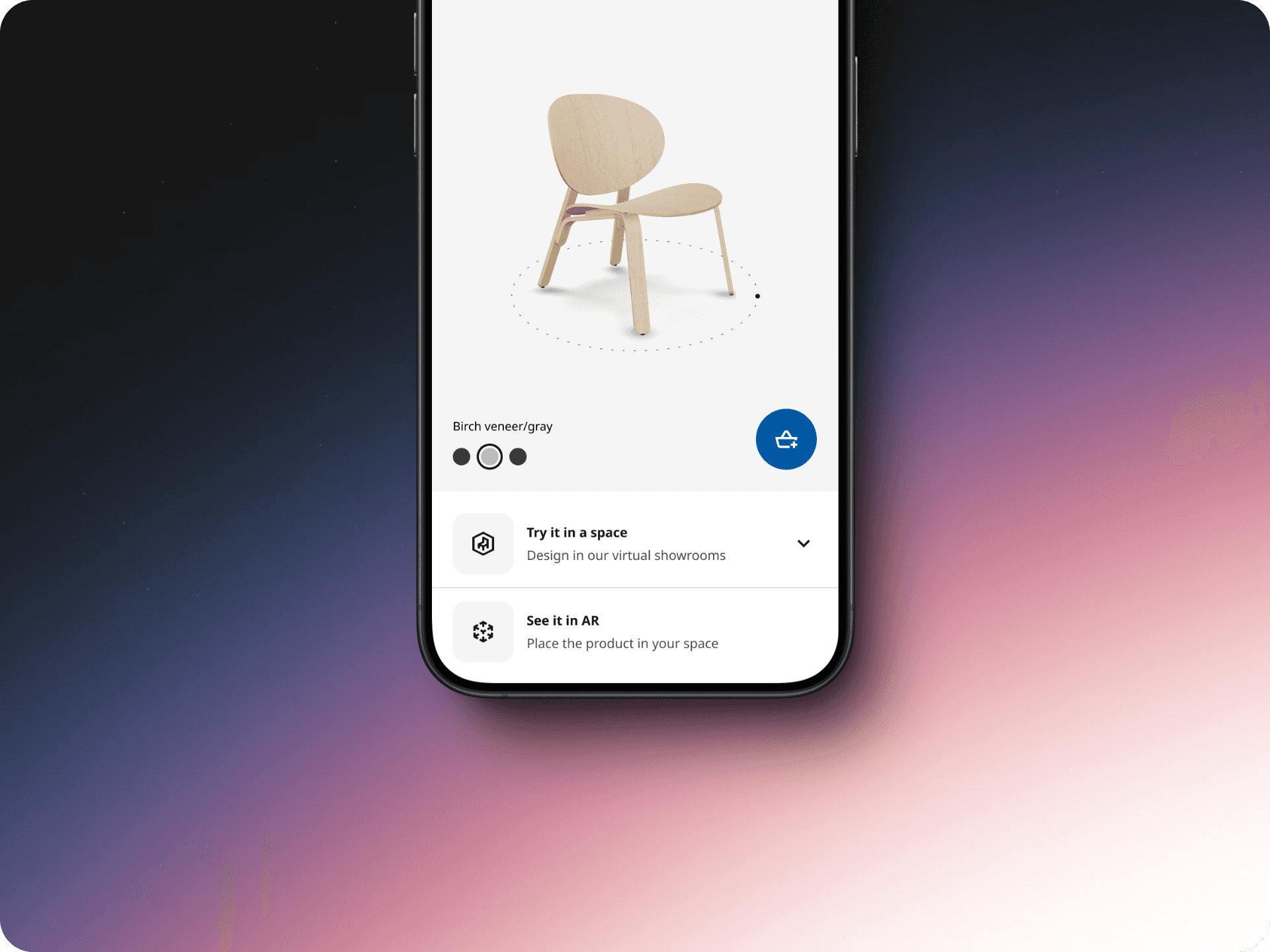
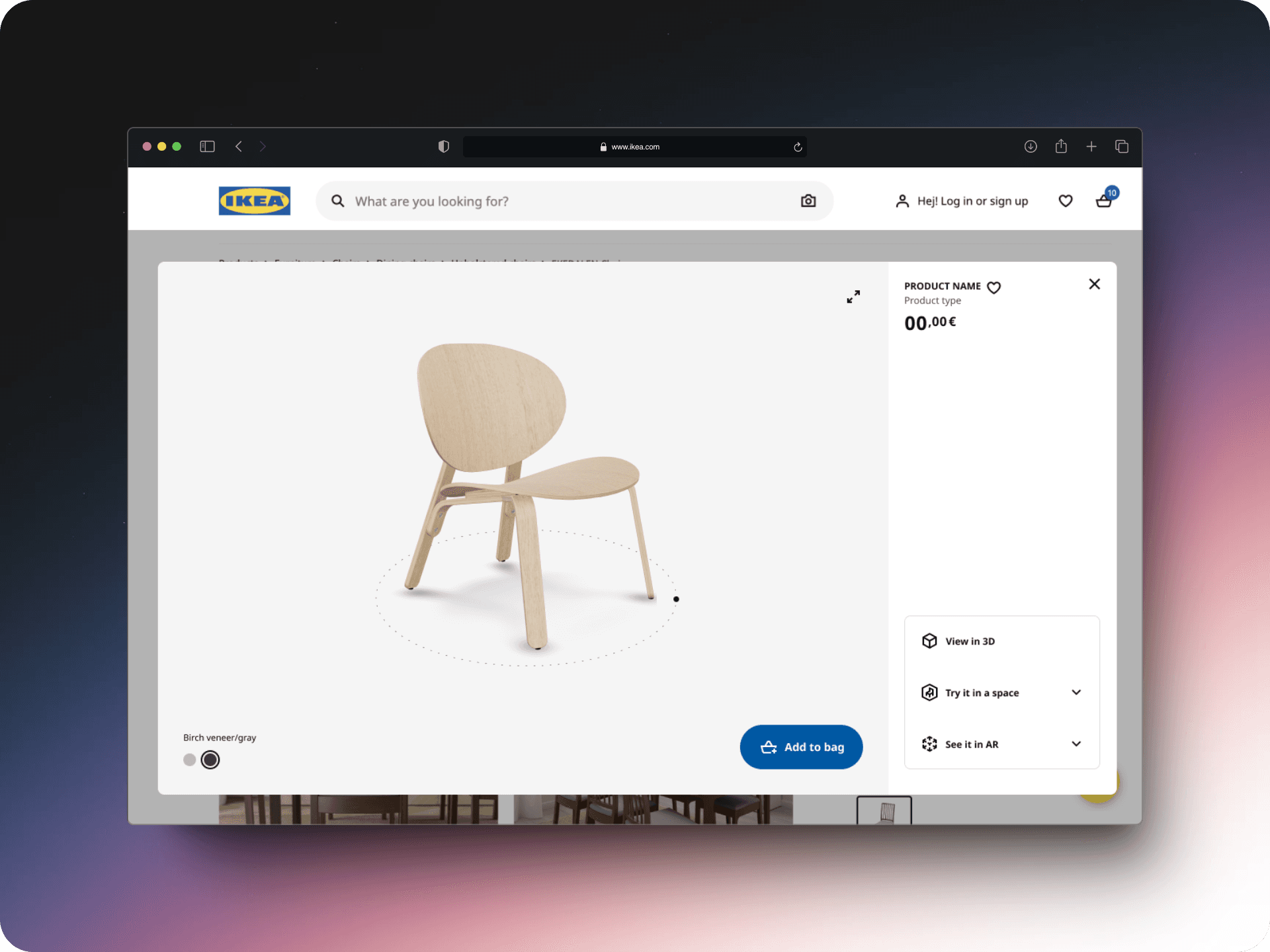
For Version 3, we focused on making the menus more explicit and user-friendly, especially on mobile devices. Our goal was to ensure that users clearly understood menu options before navigating to different tools or pages.


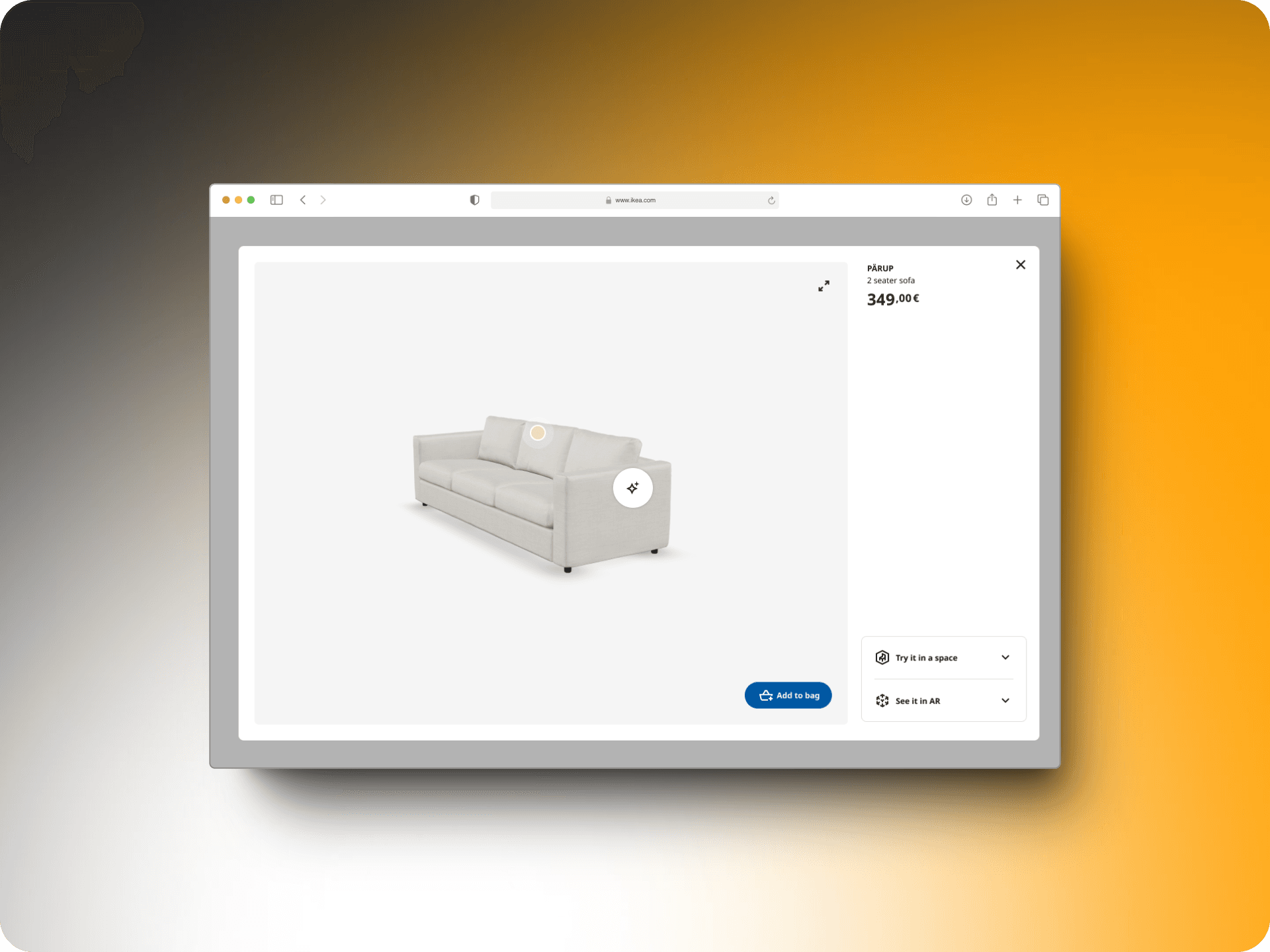
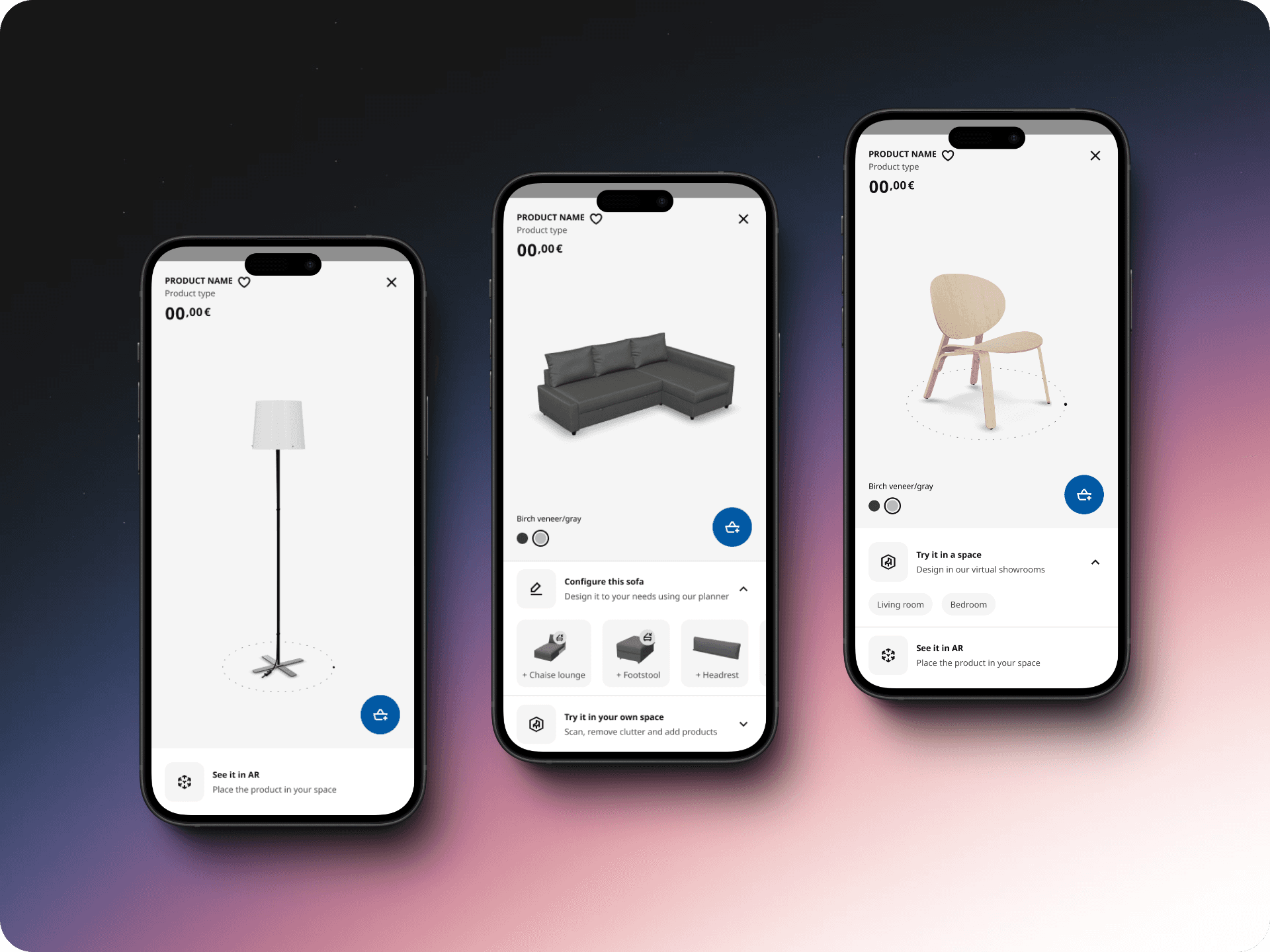
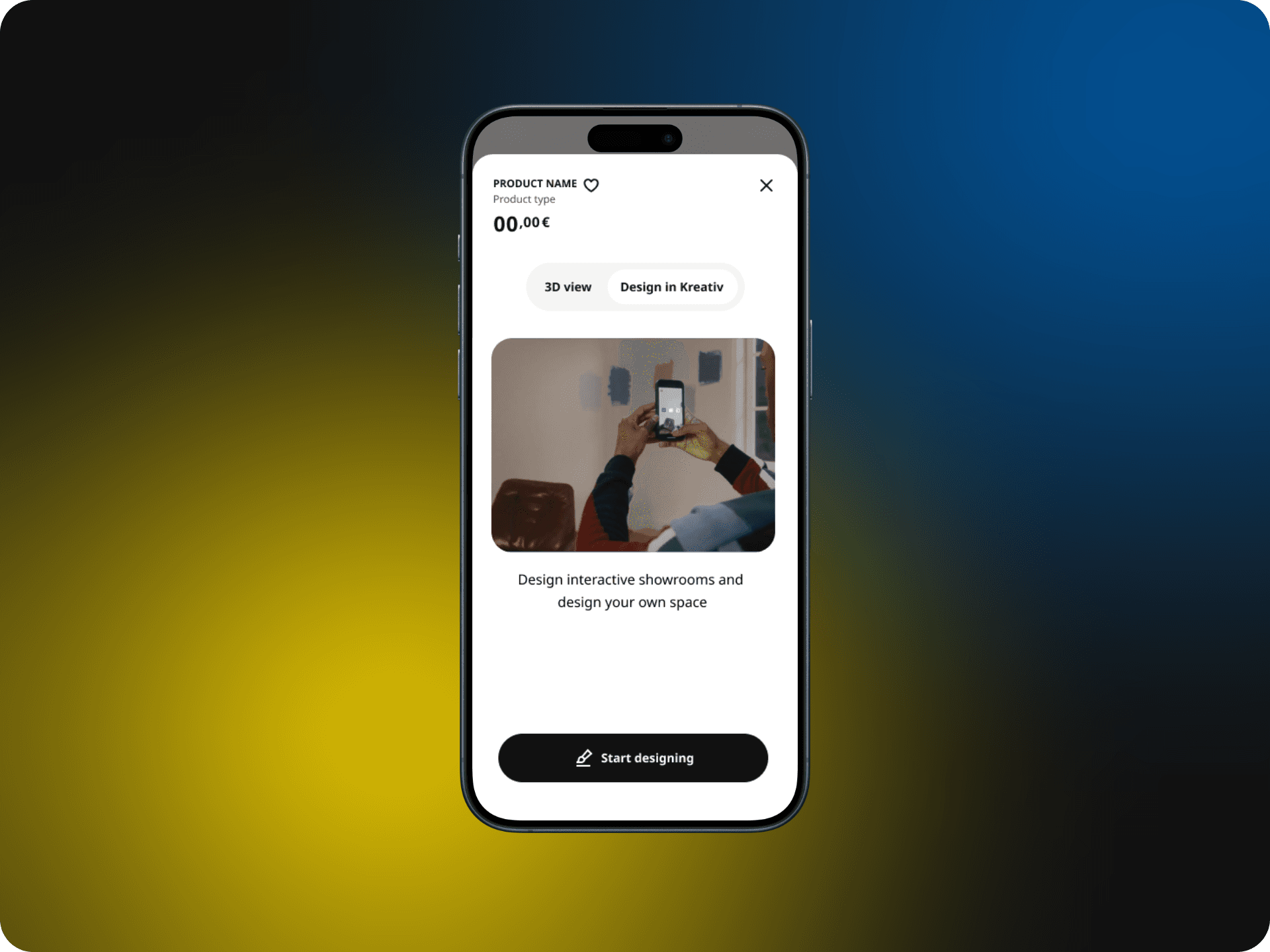
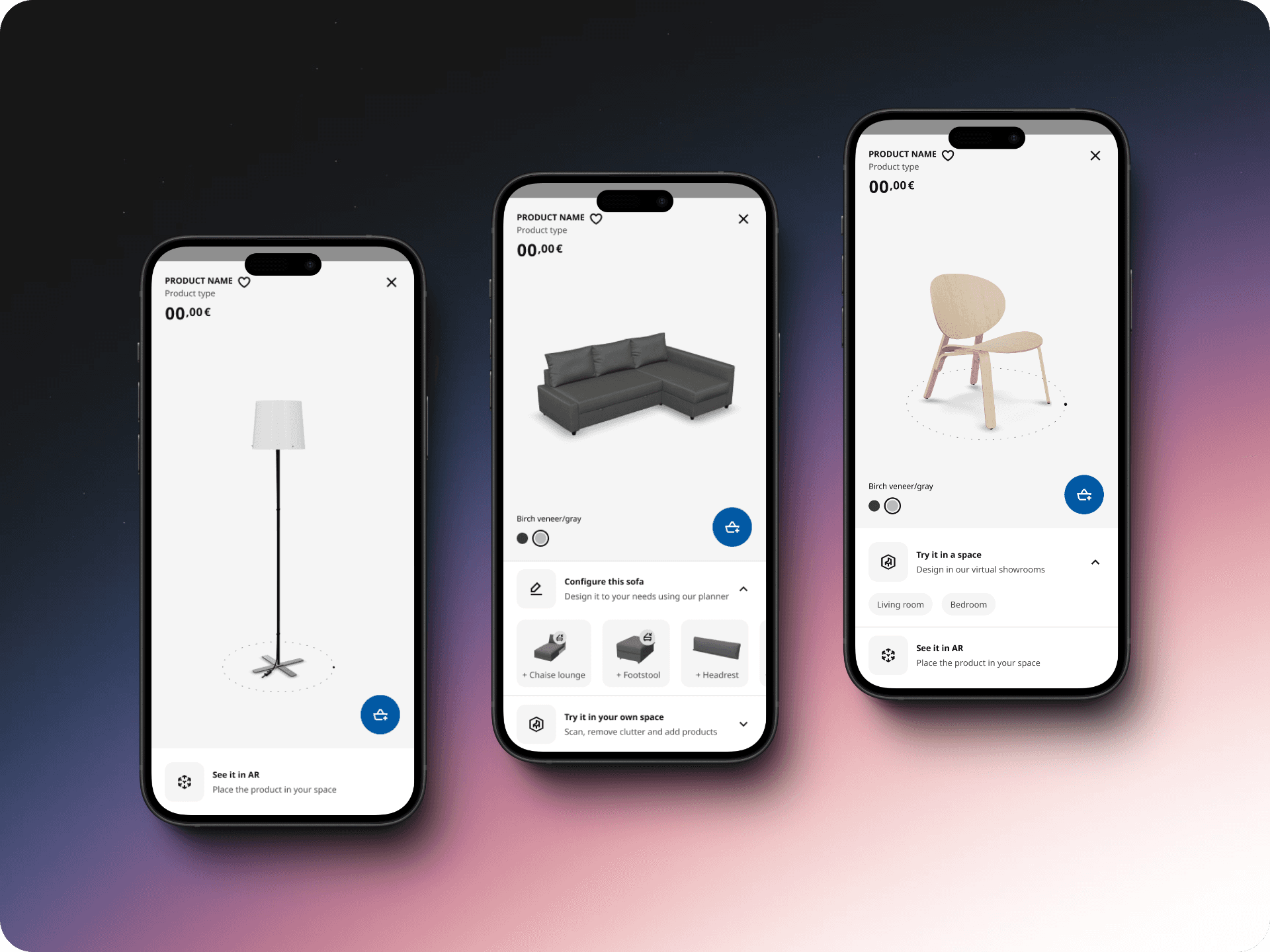
Unlike the previous versions, Version 3 emphasized contextual shopping, a crucial aspect of IKEA's e-commerce experience. Our insights revealed that not all products needed all menu options. This led to the idea of dynamic menus that adapt based on the product range. Now, the menu options are tailored to the specific product a user is viewing, providing a more streamlined and relevant experience.

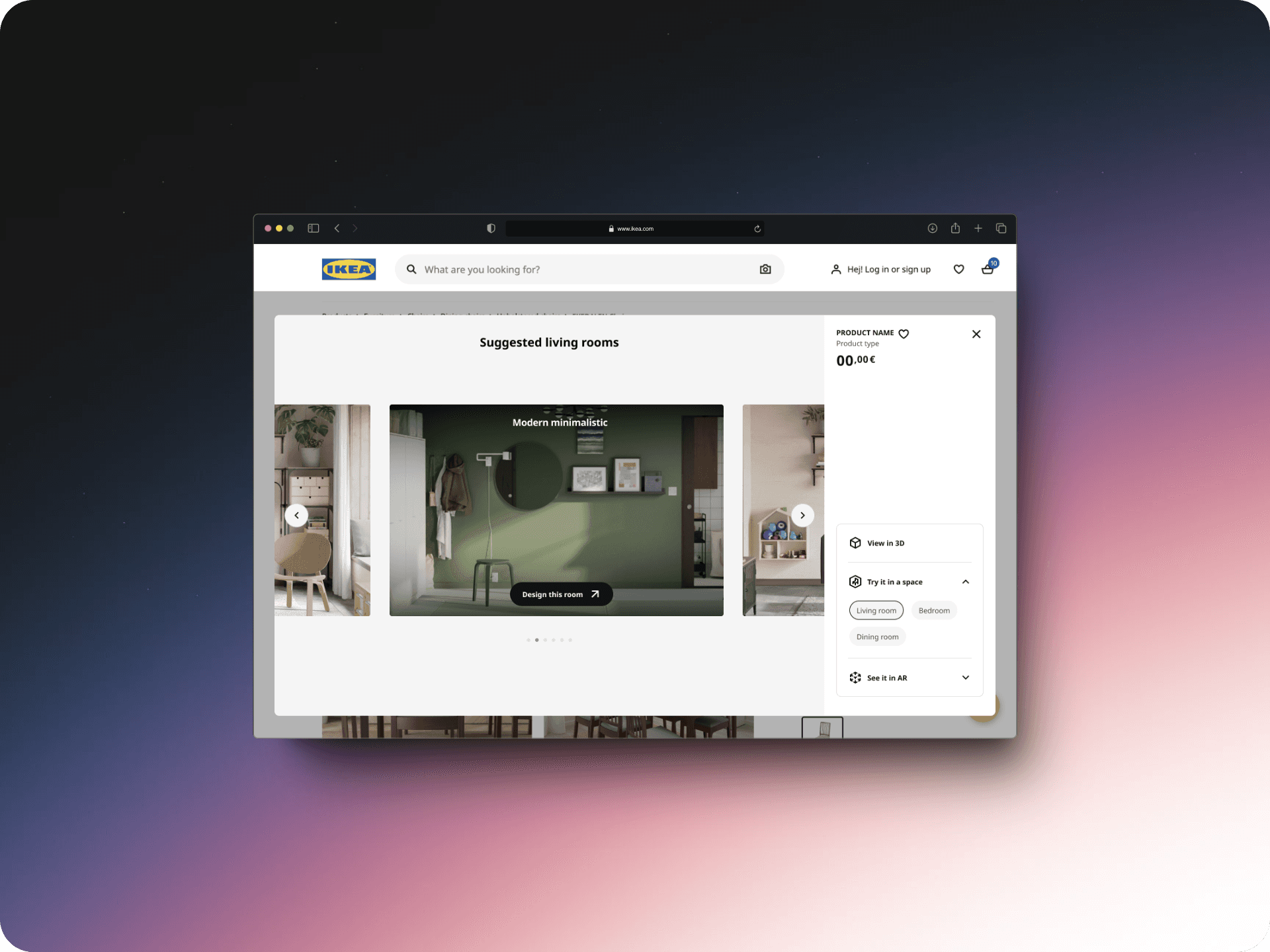
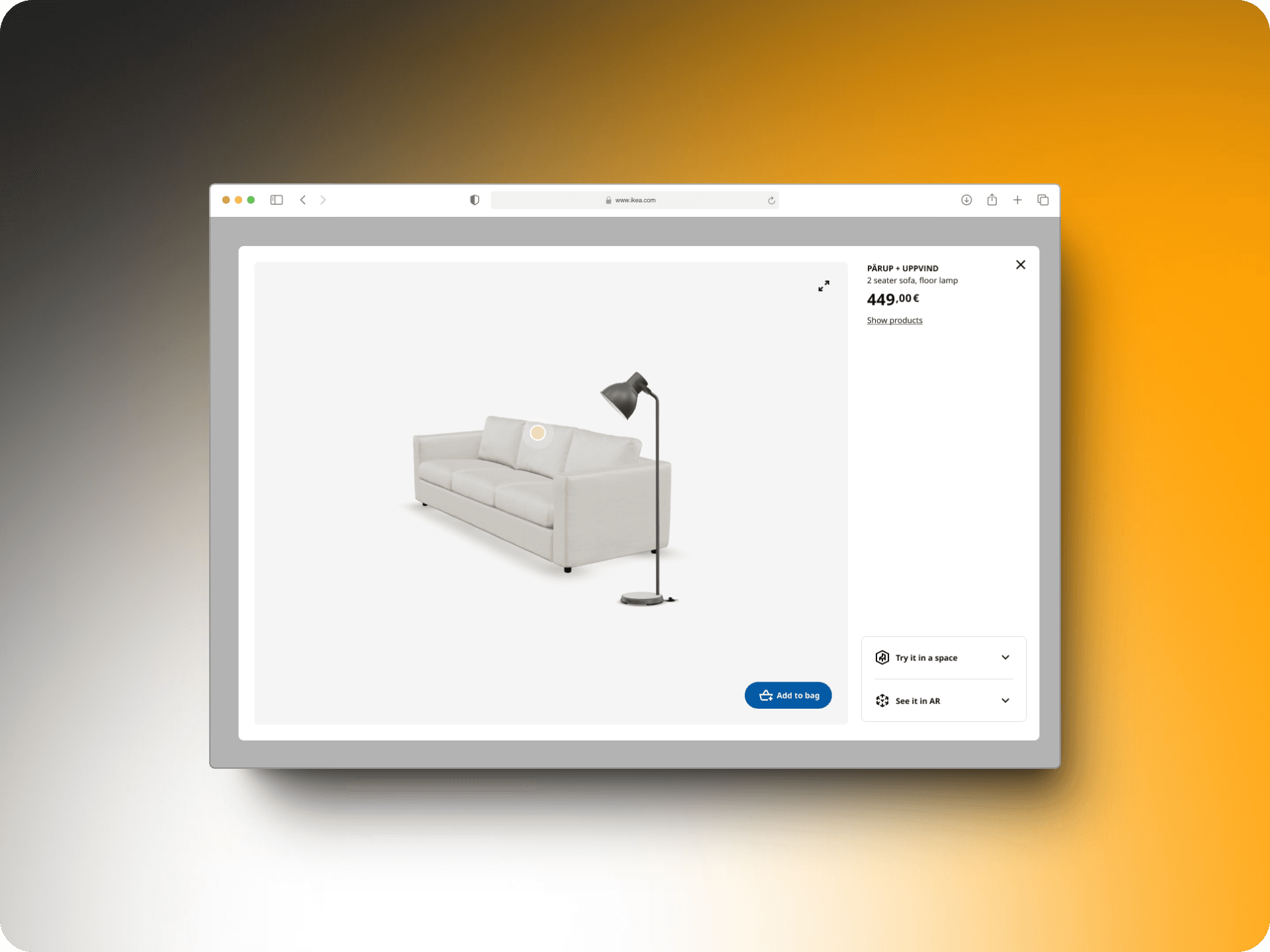
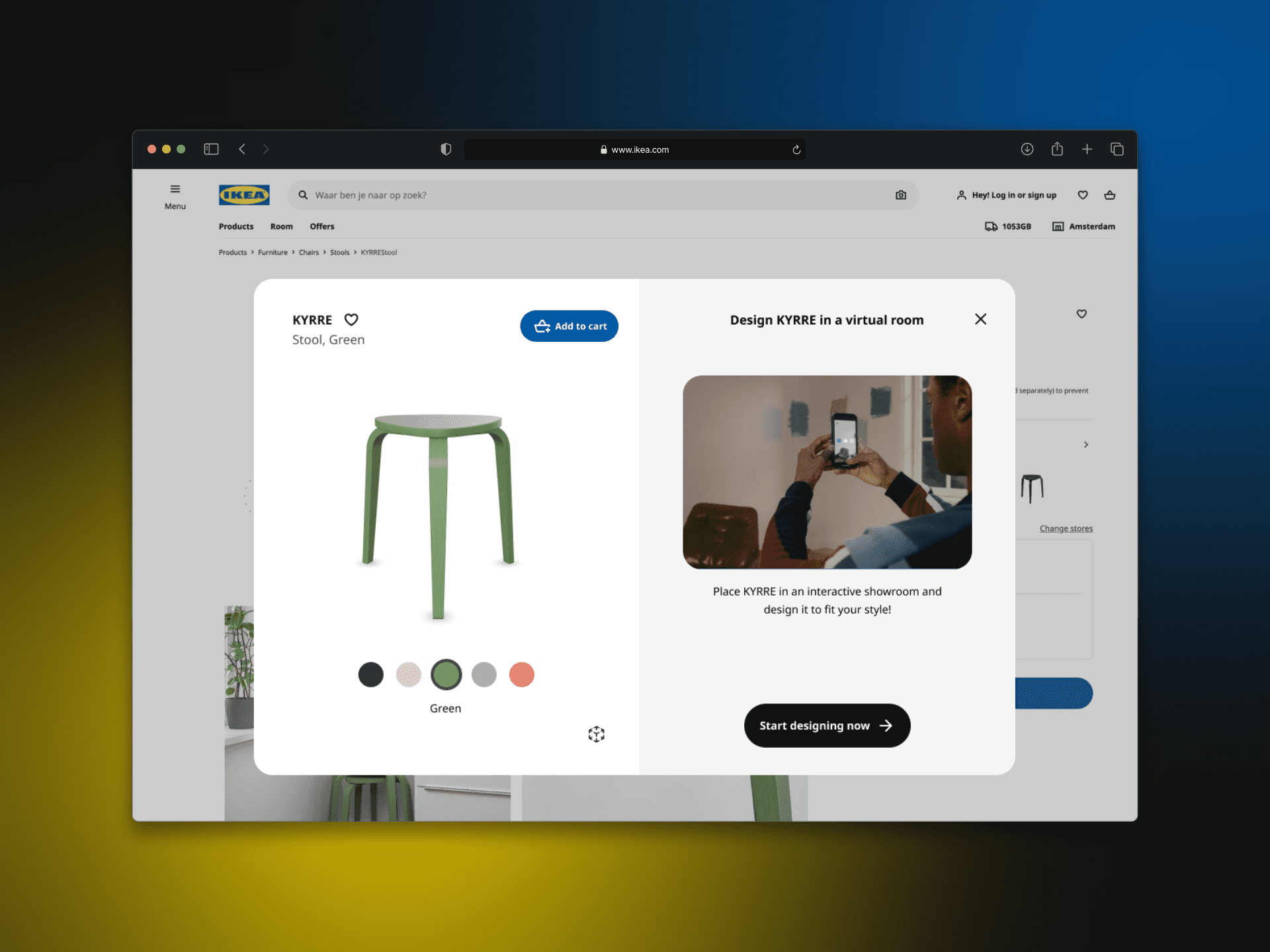
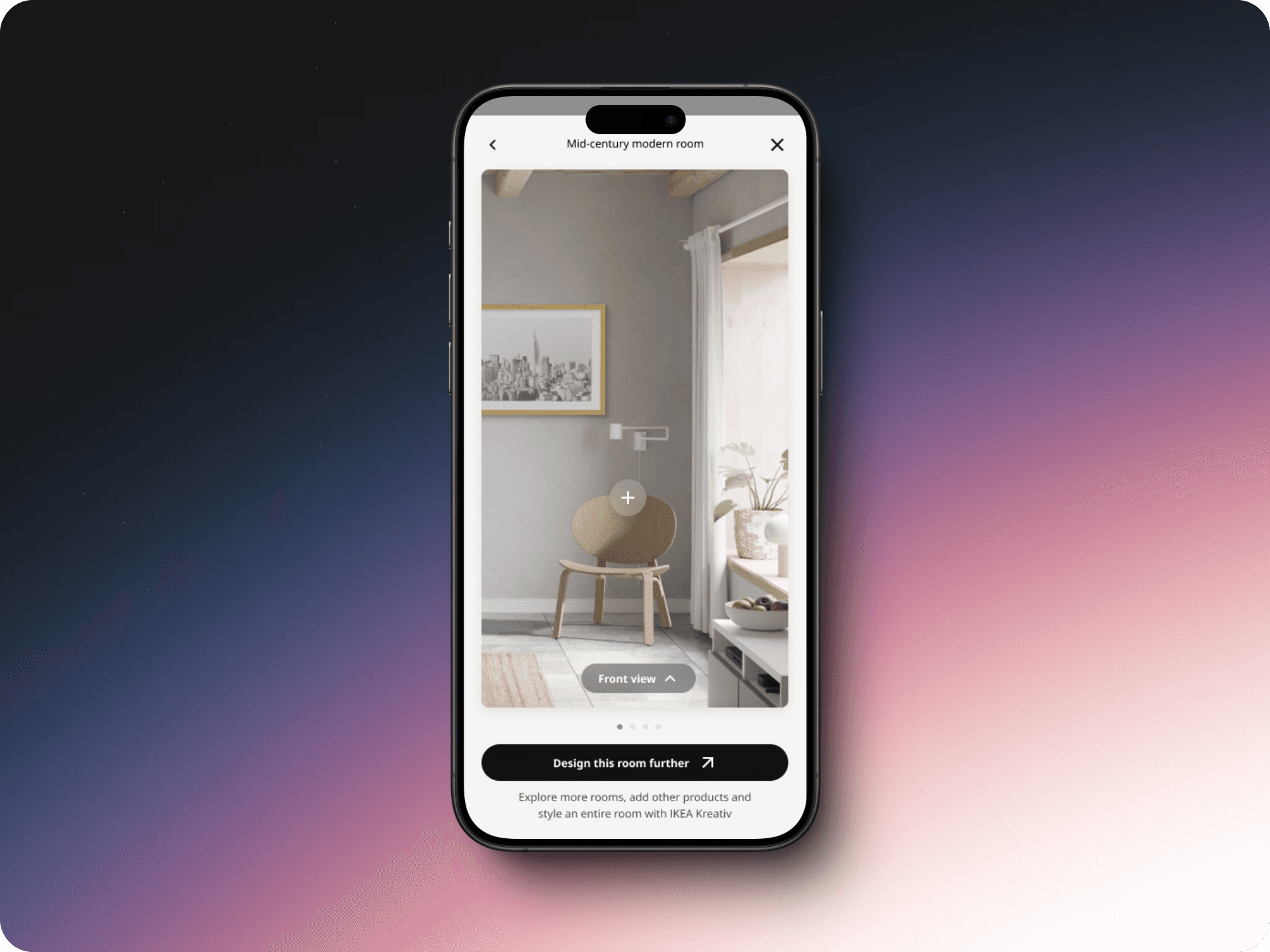
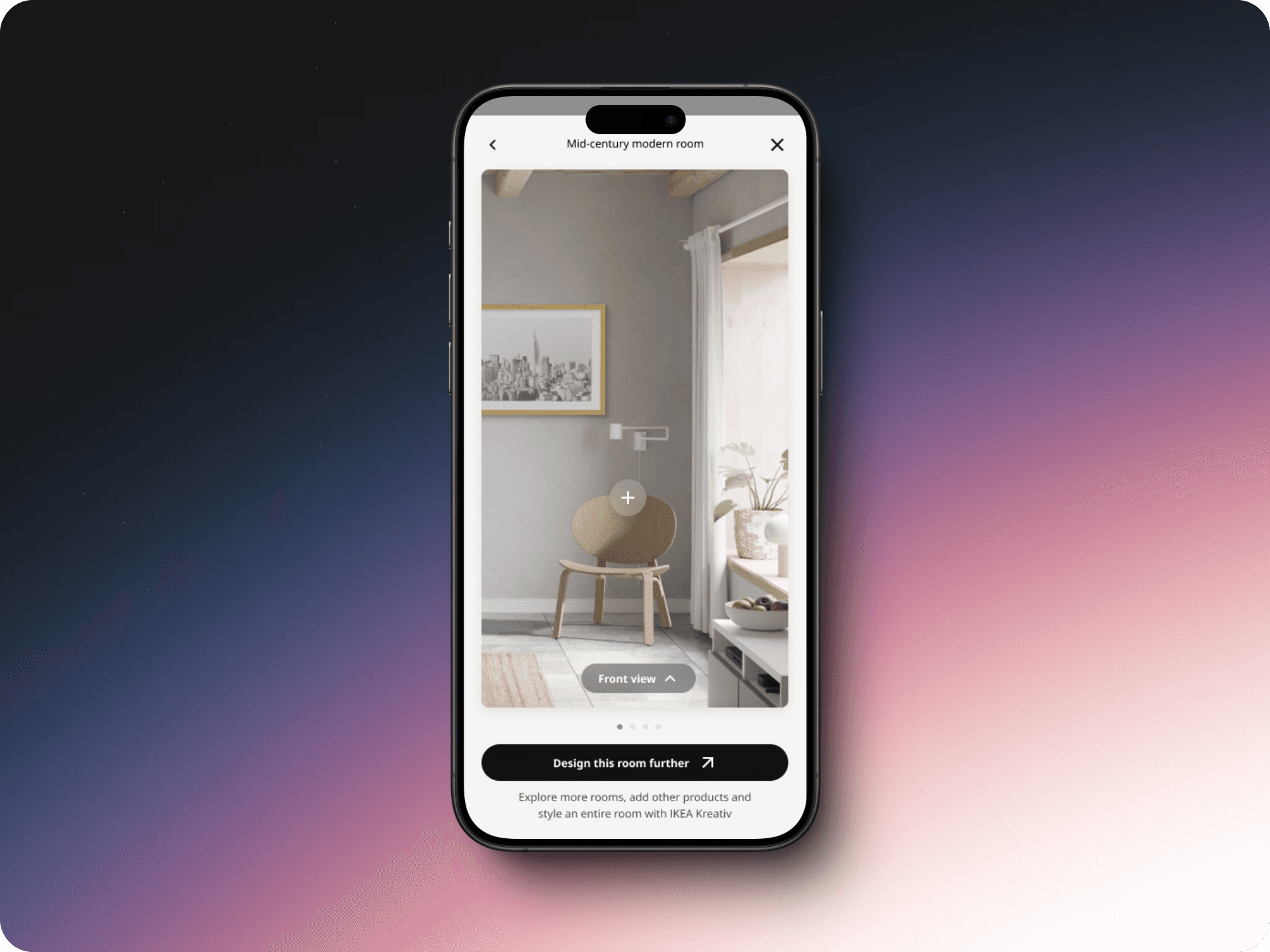
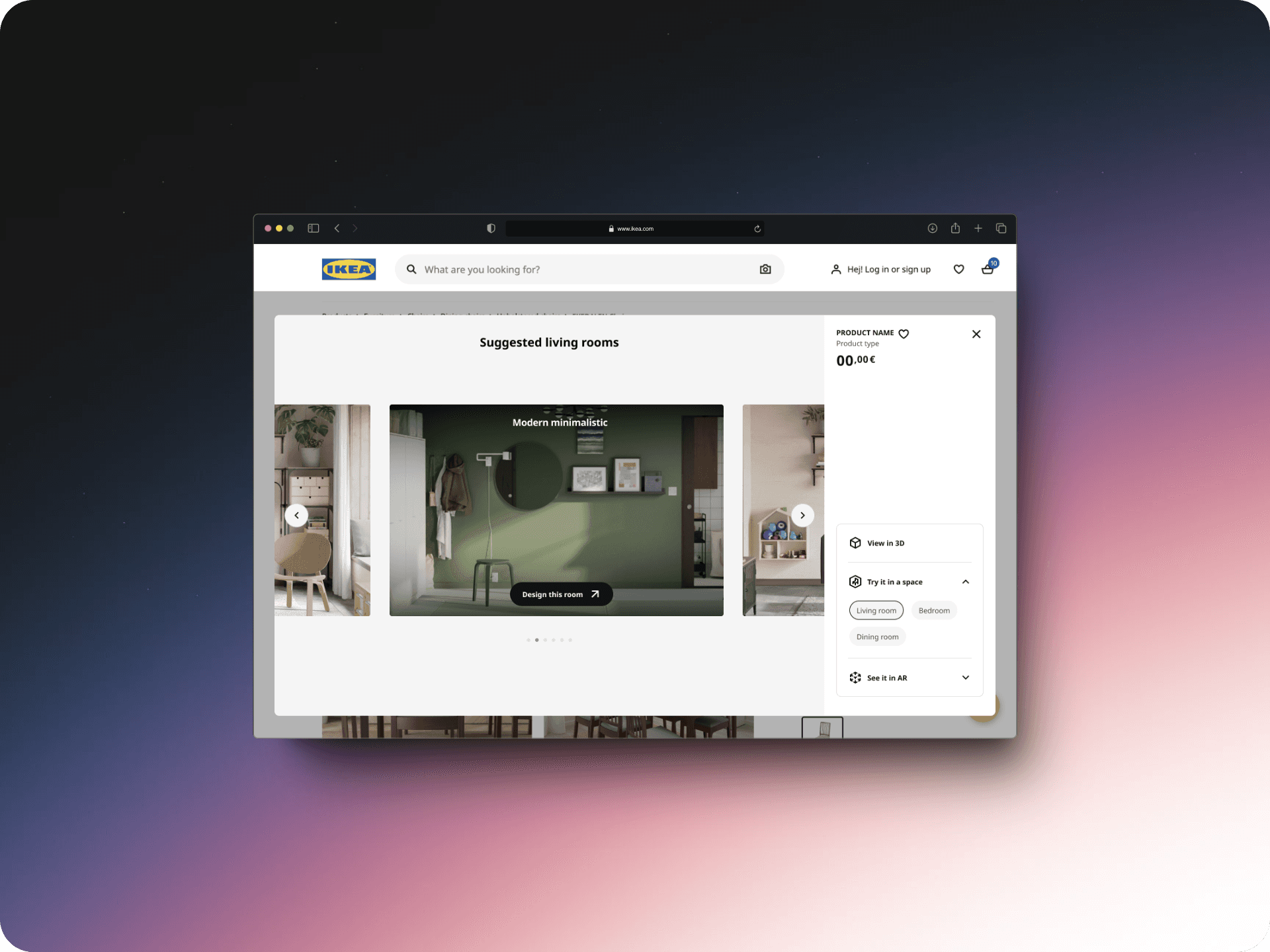
Another major improvement was the better integration of IKEA Kreativ. Instead of just providing a link, we now allowed users to visualize the product in a room setting, showing exactly how it would fit. This made accessing Kreativ much easier and drove more meaningful traffic to our planning tools.


Version 3 emphasized contextual shopping and dynamic menus, tailoring options to specific products for a more streamlined and relevant user experience.
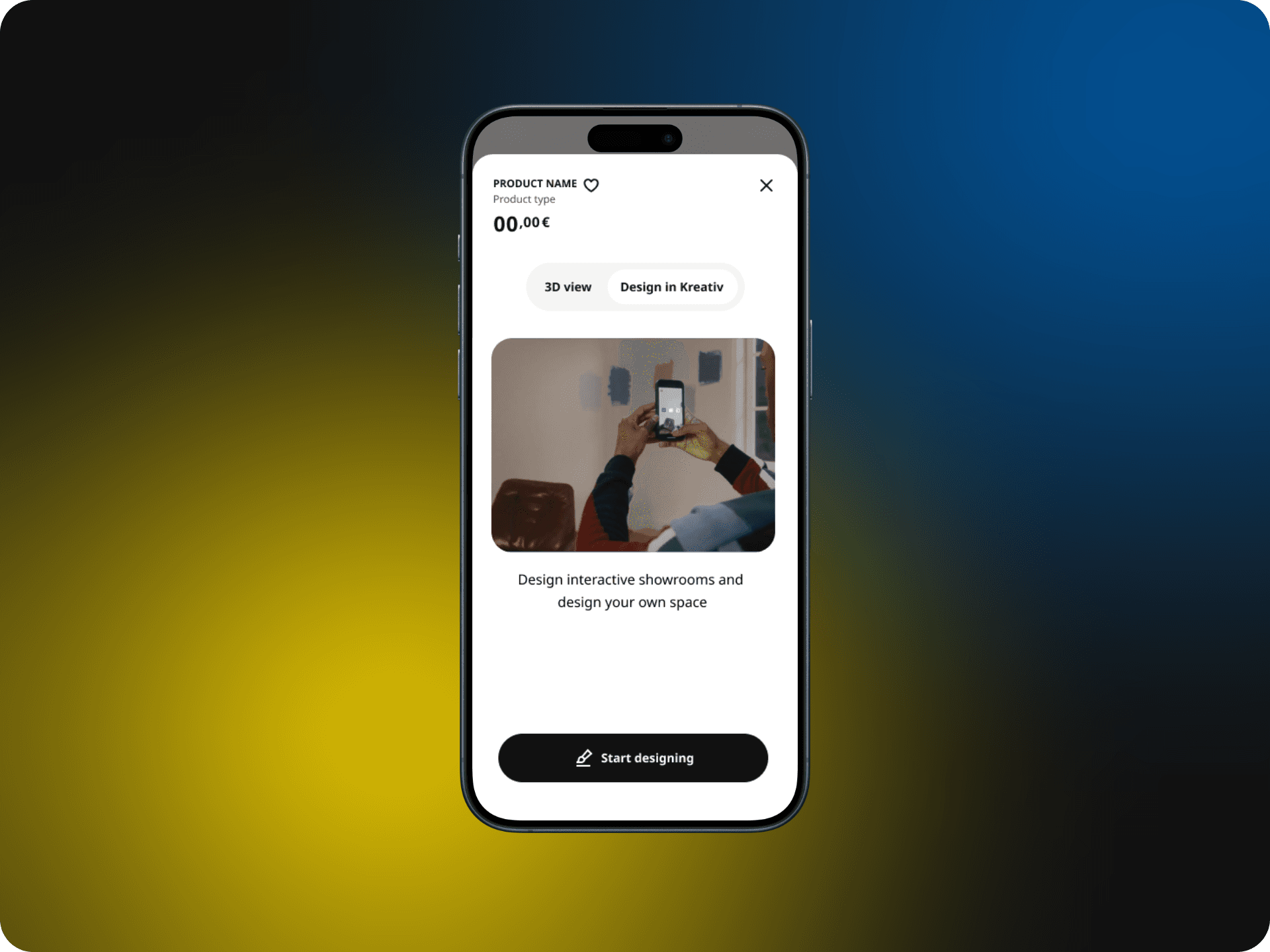
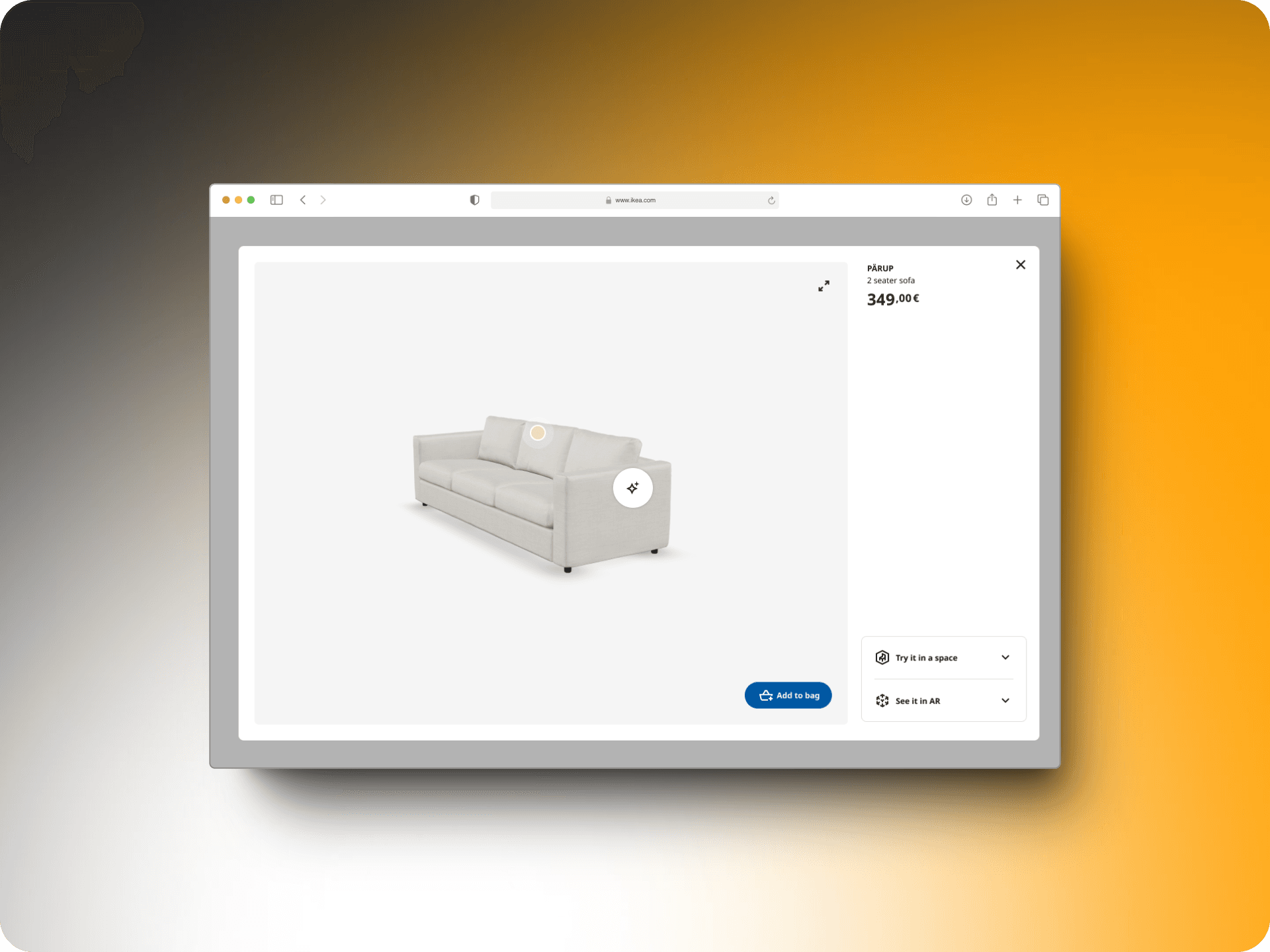
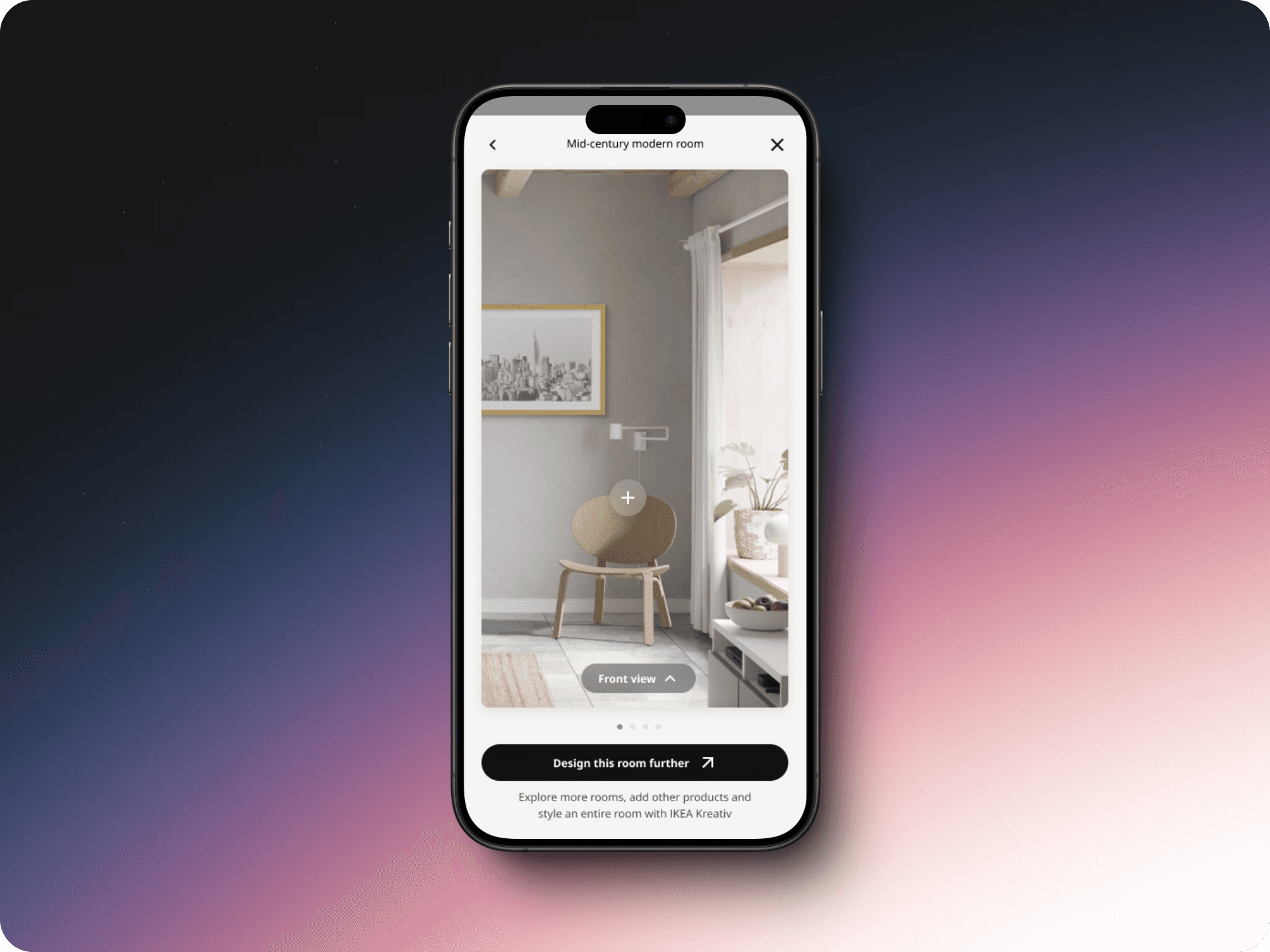
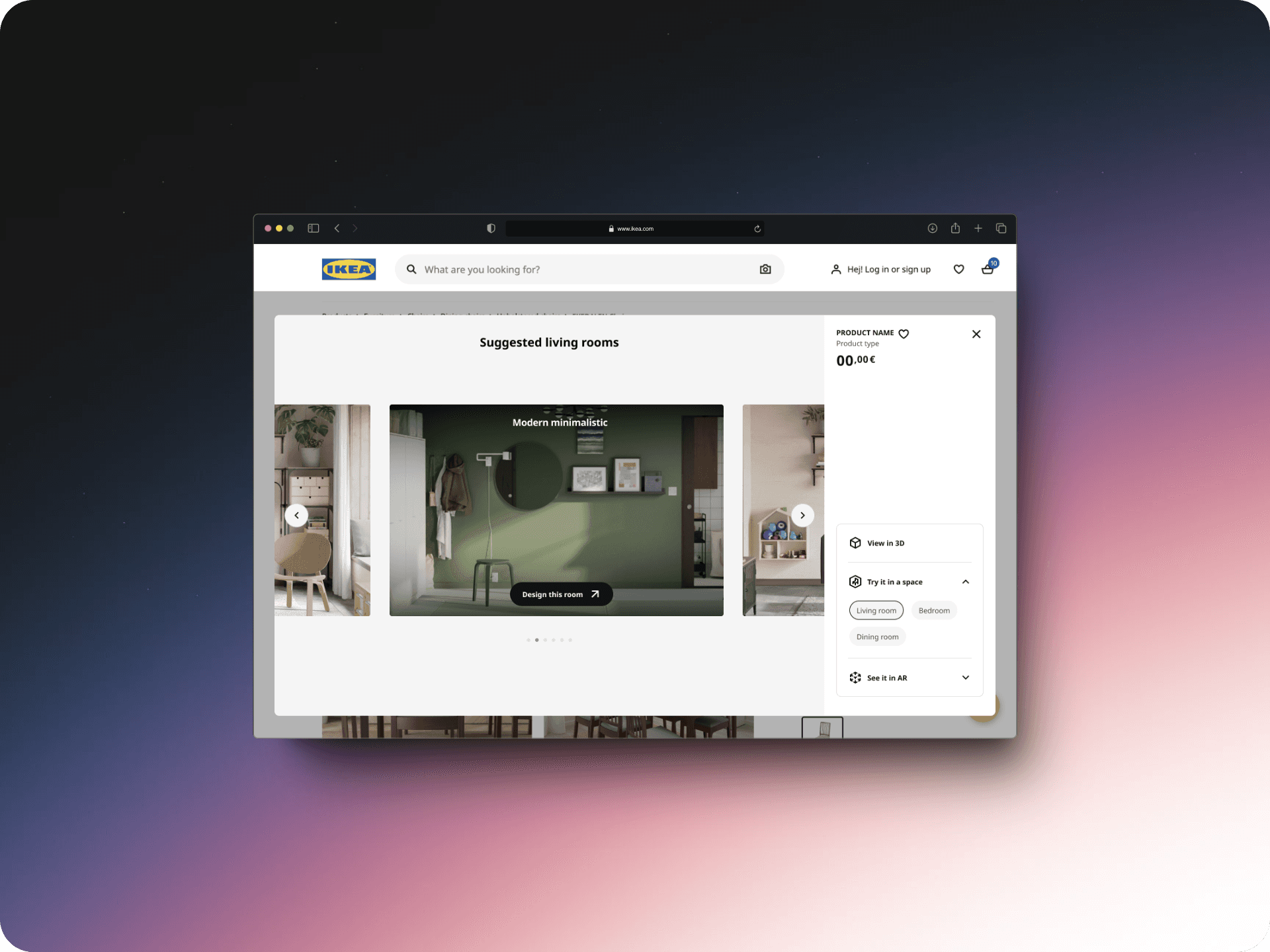
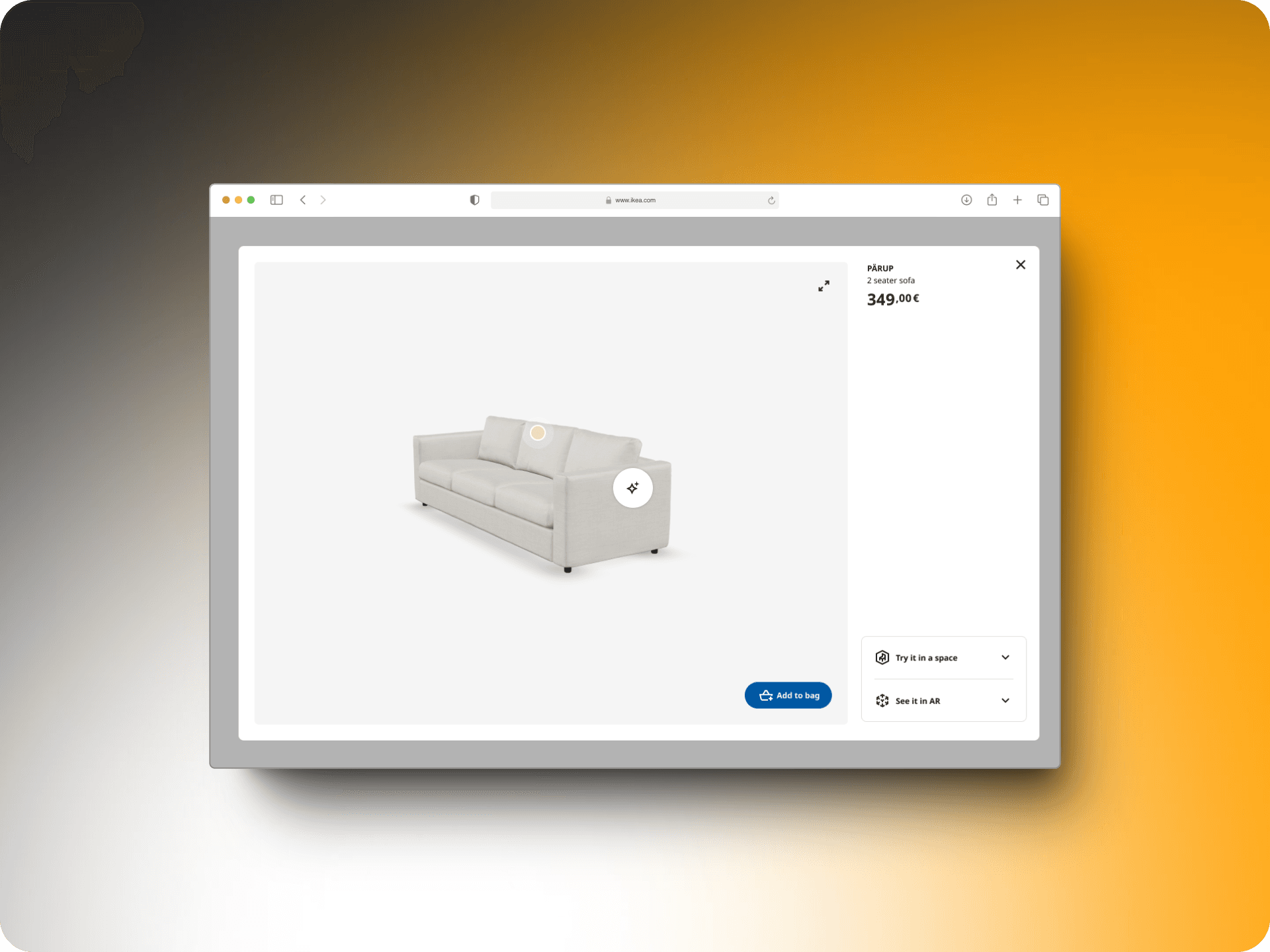
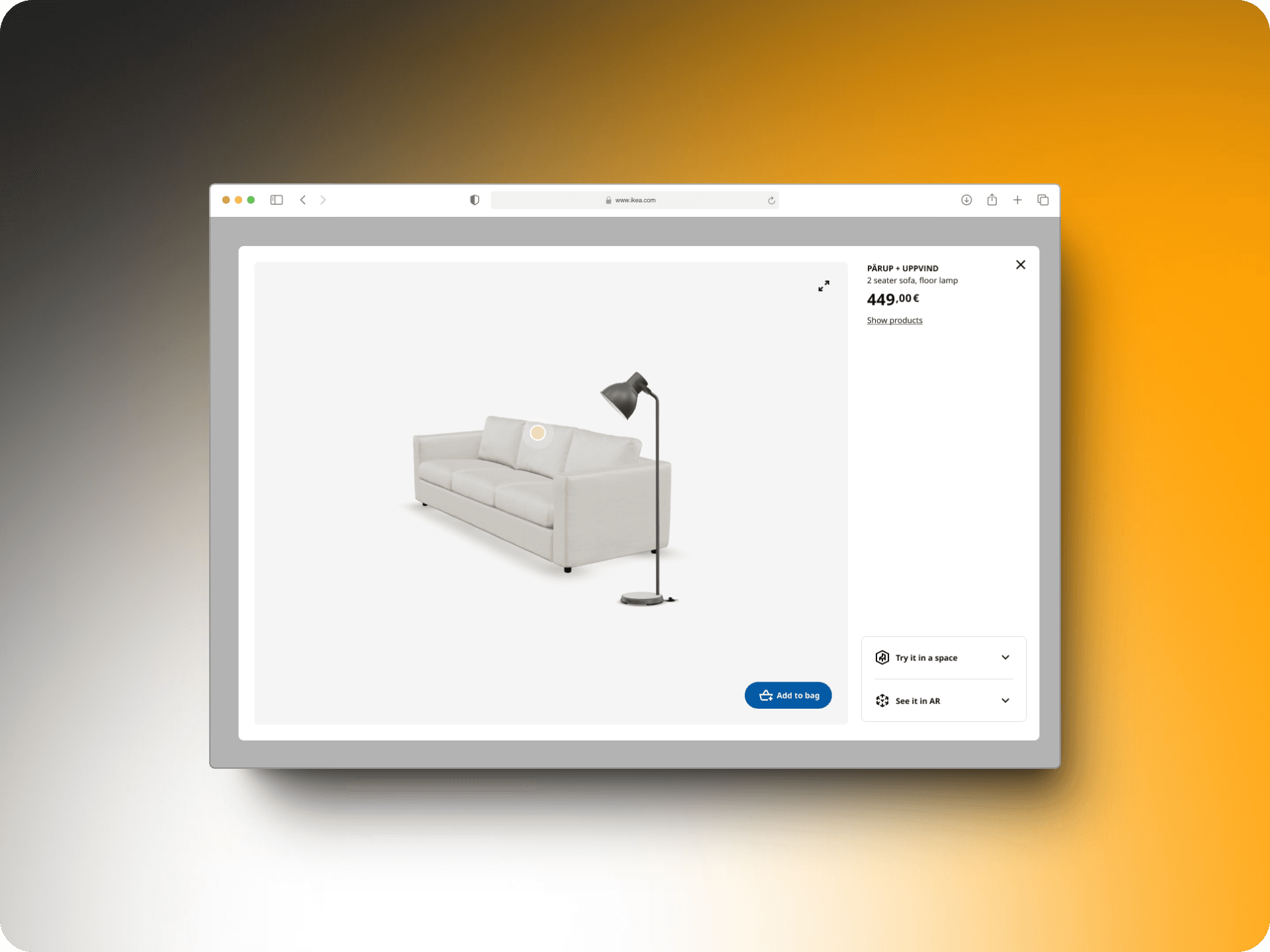
Version 4: Customizable and Configurable Shopping Experience
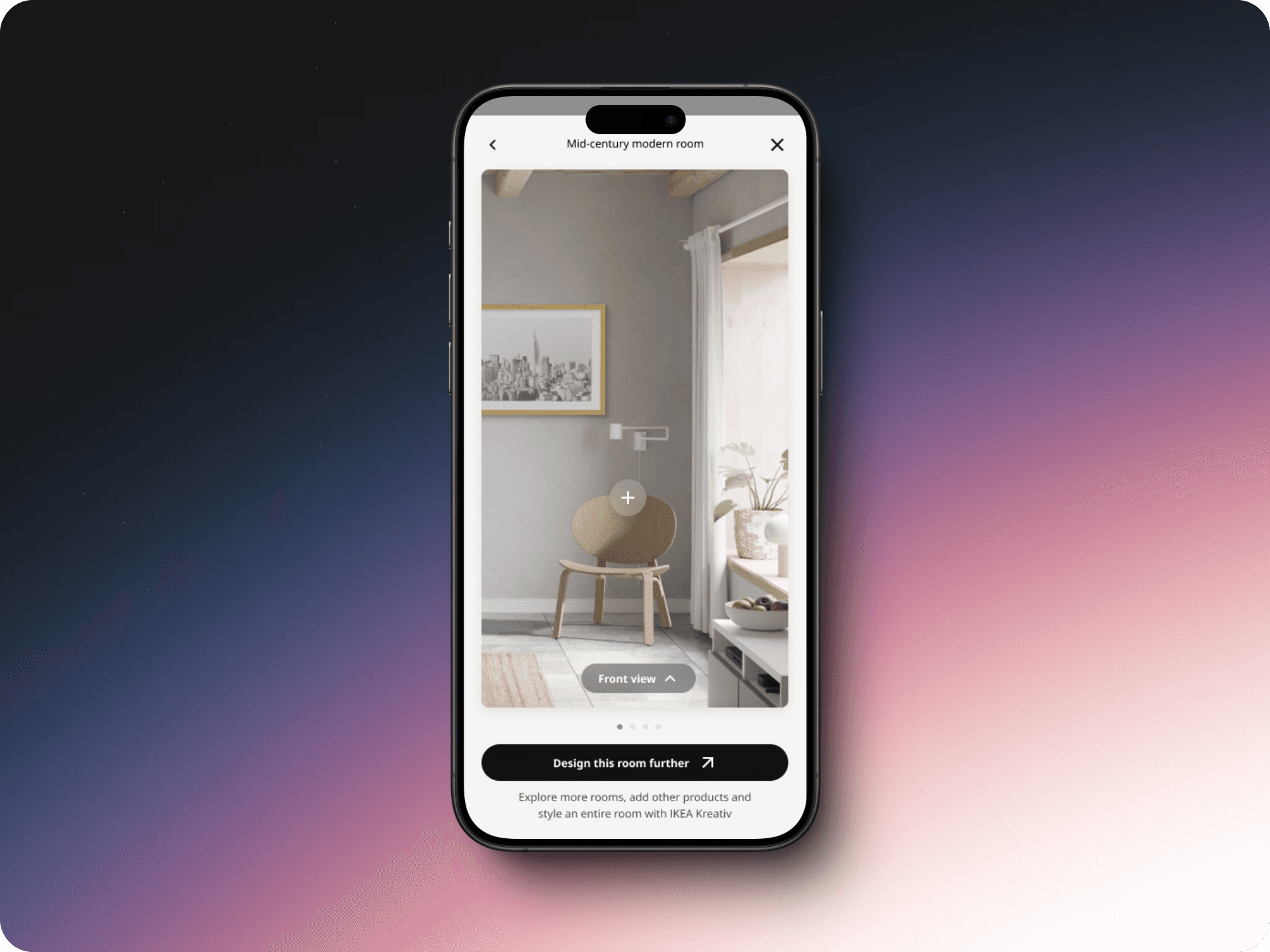
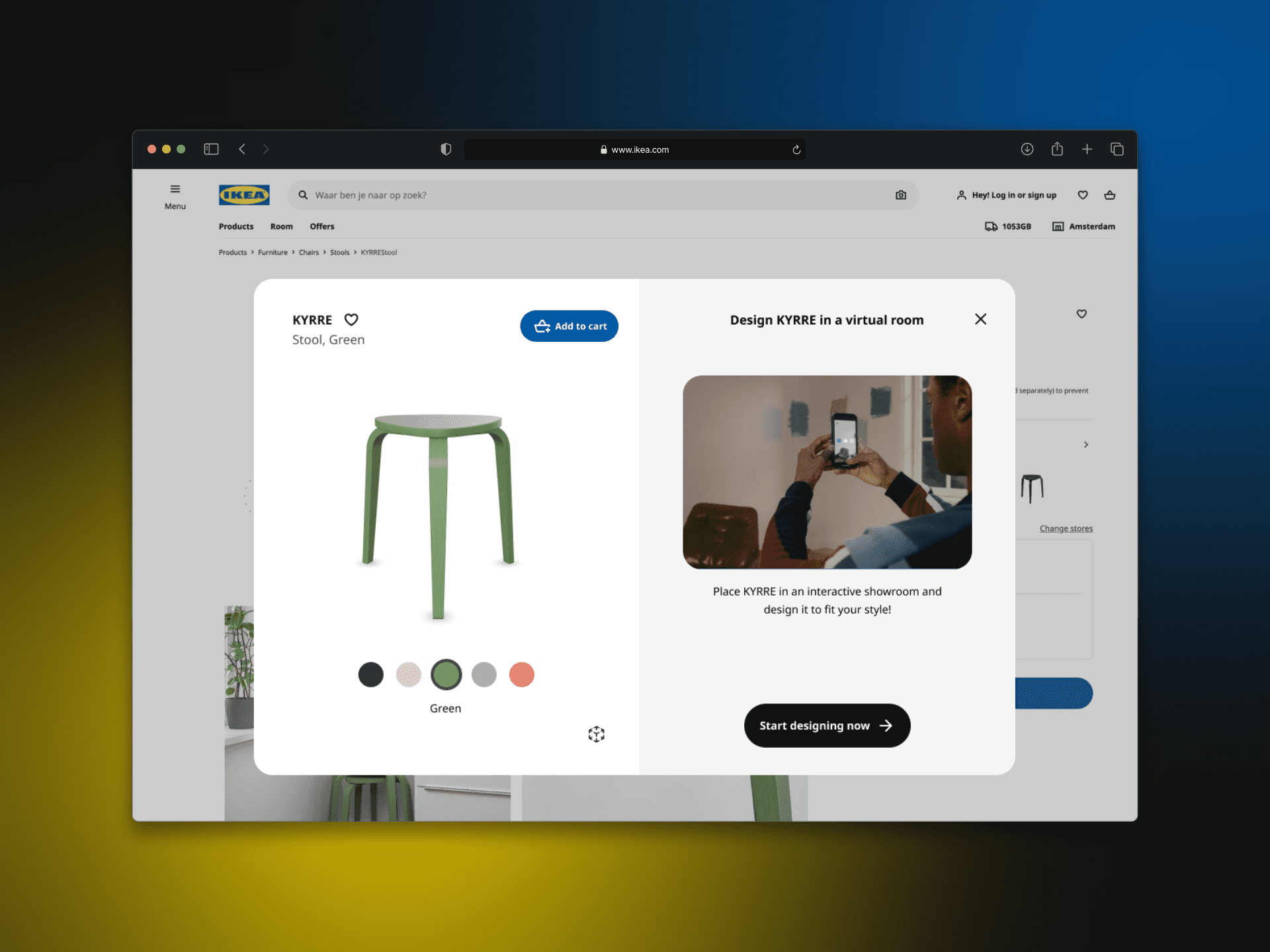
Version 4 (unreleased) aimed to revolutionize the shopping experience by offering a fully customizable and configurable interface for users. Our goal was to design the ideal scenario and then refine it into a testable version. Here’s what we focused on:
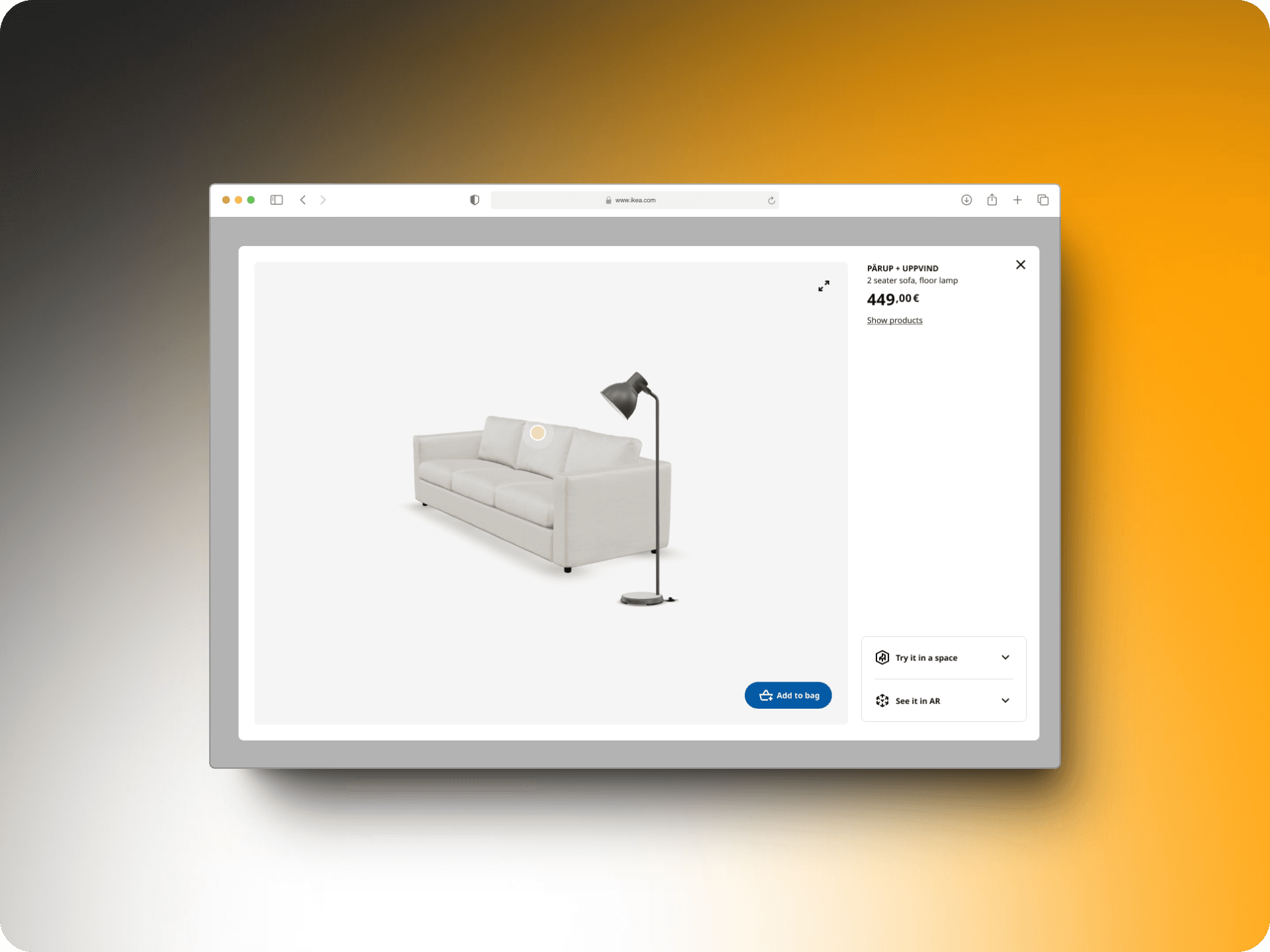
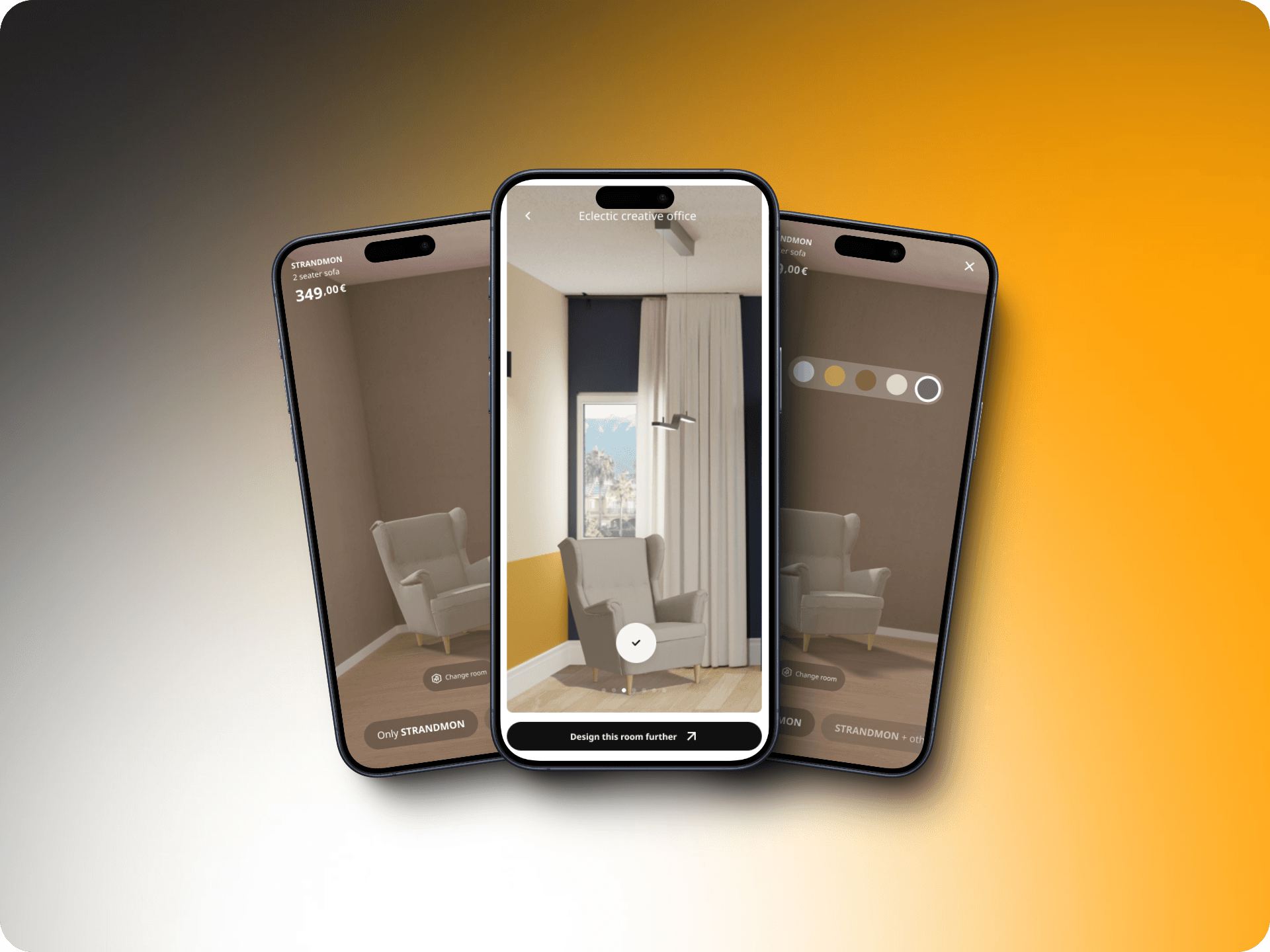
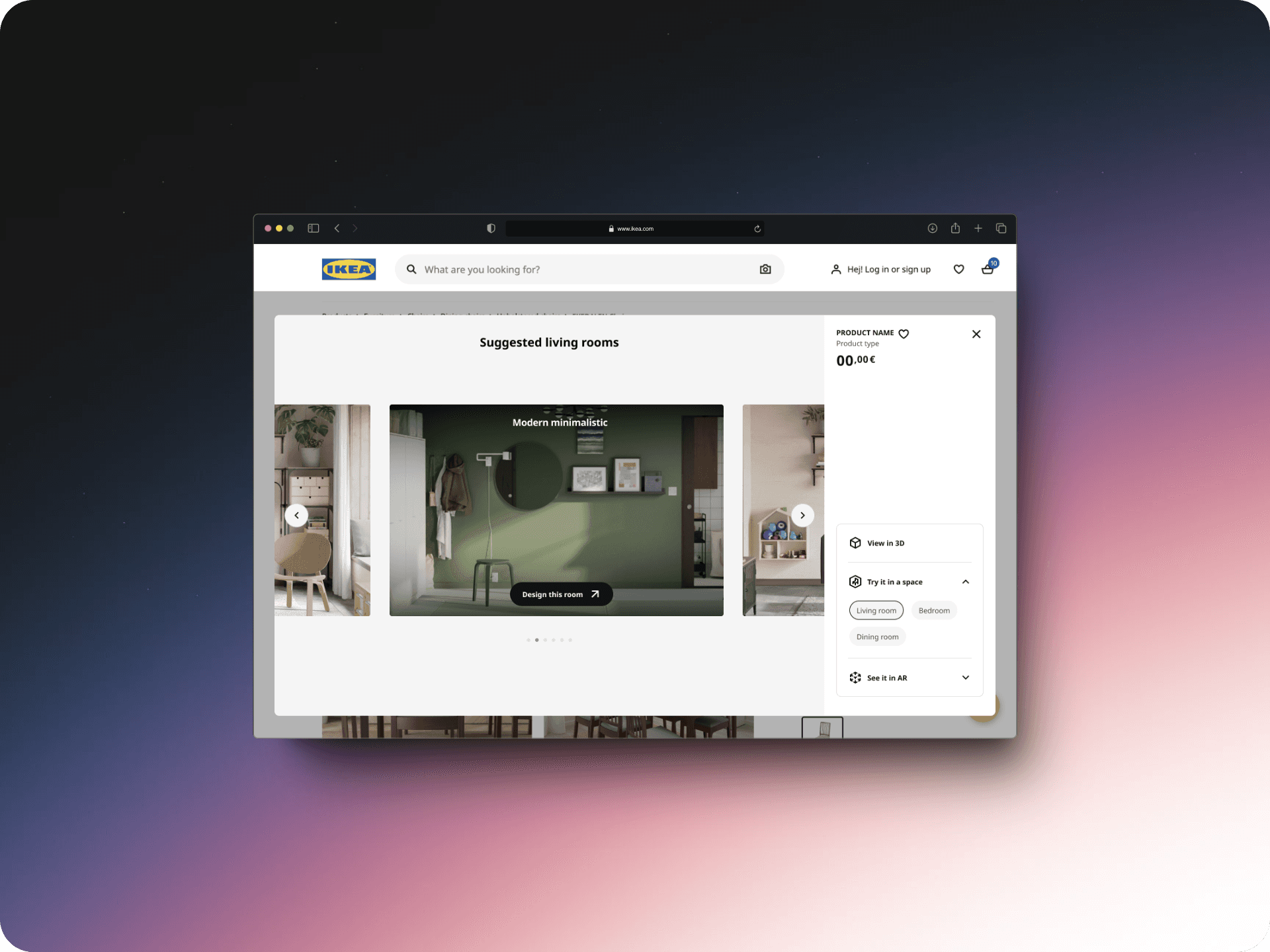
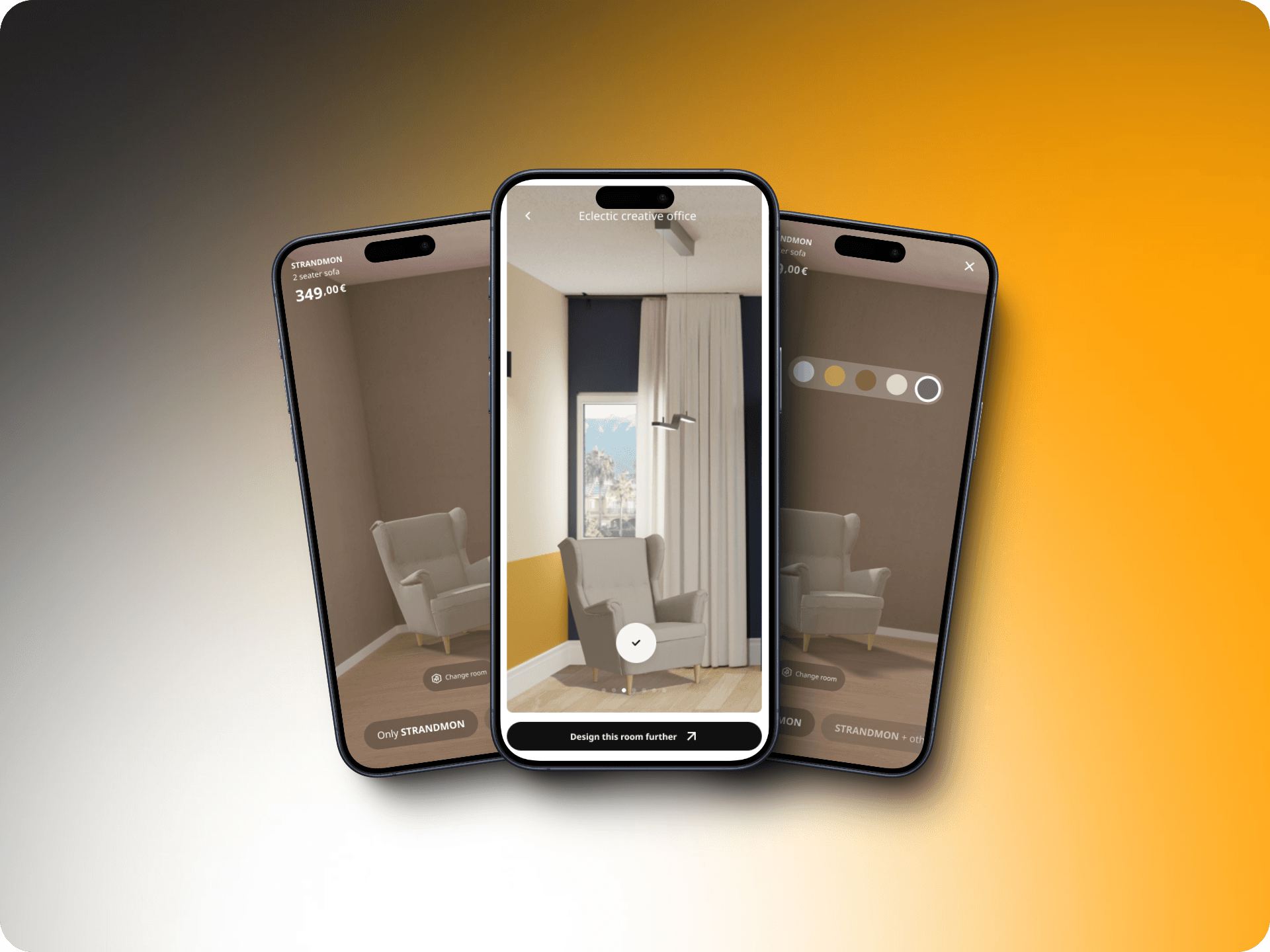
- Enhanced Visualization: We moved beyond simple product views by integrating features from IKEA Kreativ directly into the shopping flow. Users could now view products in a room, load the room behind the product, change room settings like filters, and adjust wall colors.

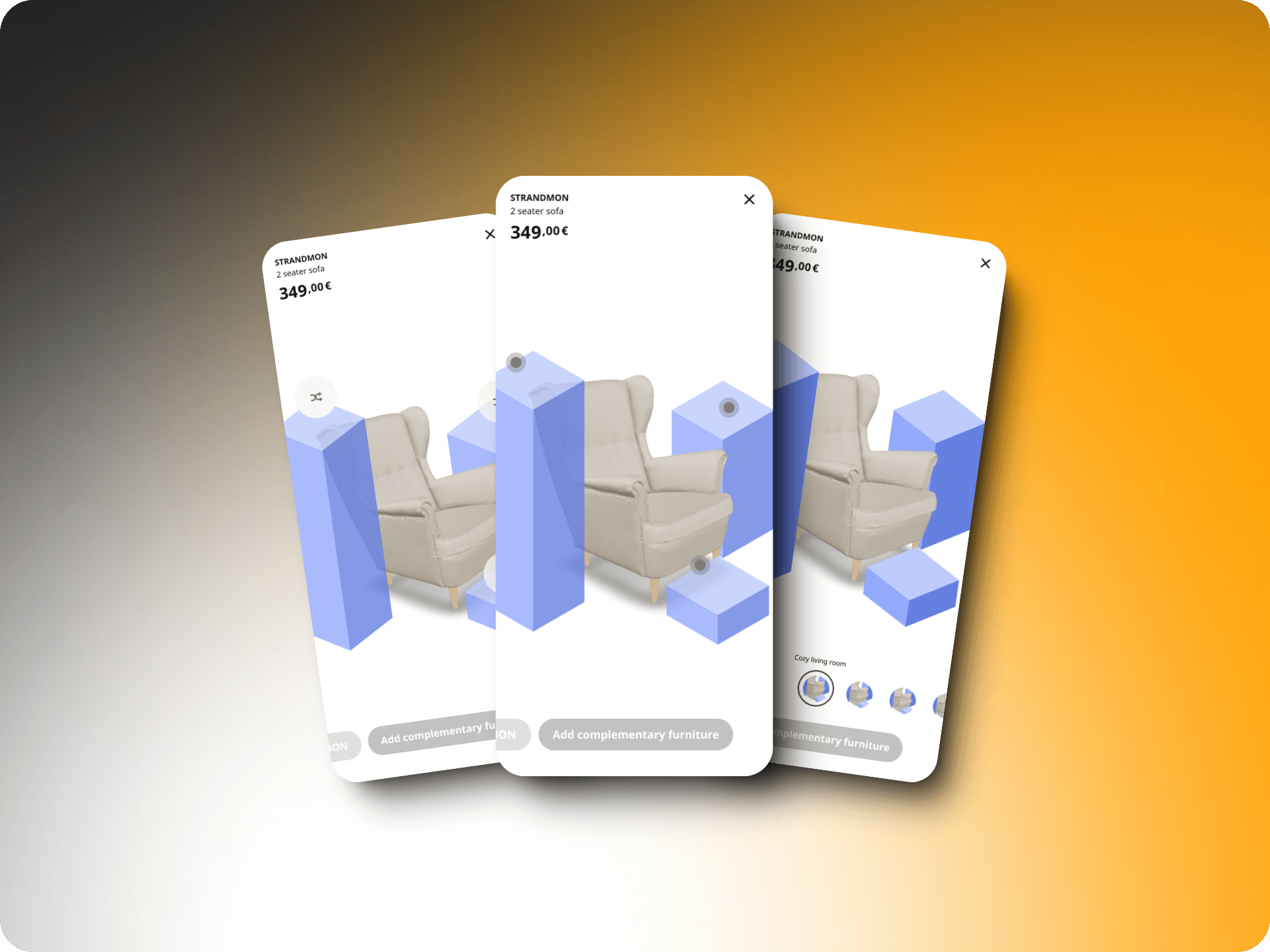
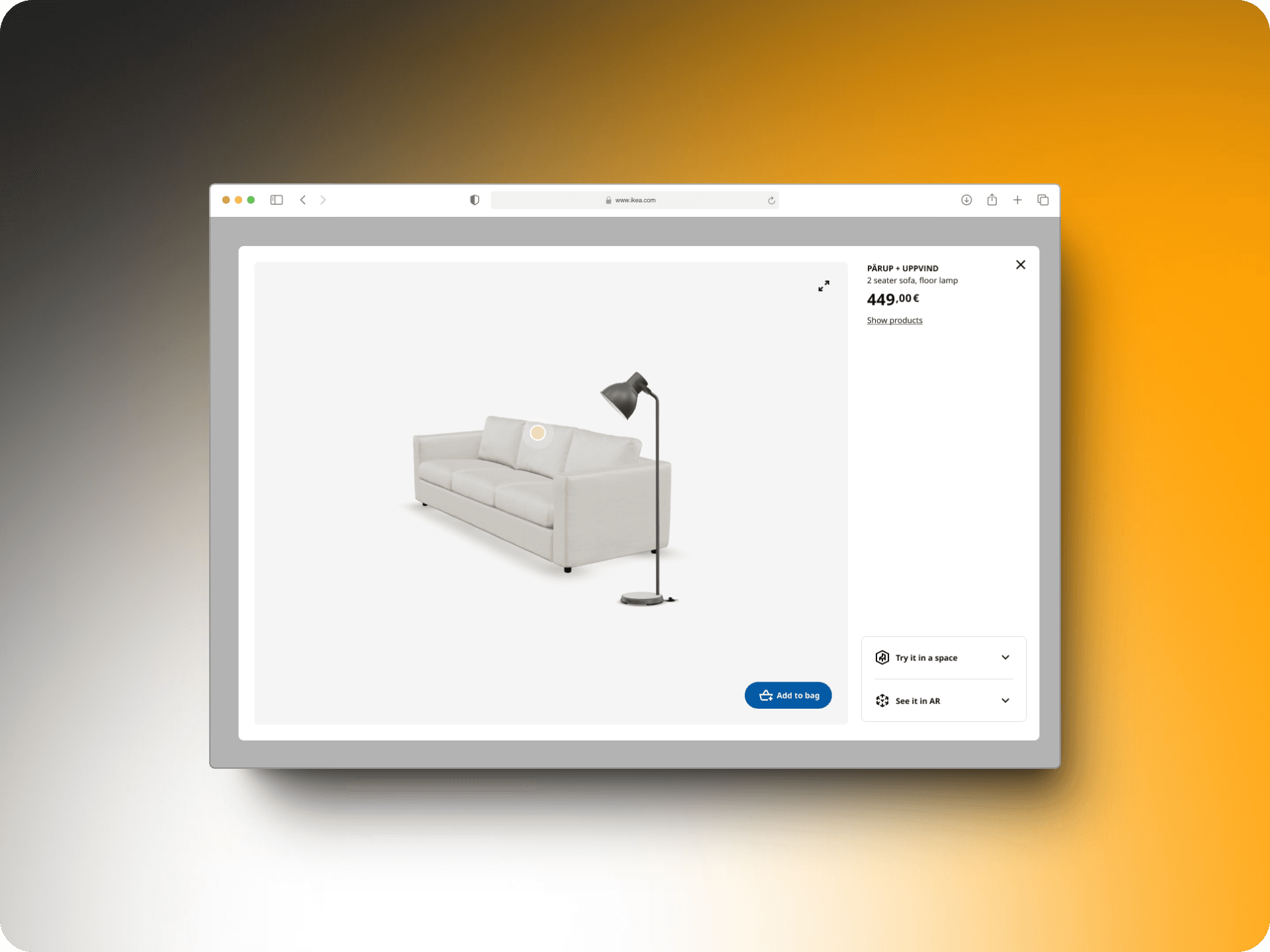
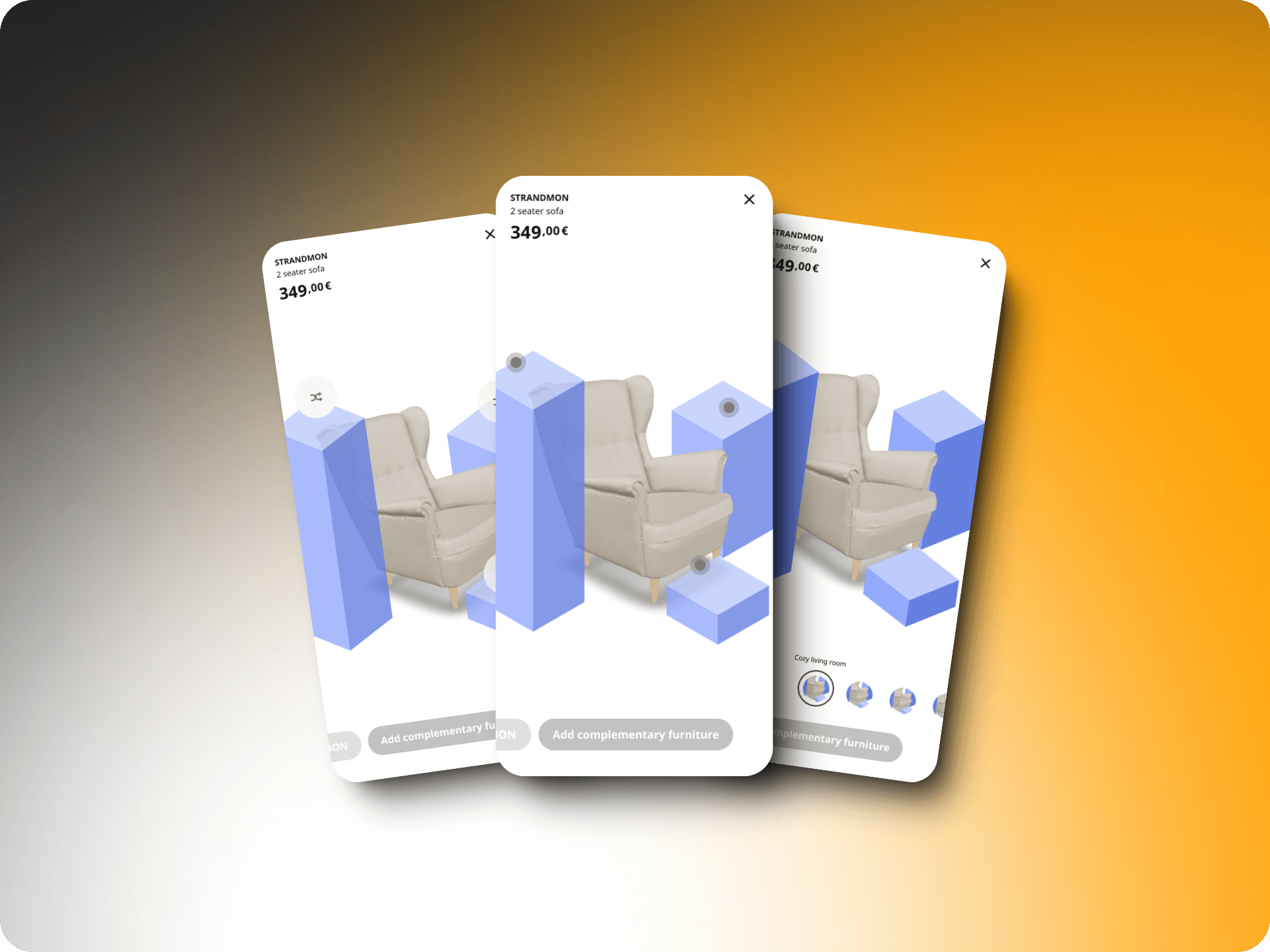
- Introduction of Complementary Products: Collaborating with the IKEA AI Lab, we developed a feature that suggests complementary products based on a user’s current selection. This machine learning model was trained on extensive home furnishing data, considering factors such as:
- Correct Measurements: Ensuring the fit and scale of products.
- Clutter-Free Spaces: Optimizing for storage and organization.
- Natural Flow of Movement: Enhancing the usability of spaces.
- Maximizing Natural Light: Improving the ambiance of rooms.
- Product Combinations: Creating harmonious and functional setups.





Version 4 aimed to create a fully customizable and configurable shopping experience, integrating advanced features and AI-driven recommendations to enhance user engagement.
User Research
Designing for the many people who use IKEA means starting with user research and understanding what they need.
Our first step in the design process was comprehensive research. We began by engaging directly with customers to understand their needs, preferences, and pain points when shopping for furniture online. These conversations provided us with firsthand insights into what users wanted from a 3D shopping experience.
In addition to these customer interactions, I conducted extensive desk research to explore how 3D and AR technologies are being utilized in other industries, such as gaming and retail. This helped us identify best practices and innovative uses of these technologies that could be applied to our project.
Combining insights from customer interviews and industry research, we gathered a wealth of information that became the foundation for our design decisions.

Prototyping and Design
Over the course of more than 2 years, I prototyped and designed numerous concepts. Some of these ideas made it into production, others are slated for future testing, and a few will never see the light of day.
Here are some highlights from that creative journey.
Version 1: Setting a foundation
Our goal for Version 1 was to create a Minimum Viable Product (MVP) that boosted user engagement with 3D products in a fun and easy-to-use manner.
In this version, we introduced several key features:
Colour Selection:Users could now customize the color of 3D objects, adding a personal touch to their shopping experience.Tooltips:To help new users navigate the features, we added helpful tooltips that provided guidance and enhanced usability.Improved AR Functionality:We made the augmented reality (AR) feature more intuitive, allowing users to easily place products in their rooms and visualize how they would fit.Allowing Add to Cart:Now users could add products to cart directly from the 3D view, which increased our conversions by a significant percentage
These enhancements laid a solid foundation for making 3D shopping more engaging and accessible.


Version 1.1: Enhancing the 3D Shopping Journey
Building on the success of Version 1, we aimed to make the 3D shopping experience feel like a seamless journey that encourages further exploration and purchase. To achieve this, we introduced IKEA Kreativ, a room planning tool, and IKEA Planners into the user flow.
For this MVP, we provided direct links to these tools, enabling users to easily transition from viewing 3D products to planning their spaces. In future iterations, as you will see later, we focused on better integrating these tools to create a more cohesive and engaging shopping experience.
By creating a robust MVP in Version 1, we set the foundation for an engaging and accessible 3D shopping experience.


Version 2: Expanding and Refining the Experience
The insights gained from Version 1 were pivotal in shaping Version 2. I began this phase with bold explorations, pushing the boundaries of what we could achieve.
Our initial objective was to understand the full scope of tools and features that could be supported using 3D models. To accomplish this, I created an ecosystem map, which helped us prioritize features and identify the best tools for implementation.

Through extensive prototyping and multiple iterations, we finalized the designs for Version 2.
We introduced a new colour palette system that indicated the texture of the product by using zoomed-in images of the actual materials. This added a layer of realism and helped users better understand the look and feel of the furniture.

After multiple rounds of user feedback, Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions. One key improvement was how dimensions were displayed: they now appear when the model is interacted with, making it an almost intuitive action. We also improved the way the color panel opened and maintained links to planning tools and IKEA Kreativ, though deeper integration is planned for the next version.

Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions to create a more intuitive user experience.
Version 3: Enhancing Usability and Contextual Shopping
Version 2 was a success, particularly with the increased engagement thanks to the interactive dimensions feature. However, we noticed that many users found the menu actions confusing and had to click to understand them.
For Version 3, we focused on making the menus more explicit and user-friendly, especially on mobile devices. Our goal was to ensure that users clearly understood menu options before navigating to different tools or pages.


Unlike the previous versions, Version 3 emphasized contextual shopping, a crucial aspect of IKEA's e-commerce experience. Our insights revealed that not all products needed all menu options. This led to the idea of dynamic menus that adapt based on the product range. Now, the menu options are tailored to the specific product a user is viewing, providing a more streamlined and relevant experience.

Another major improvement was the better integration of IKEA Kreativ. Instead of just providing a link, we now allowed users to visualize the product in a room setting, showing exactly how it would fit. This made accessing Kreativ much easier and drove more meaningful traffic to our planning tools.


Version 3 emphasized contextual shopping and dynamic menus, tailoring options to specific products for a more streamlined and relevant user experience.
Version 4: Customizable and Configurable Shopping Experience
Version 4 (unreleased) aimed to revolutionize the shopping experience by offering a fully customizable and configurable interface for users. Our goal was to design the ideal scenario and then refine it into a testable version. Here’s what we focused on:
- Enhanced Visualization: We moved beyond simple product views by integrating features from IKEA Kreativ directly into the shopping flow. Users could now view products in a room, load the room behind the product, change room settings like filters, and adjust wall colors.

- Introduction of Complementary Products: Collaborating with the IKEA AI Lab, we developed a feature that suggests complementary products based on a user’s current selection. This machine learning model was trained on extensive home furnishing data, considering factors such as:
- Correct Measurements: Ensuring the fit and scale of products.
- Clutter-Free Spaces: Optimizing for storage and organization.
- Natural Flow of Movement: Enhancing the usability of spaces.
- Maximizing Natural Light: Improving the ambiance of rooms.
- Product Combinations: Creating harmonious and functional setups.





Version 4 aimed to create a fully customizable and configurable shopping experience, integrating advanced features and AI-driven recommendations to enhance user engagement.
User Research
Designing for the many people who use IKEA means starting with user research and understanding what they need.
Our first step in the design process was comprehensive research. We began by engaging directly with customers to understand their needs, preferences, and pain points when shopping for furniture online. These conversations provided us with firsthand insights into what users wanted from a 3D shopping experience.
In addition to these customer interactions, I conducted extensive desk research to explore how 3D and AR technologies are being utilized in other industries, such as gaming and retail. This helped us identify best practices and innovative uses of these technologies that could be applied to our project.
Combining insights from customer interviews and industry research, we gathered a wealth of information that became the foundation for our design decisions.

Prototyping and Design
Over the course of more than 2 years, I prototyped and designed numerous concepts. Some of these ideas made it into production, others are slated for future testing, and a few will never see the light of day.
Here are some highlights from that creative journey.
Version 1: Setting a foundation
Our goal for Version 1 was to create a Minimum Viable Product (MVP) that boosted user engagement with 3D products in a fun and easy-to-use manner.
In this version, we introduced several key features:
Colour Selection:Users could now customize the color of 3D objects, adding a personal touch to their shopping experience.Tooltips:To help new users navigate the features, we added helpful tooltips that provided guidance and enhanced usability.Improved AR Functionality:We made the augmented reality (AR) feature more intuitive, allowing users to easily place products in their rooms and visualize how they would fit.Allowing Add to Cart:Now users could add products to cart directly from the 3D view, which increased our conversions by a significant percentage
These enhancements laid a solid foundation for making 3D shopping more engaging and accessible.


Version 1.1: Enhancing the 3D Shopping Journey
Building on the success of Version 1, we aimed to make the 3D shopping experience feel like a seamless journey that encourages further exploration and purchase. To achieve this, we introduced IKEA Kreativ, a room planning tool, and IKEA Planners into the user flow.
For this MVP, we provided direct links to these tools, enabling users to easily transition from viewing 3D products to planning their spaces. In future iterations, as you will see later, we focused on better integrating these tools to create a more cohesive and engaging shopping experience.
By creating a robust MVP in Version 1, we set the foundation for an engaging and accessible 3D shopping experience.


Version 2: Expanding and Refining the Experience
The insights gained from Version 1 were pivotal in shaping Version 2. I began this phase with bold explorations, pushing the boundaries of what we could achieve.
Our initial objective was to understand the full scope of tools and features that could be supported using 3D models. To accomplish this, I created an ecosystem map, which helped us prioritize features and identify the best tools for implementation.

Through extensive prototyping and multiple iterations, we finalized the designs for Version 2.
We introduced a new colour palette system that indicated the texture of the product by using zoomed-in images of the actual materials. This added a layer of realism and helped users better understand the look and feel of the furniture.

After multiple rounds of user feedback, Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions. One key improvement was how dimensions were displayed: they now appear when the model is interacted with, making it an almost intuitive action. We also improved the way the color panel opened and maintained links to planning tools and IKEA Kreativ, though deeper integration is planned for the next version.

Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions to create a more intuitive user experience.
Version 3: Enhancing Usability and Contextual Shopping
Version 2 was a success, particularly with the increased engagement thanks to the interactive dimensions feature. However, we noticed that many users found the menu actions confusing and had to click to understand them.
For Version 3, we focused on making the menus more explicit and user-friendly, especially on mobile devices. Our goal was to ensure that users clearly understood menu options before navigating to different tools or pages.


Unlike the previous versions, Version 3 emphasized contextual shopping, a crucial aspect of IKEA's e-commerce experience. Our insights revealed that not all products needed all menu options. This led to the idea of dynamic menus that adapt based on the product range. Now, the menu options are tailored to the specific product a user is viewing, providing a more streamlined and relevant experience.

Another major improvement was the better integration of IKEA Kreativ. Instead of just providing a link, we now allowed users to visualize the product in a room setting, showing exactly how it would fit. This made accessing Kreativ much easier and drove more meaningful traffic to our planning tools.


Version 3 emphasized contextual shopping and dynamic menus, tailoring options to specific products for a more streamlined and relevant user experience.
Version 4: Customizable and Configurable Shopping Experience
Version 4 (unreleased) aimed to revolutionize the shopping experience by offering a fully customizable and configurable interface for users. Our goal was to design the ideal scenario and then refine it into a testable version. Here’s what we focused on:
- Enhanced Visualization: We moved beyond simple product views by integrating features from IKEA Kreativ directly into the shopping flow. Users could now view products in a room, load the room behind the product, change room settings like filters, and adjust wall colors.

- Introduction of Complementary Products: Collaborating with the IKEA AI Lab, we developed a feature that suggests complementary products based on a user’s current selection. This machine learning model was trained on extensive home furnishing data, considering factors such as:
- Correct Measurements: Ensuring the fit and scale of products.
- Clutter-Free Spaces: Optimizing for storage and organization.
- Natural Flow of Movement: Enhancing the usability of spaces.
- Maximizing Natural Light: Improving the ambiance of rooms.
- Product Combinations: Creating harmonious and functional setups.





Version 4 aimed to create a fully customizable and configurable shopping experience, integrating advanced features and AI-driven recommendations to enhance user engagement.
User Research
Designing for the many people who use IKEA means starting with user research and understanding what they need.
Our first step in the design process was comprehensive research. We began by engaging directly with customers to understand their needs, preferences, and pain points when shopping for furniture online. These conversations provided us with firsthand insights into what users wanted from a 3D shopping experience.
In addition to these customer interactions, I conducted extensive desk research to explore how 3D and AR technologies are being utilized in other industries, such as gaming and retail. This helped us identify best practices and innovative uses of these technologies that could be applied to our project.
Combining insights from customer interviews and industry research, we gathered a wealth of information that became the foundation for our design decisions.

Prototyping and Design
Over the course of more than 2 years, I prototyped and designed numerous concepts. Some of these ideas made it into production, others are slated for future testing, and a few will never see the light of day.
Here are some highlights from that creative journey.
Version 1: Setting a foundation
Our goal for Version 1 was to create a Minimum Viable Product (MVP) that boosted user engagement with 3D products in a fun and easy-to-use manner.
In this version, we introduced several key features:
Colour Selection:Users could now customize the color of 3D objects, adding a personal touch to their shopping experience.Tooltips:To help new users navigate the features, we added helpful tooltips that provided guidance and enhanced usability.Improved AR Functionality:We made the augmented reality (AR) feature more intuitive, allowing users to easily place products in their rooms and visualize how they would fit.Allowing Add to Cart:Now users could add products to cart directly from the 3D view, which increased our conversions by a significant percentage
These enhancements laid a solid foundation for making 3D shopping more engaging and accessible.


Version 1.1: Enhancing the 3D Shopping Journey
Building on the success of Version 1, we aimed to make the 3D shopping experience feel like a seamless journey that encourages further exploration and purchase. To achieve this, we introduced IKEA Kreativ, a room planning tool, and IKEA Planners into the user flow.
For this MVP, we provided direct links to these tools, enabling users to easily transition from viewing 3D products to planning their spaces. In future iterations, as you will see later, we focused on better integrating these tools to create a more cohesive and engaging shopping experience.
By creating a robust MVP in Version 1, we set the foundation for an engaging and accessible 3D shopping experience.


Version 2: Expanding and Refining the Experience
The insights gained from Version 1 were pivotal in shaping Version 2. I began this phase with bold explorations, pushing the boundaries of what we could achieve.
Our initial objective was to understand the full scope of tools and features that could be supported using 3D models. To accomplish this, I created an ecosystem map, which helped us prioritize features and identify the best tools for implementation.

Through extensive prototyping and multiple iterations, we finalized the designs for Version 2.
We introduced a new colour palette system that indicated the texture of the product by using zoomed-in images of the actual materials. This added a layer of realism and helped users better understand the look and feel of the furniture.

After multiple rounds of user feedback, Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions. One key improvement was how dimensions were displayed: they now appear when the model is interacted with, making it an almost intuitive action. We also improved the way the color panel opened and maintained links to planning tools and IKEA Kreativ, though deeper integration is planned for the next version.

Version 2 focused on implementing a non-intrusive menu design and refining micro-interactions to create a more intuitive user experience.
Version 3: Enhancing Usability and Contextual Shopping
Version 2 was a success, particularly with the increased engagement thanks to the interactive dimensions feature. However, we noticed that many users found the menu actions confusing and had to click to understand them.
For Version 3, we focused on making the menus more explicit and user-friendly, especially on mobile devices. Our goal was to ensure that users clearly understood menu options before navigating to different tools or pages.


Unlike the previous versions, Version 3 emphasized contextual shopping, a crucial aspect of IKEA's e-commerce experience. Our insights revealed that not all products needed all menu options. This led to the idea of dynamic menus that adapt based on the product range. Now, the menu options are tailored to the specific product a user is viewing, providing a more streamlined and relevant experience.

Another major improvement was the better integration of IKEA Kreativ. Instead of just providing a link, we now allowed users to visualize the product in a room setting, showing exactly how it would fit. This made accessing Kreativ much easier and drove more meaningful traffic to our planning tools.


Version 3 emphasized contextual shopping and dynamic menus, tailoring options to specific products for a more streamlined and relevant user experience.
Version 4: Customizable and Configurable Shopping Experience
Version 4 (unreleased) aimed to revolutionize the shopping experience by offering a fully customizable and configurable interface for users. Our goal was to design the ideal scenario and then refine it into a testable version. Here’s what we focused on:
- Enhanced Visualization: We moved beyond simple product views by integrating features from IKEA Kreativ directly into the shopping flow. Users could now view products in a room, load the room behind the product, change room settings like filters, and adjust wall colors.

- Introduction of Complementary Products: Collaborating with the IKEA AI Lab, we developed a feature that suggests complementary products based on a user’s current selection. This machine learning model was trained on extensive home furnishing data, considering factors such as:
- Correct Measurements: Ensuring the fit and scale of products.
- Clutter-Free Spaces: Optimizing for storage and organization.
- Natural Flow of Movement: Enhancing the usability of spaces.
- Maximizing Natural Light: Improving the ambiance of rooms.
- Product Combinations: Creating harmonious and functional setups.